3.5 XAML - Designer, Style

01. 목표
01.1
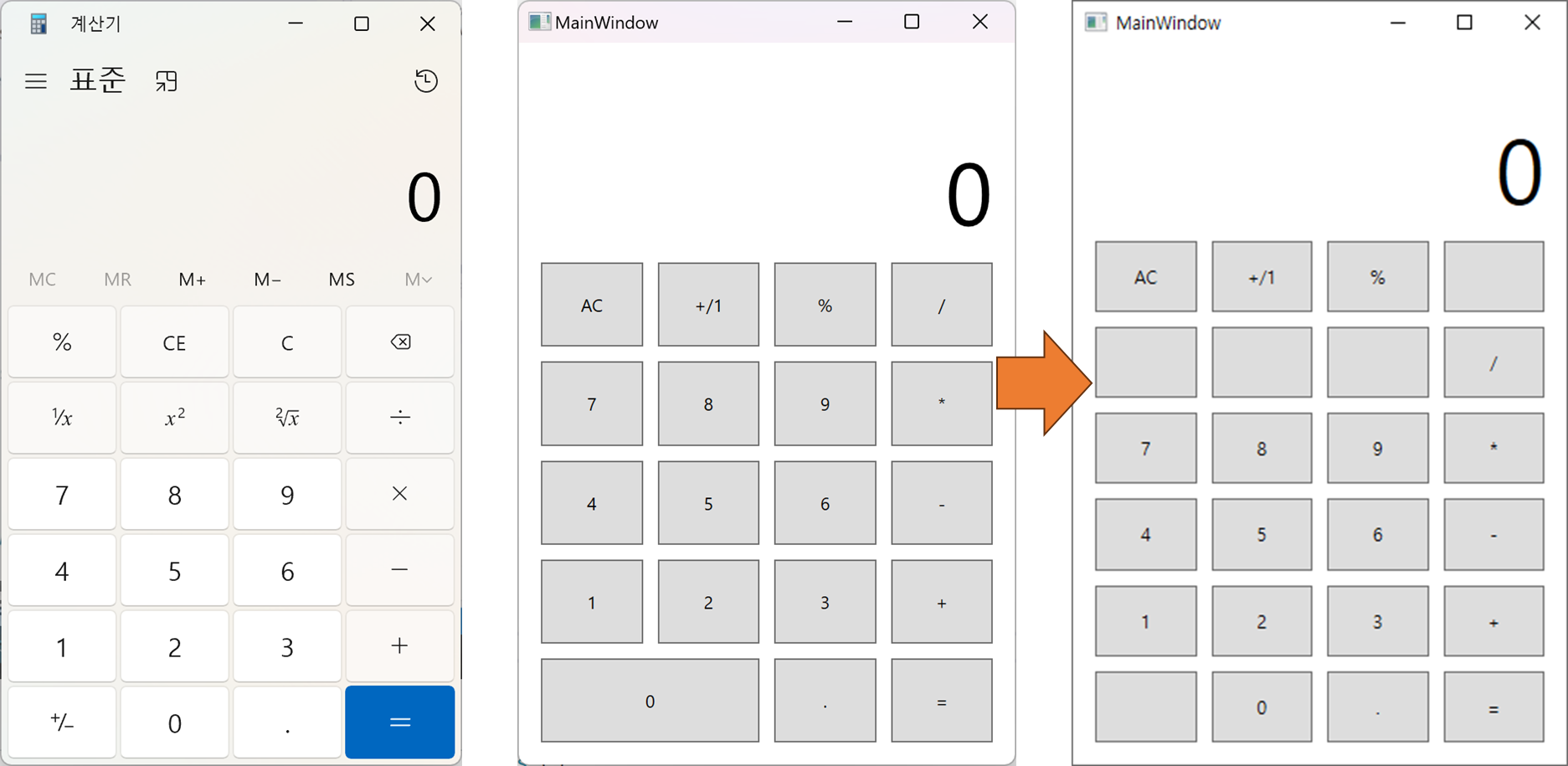
XAML 디자이너를 활용해, 이전까지 작업해온 Calculator 예제를 "윈도우 계산기"처럼 디자인해봅시다.

