4. Nuget

01. 목표
01.1
계산기의 수학 기호를 출력하기 위해, 수학기호를 표시하는 외부 라이브러리를 적용해 봅니다.
이 과정에서 Visual Studio의 "Nuget 관리자"와 외부 라이브러리를 사용하는 방법을 익혀봅시다.
01.2
이전 포스트에서 작업했던 Calculator 예제를 이어갑니다.
이전 포스트 작업물이 없다면, Calculator 예제를 다운받고 확인합니다.
02. Nuget 패키지 관리자 사용법
03. 라이브러리 사용법 확인
03.1 깃허브 링크
GitHub - ForNeVeR/xaml-math: A collection of .NET libraries for rendering mathematical formulae using the LaTeX typesetting styl
A collection of .NET libraries for rendering mathematical formulae using the LaTeX typesetting style, for the WPF and Avalonia XAML-based frameworks - ForNeVeR/xaml-math
github.com
03.2 깃허브 링크에서 자료 다운로드

03.3 수학 기호 테스트
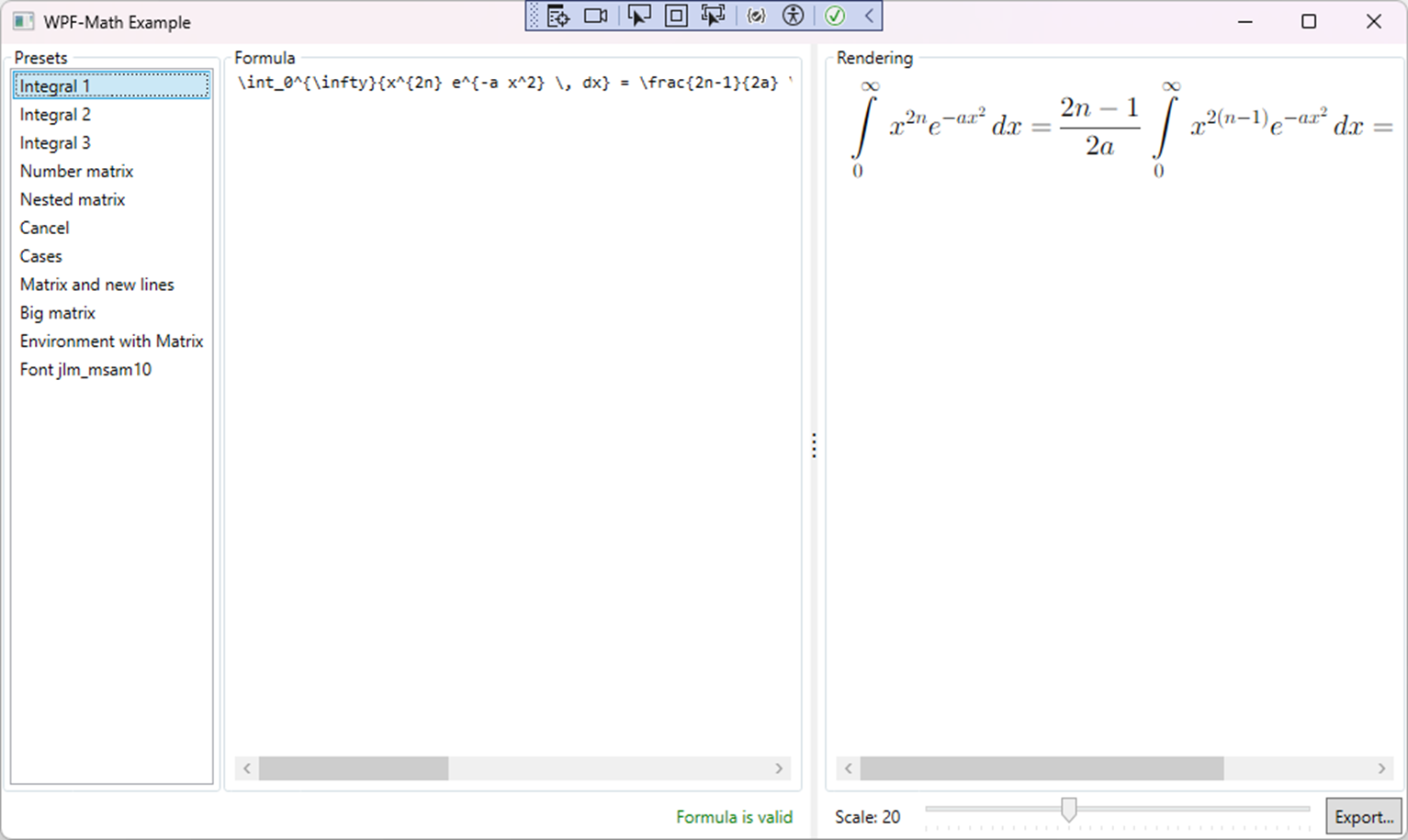
다운받은 프로젝트의 wpfmath.example 프로젝트를 실행하면, 수식 표현을 테스트할 수 있다.