01.2
이전 포스트에서 작업했던 Calculator를 이어갑니다.
이전 포스트 작업물이 없다면, Calculator 예제를 다운받고 확인합니다.
02. 컨트롤을 복사하고 마우스로 다루기
02.1 목표

02.2

① XAML 소스에 행 태그 추가, ② 디자이너에서 반영 확인
<RowDefinition Height="*"/>
02.3

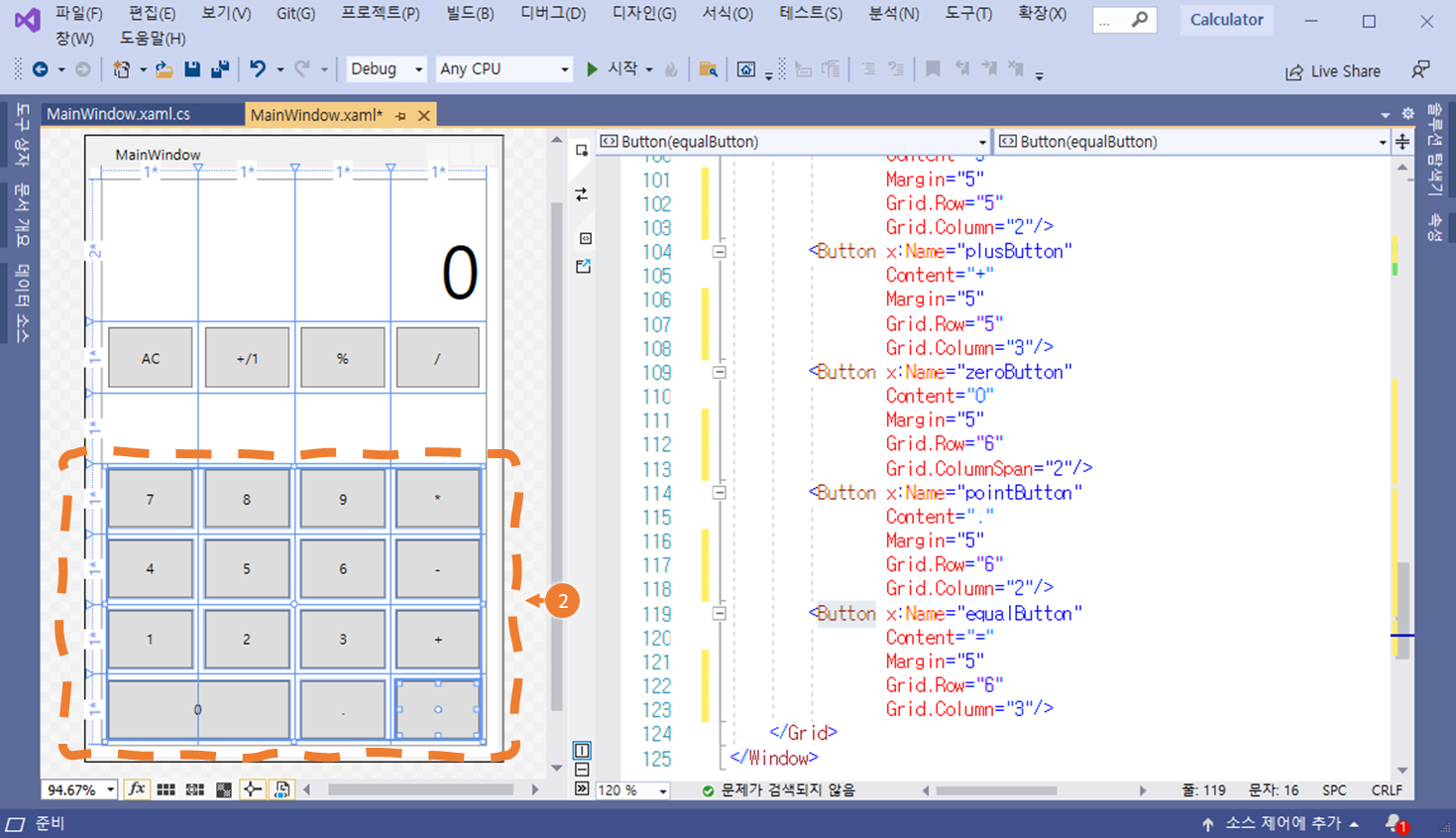
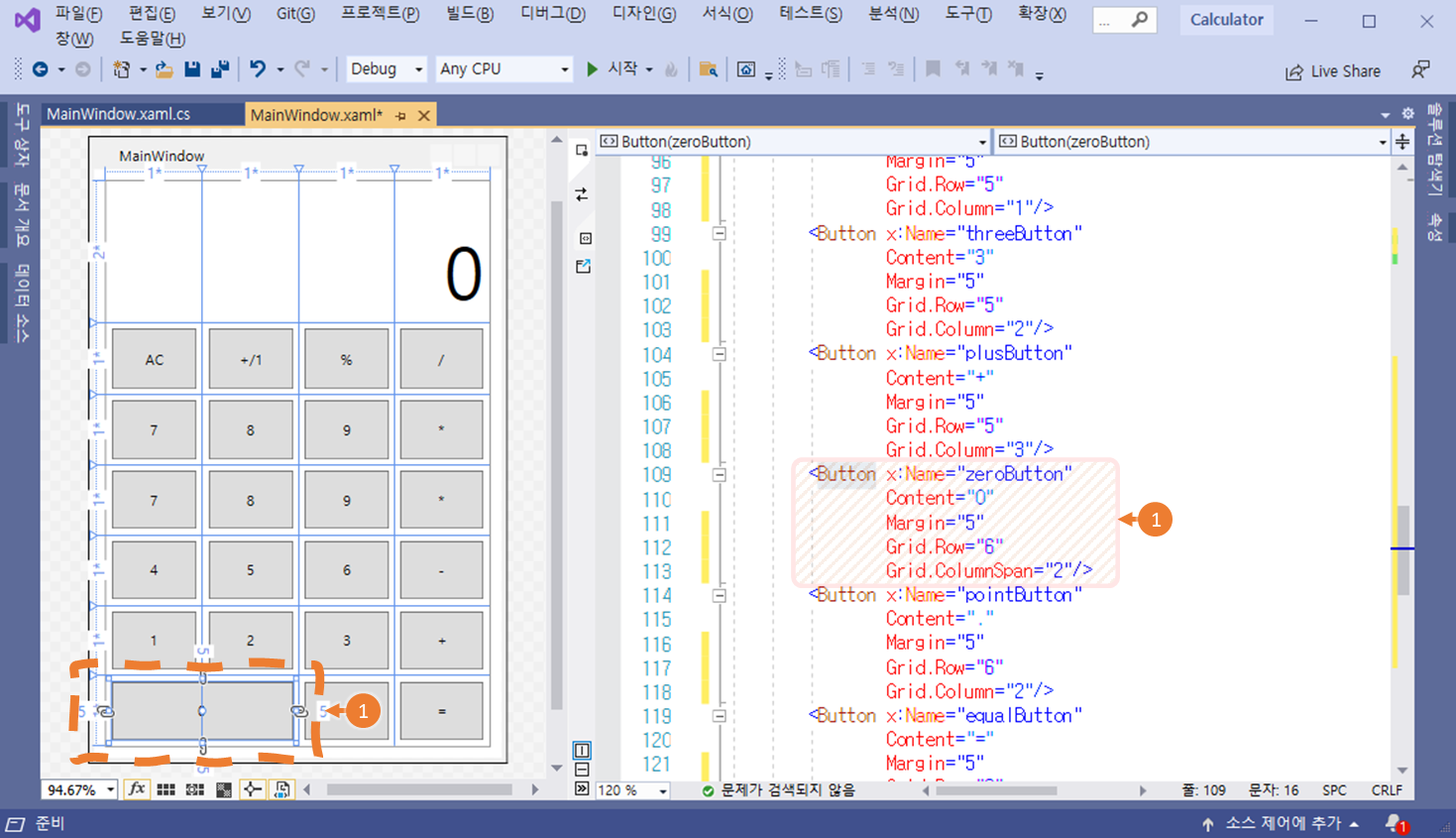
① 이동 할 컨트롤 모두 선택

② 마우스로 드래그하여 아래로 이동
02.4

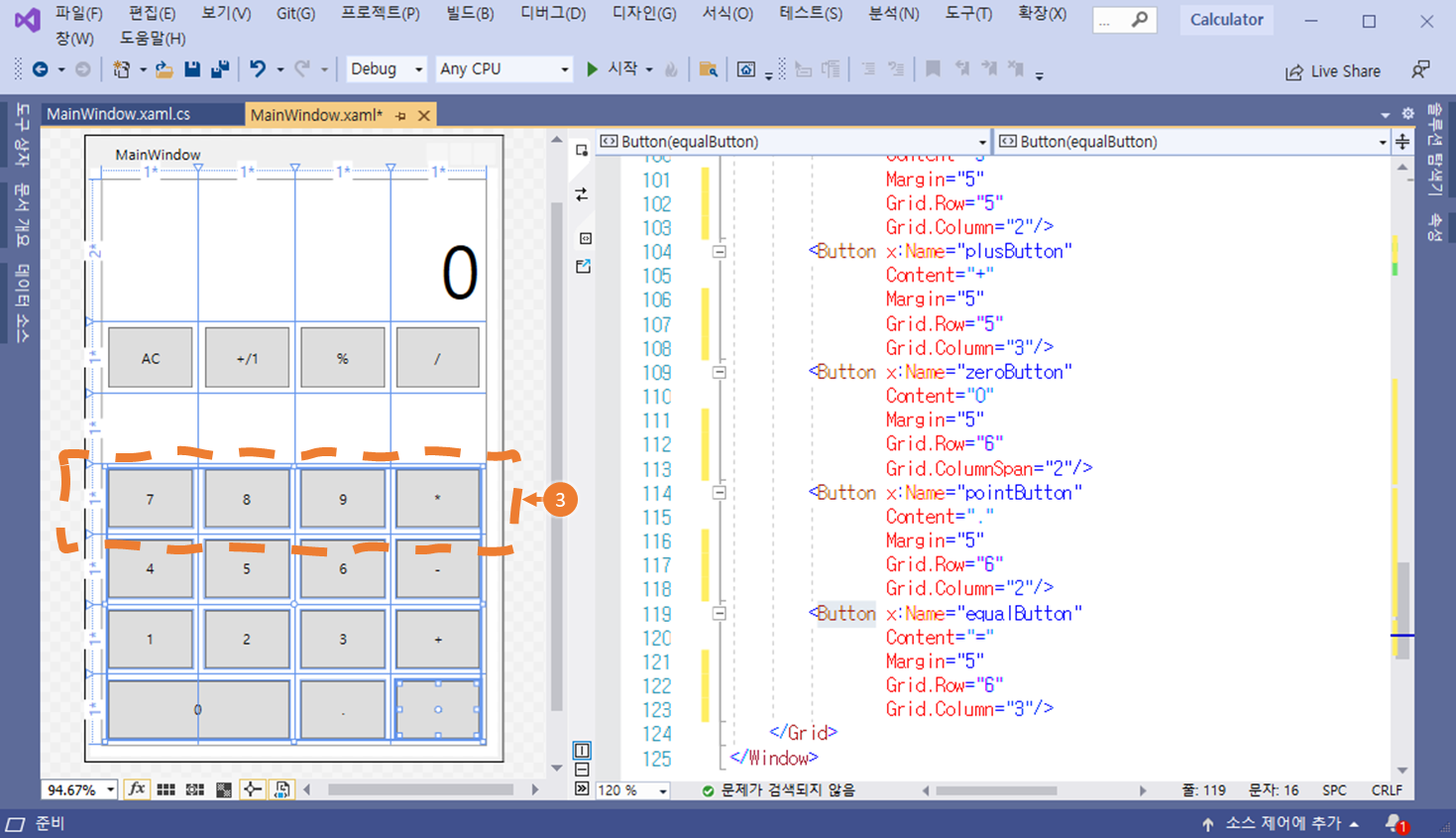
③ 복사할 컨트롤 선택 후, Ctrl+C 단축키로 복사
02.6

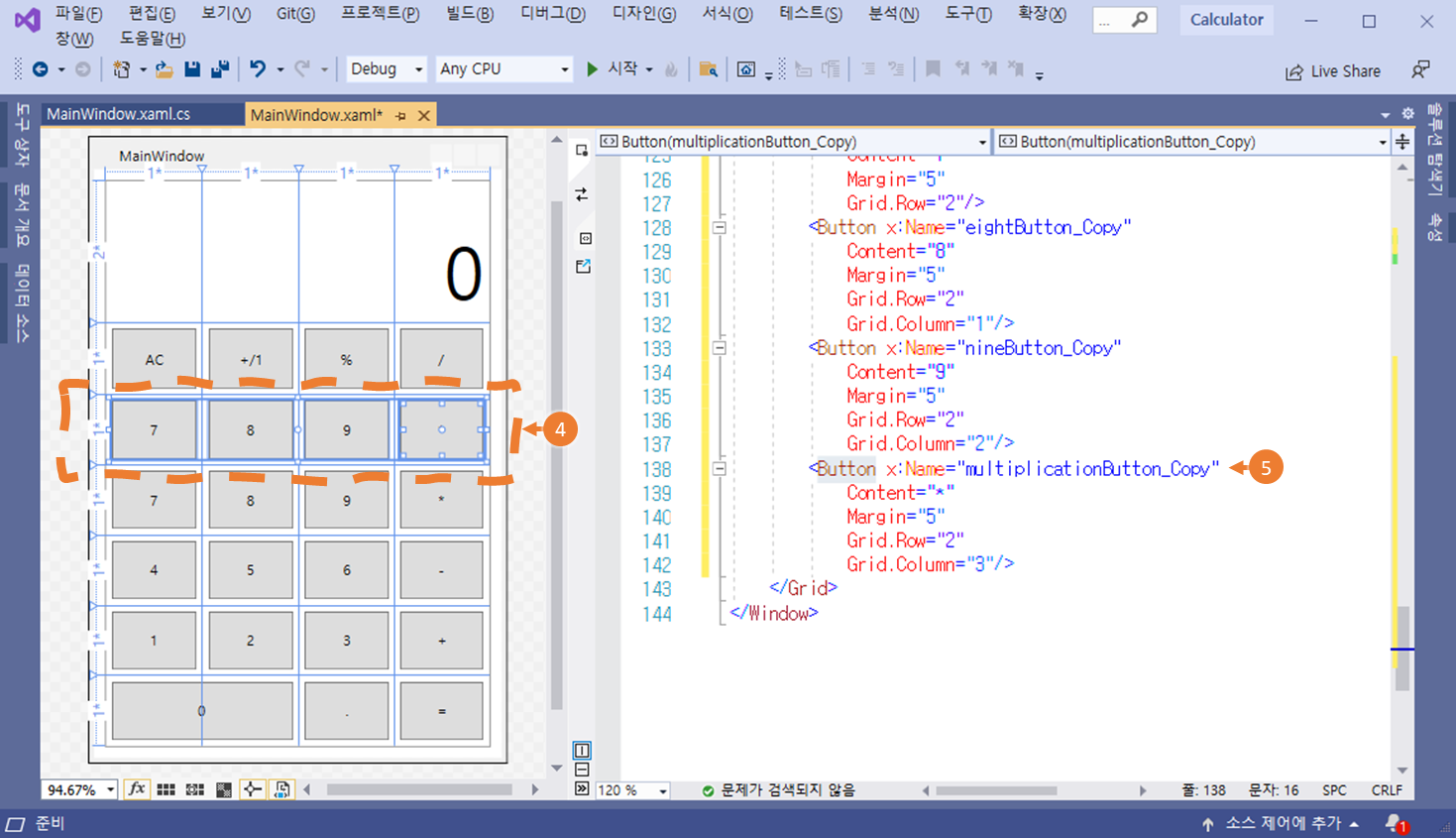