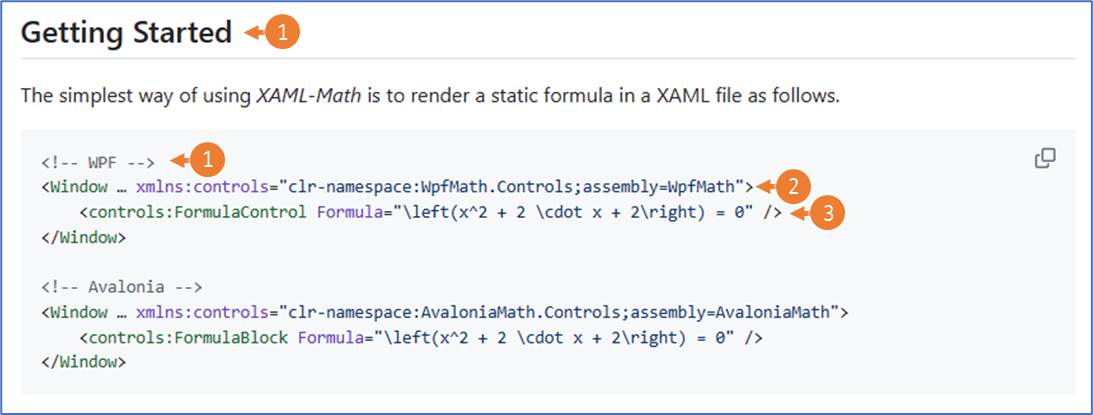
03.4 라이브러리 적용 가이드

04. 라이브러리 WPF 적용
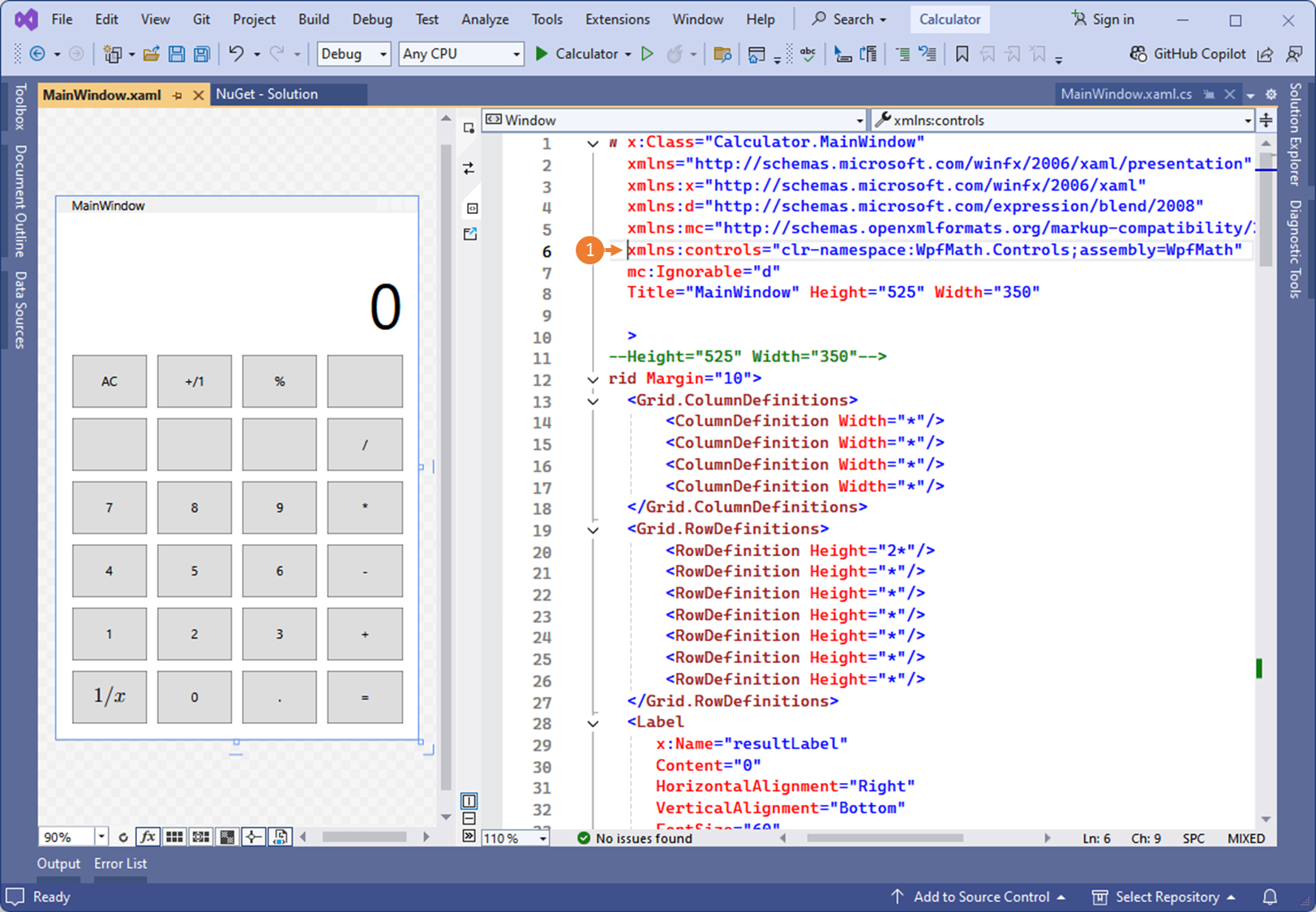
04.1 외부라이브러리 네임스페이스 추가

*xmlns = xml name space

xmlns:controls="clr-namespace:WpfMath.Controls;assembly=WpfMath"