④ 복사된 컨트롤을 마우스로 이동시켜 배치
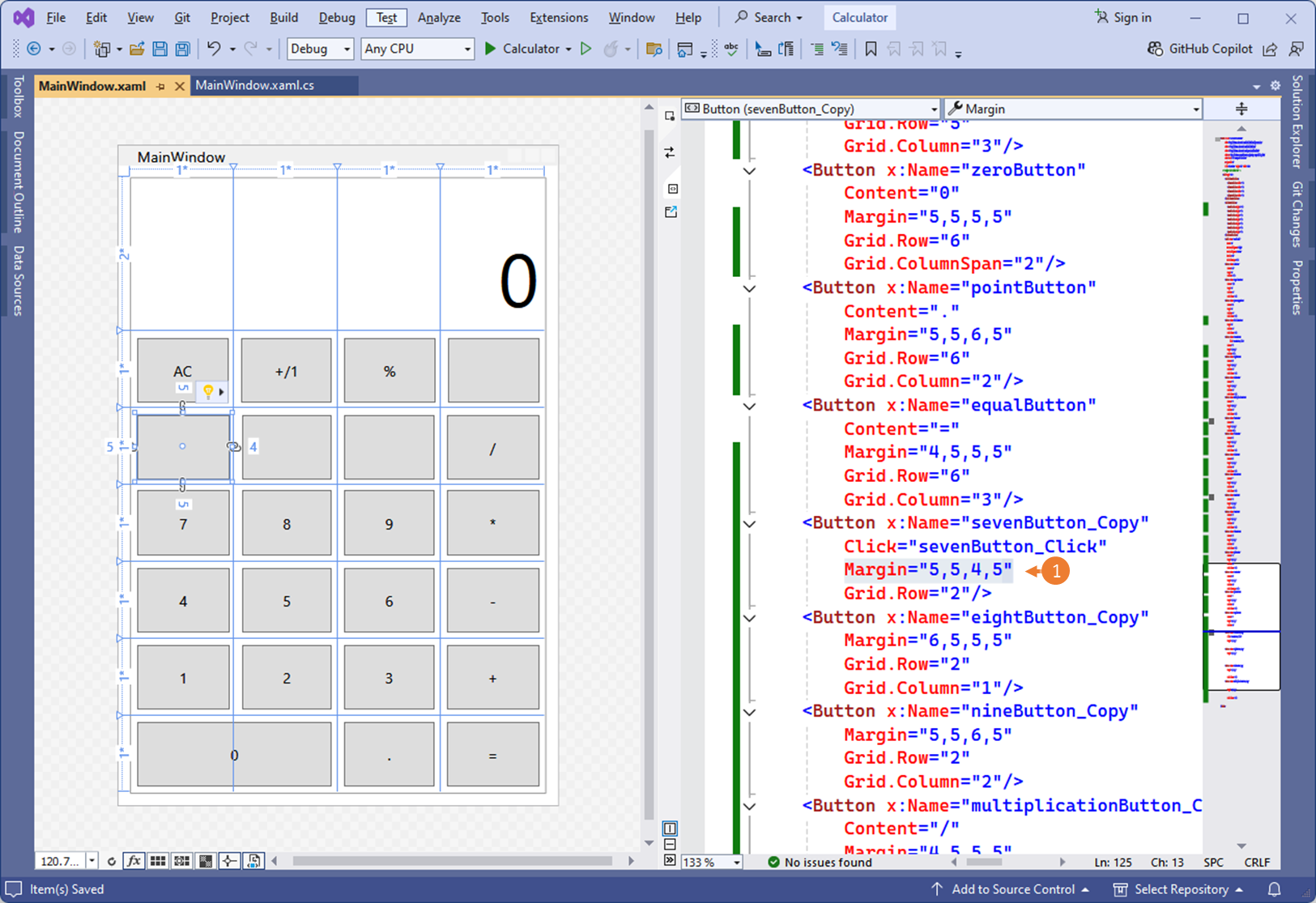
⑤ 복사된 컨트롤의 식별자를 확인하면 _Copy 접두사가 자동으로 추가되어 있다.
02.7

버튼들의 Content 속성값을 없앤다.
02.8 Margin 값 변경

① 복사, 붙여넣기 한 버튼들의 Margin 속성값이 균일하지 않다.

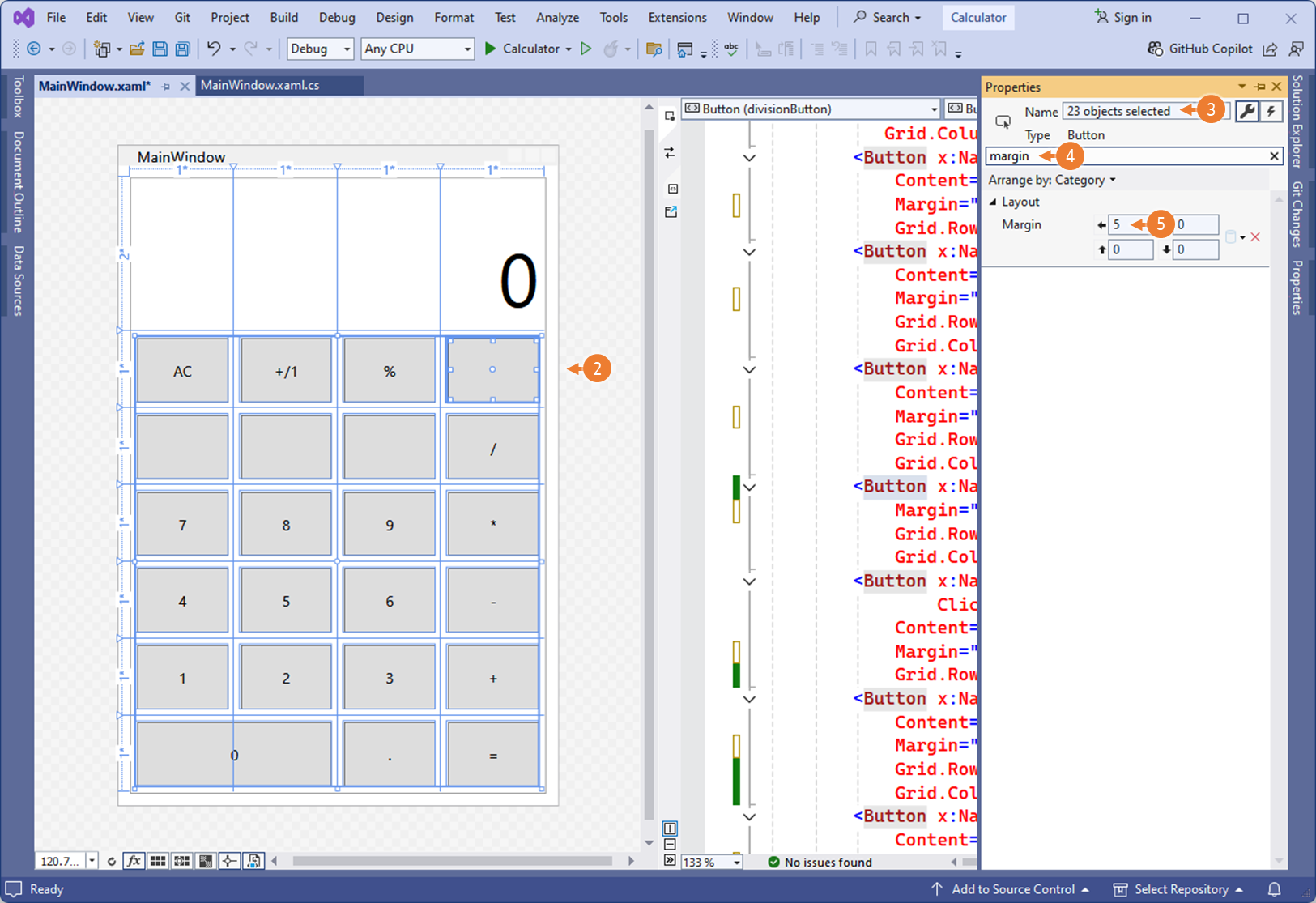
② Margin 속성값을 수정할 컨트롤을 선택하고, 속성 창으로 이동한다.
③ 속성 창에서 선택된 개체를 확인하고
④ 속성 검색어를 margin 으로
⑤ 속성 값을 입력 후 엔터를 입력한다.
03. 컨트롤 크기 조정
03.1 목표