04.2 라이브러리 적용 가능한 수식 표현 추가

<controls:FormulaControl Formula="1/x\;"/><controls:FormulaControl Formula="x^2\;" /><controls:FormulaControl Formula="\sqrt[2]x \;" />
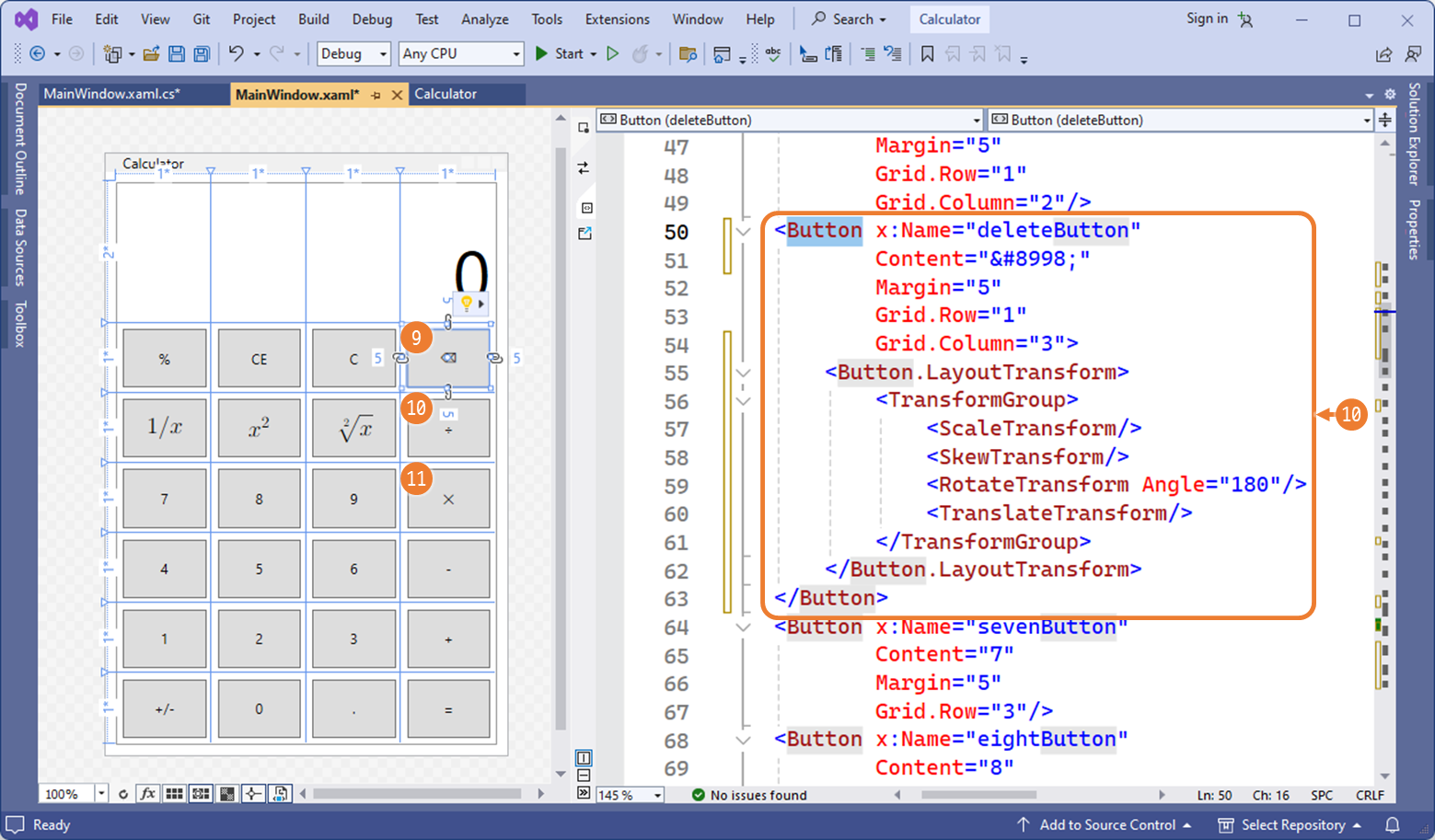
04.3