03.2

① 축소 및 이동이 필요한 컨트롤을 선택한다.
03.3

② 컨트롤 가장자리에 마우스가 올라가면, 컨트롤 크기 조정 화살표가 표시된다.
03.4

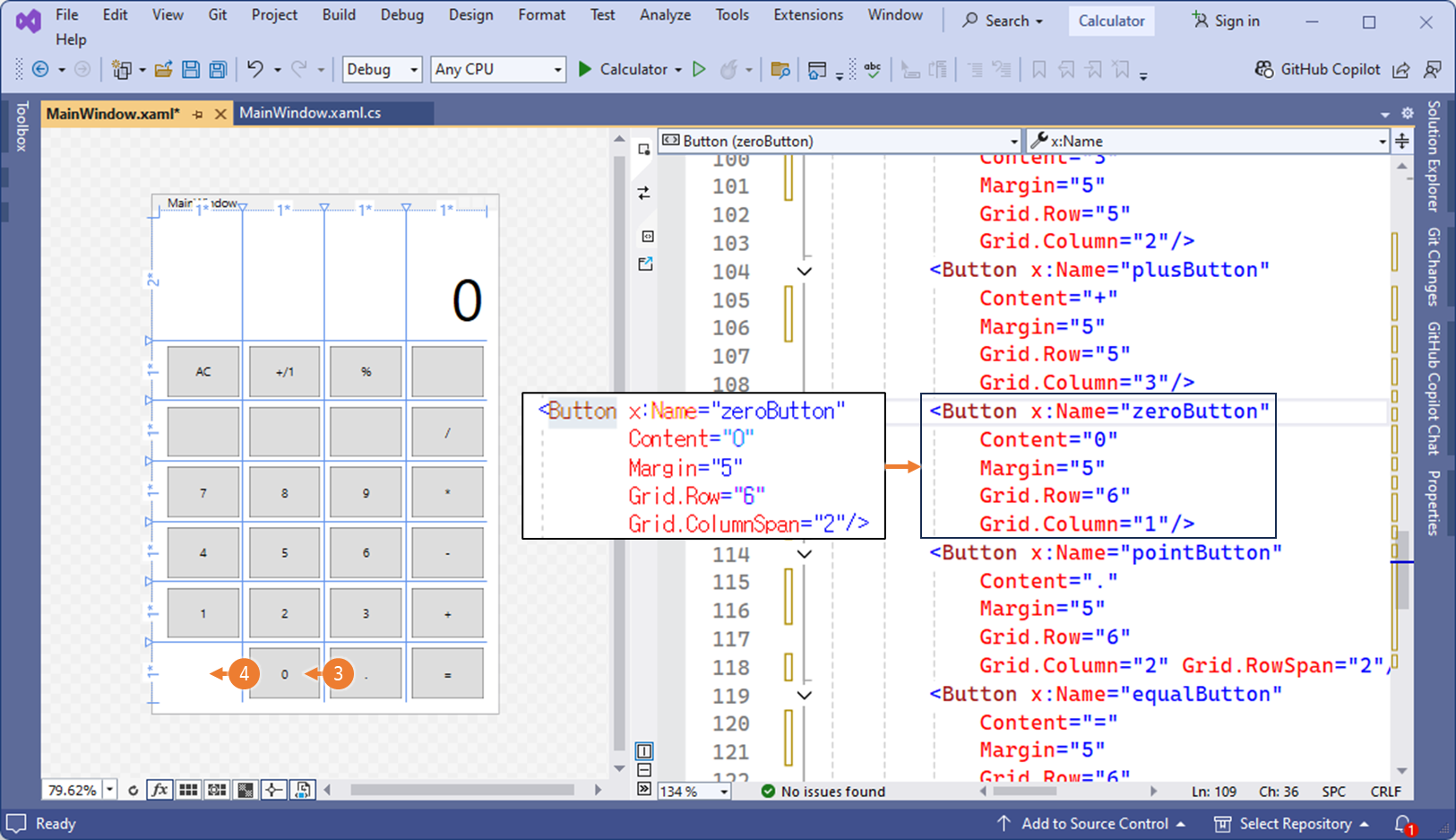