04.4


삭제 아이콘 유니코드
Content="⌦"나눗셈 유니코드
Content="÷"곱셈 유니코드
Content="✕"
04.5

04.6
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label
Content="0"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
FontSize="60"
Grid.ColumnSpan="4"/>
<Button x:Name="percentButton"
Content="%"
Margin="5"
Grid.Row="1" FontSize="16"/>
<Button x:Name="ceButton"
Content="CE"
Margin="5"
Grid.Row="1"
Grid.Column="1" FontSize="16"/>
<Button x:Name="clearButton"
Content="C"
Margin="5"
Grid.Row="1"
Grid.Column="2" FontSize="16"/>
<Button x:Name="deleteButton"
Content="⌦"
Margin="5"
Grid.Row="1"
Grid.Column="3" RenderTransformOrigin="0.5,0.5" FontSize="14">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="180"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button x:Name="sevenButton"
Content="7"
Margin="5"
Grid.Row="3" FontSize="18"/>
<Button x:Name="eightButton"
Content="8"
Margin="5"
Grid.Row="3"
Grid.Column="1" FontSize="18"/>
<Button x:Name="nineButton"
Content="9"
Margin="5"
Grid.Row="3"
Grid.Column="2" FontSize="18"/>
<Button x:Name="multiplicationButton"
Content="✕"
Margin="5"
Grid.Row="3"
Grid.Column="3" FontSize="16"/>
<Button x:Name="fourButton"
Content="4"
Margin="5"
Grid.Row="4" FontSize="18"/>
<Button x:Name="fiveButton"
Content="5"
Margin="5"
Grid.Row="4"
Grid.Column="1" FontSize="18"/>
<Button x:Name="sixButton"
Content="6"
Margin="5"
Grid.Row="4"
Grid.Column="2" FontSize="18"/>
<Button x:Name="minusButton"
Margin="5"
Grid.Row="4"
Grid.Column="3" FontSize="18">
<controls:FormulaControl Formula="-\;" />
</Button>
<Button x:Name="oneButton"
Content="1"
Margin="5"
Grid.Row="5" FontSize="18"/>
<Button x:Name="twoButton"
Content="2"
Margin="5"
Grid.Row="5"
Grid.Column="1" FontSize="18"/>
<Button x:Name="threeButton"
Content="3"
Margin="5"
Grid.Row="5"
Grid.Column="2" FontSize="18"/>
<Button x:Name="plusButton"
Margin="5"
Grid.Row="5"
Grid.Column="3" FontSize="18">
<controls:FormulaControl Formula="+\;" />
</Button>
<Button x:Name="zeroButton"
Content="0"
Margin="5"
Grid.Row="6"
Grid.Column="1" FontSize="18"/>
<Button x:Name="pointButton"
Content="."
Margin="5"
Grid.Row="6"
Grid.Column="2" FontSize="18"/>
<Button x:Name="equalButton"
Content="="
Margin="5"
Grid.Row="6"
Grid.Column="3" FontSize="22" Foreground="White" Background="{DynamicResource {x:Static SystemColors.MenuHighlightBrushKey}}" FontWeight="Bold"/>
<Button x:Name="devidingButton"
Margin="5"
Grid.Row="2">
<controls:FormulaControl Formula="1/x\;"/>
</Button>
<Button x:Name="square"
Margin="5"
Grid.Row="2"
Grid.Column="1">
<controls:FormulaControl Formula="x^2\;" />
</Button>
<Button x:Name="sqrt"
Margin="5"
Grid.Row="2"
Grid.Column="2">
<controls:FormulaControl Formula="\sqrt[2]x \;" />
</Button>
<Button x:Name="devideButton"
Content="÷"
Margin="5"
Grid.Row="2"
Grid.Column="3" FontSize="24"/>
<Button x:Name="negativeButton"
Content="+/-"
Margin="5"
Grid.Row="6" FontSize="20"/>
</Grid>
05. 실행 결과 확인