③ 컨트롤 span 속성을 변경하고, 올바른 위치 속성으로 변경한다.
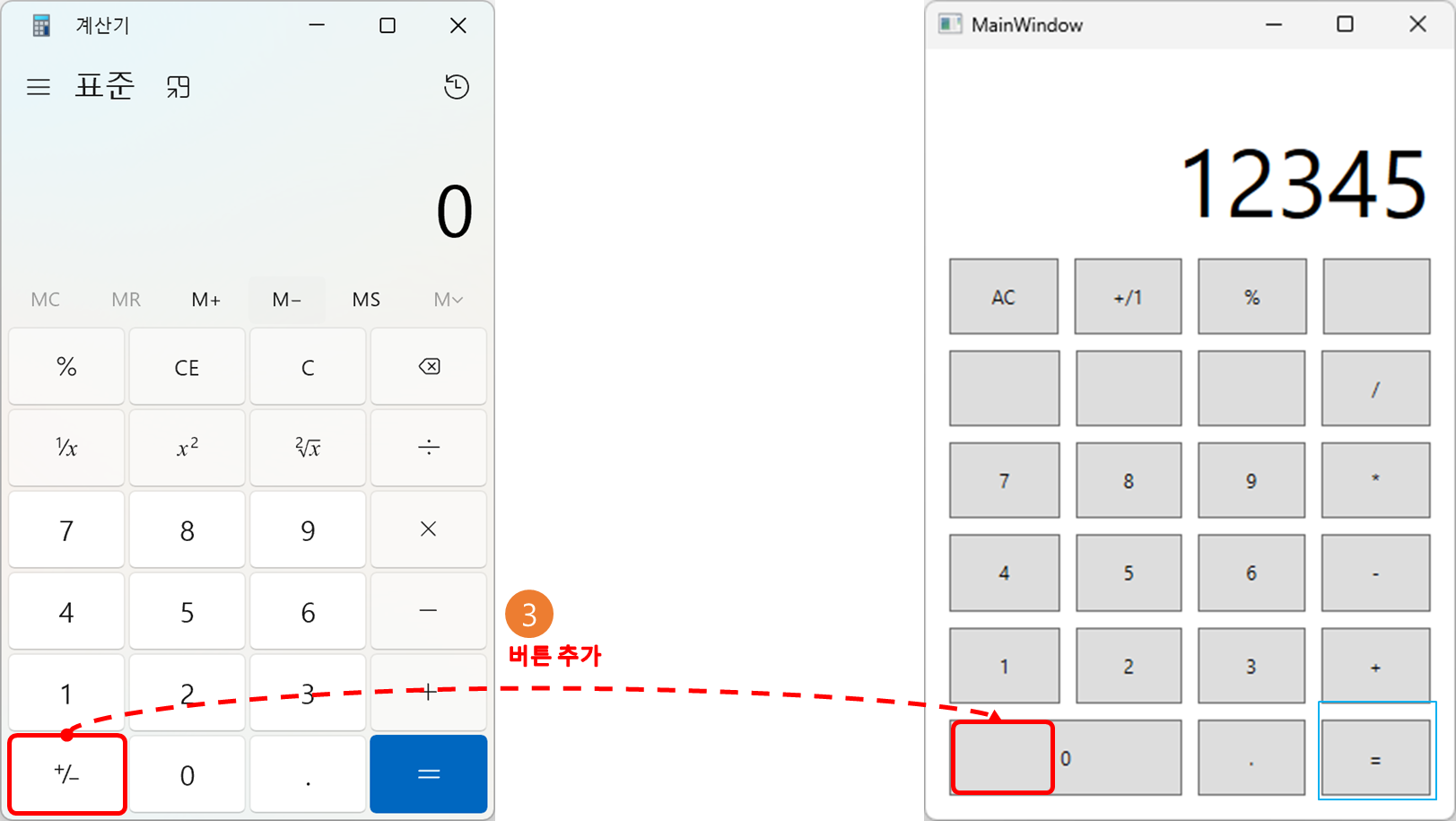
④ 빈칸에 버튼도 추가한다.
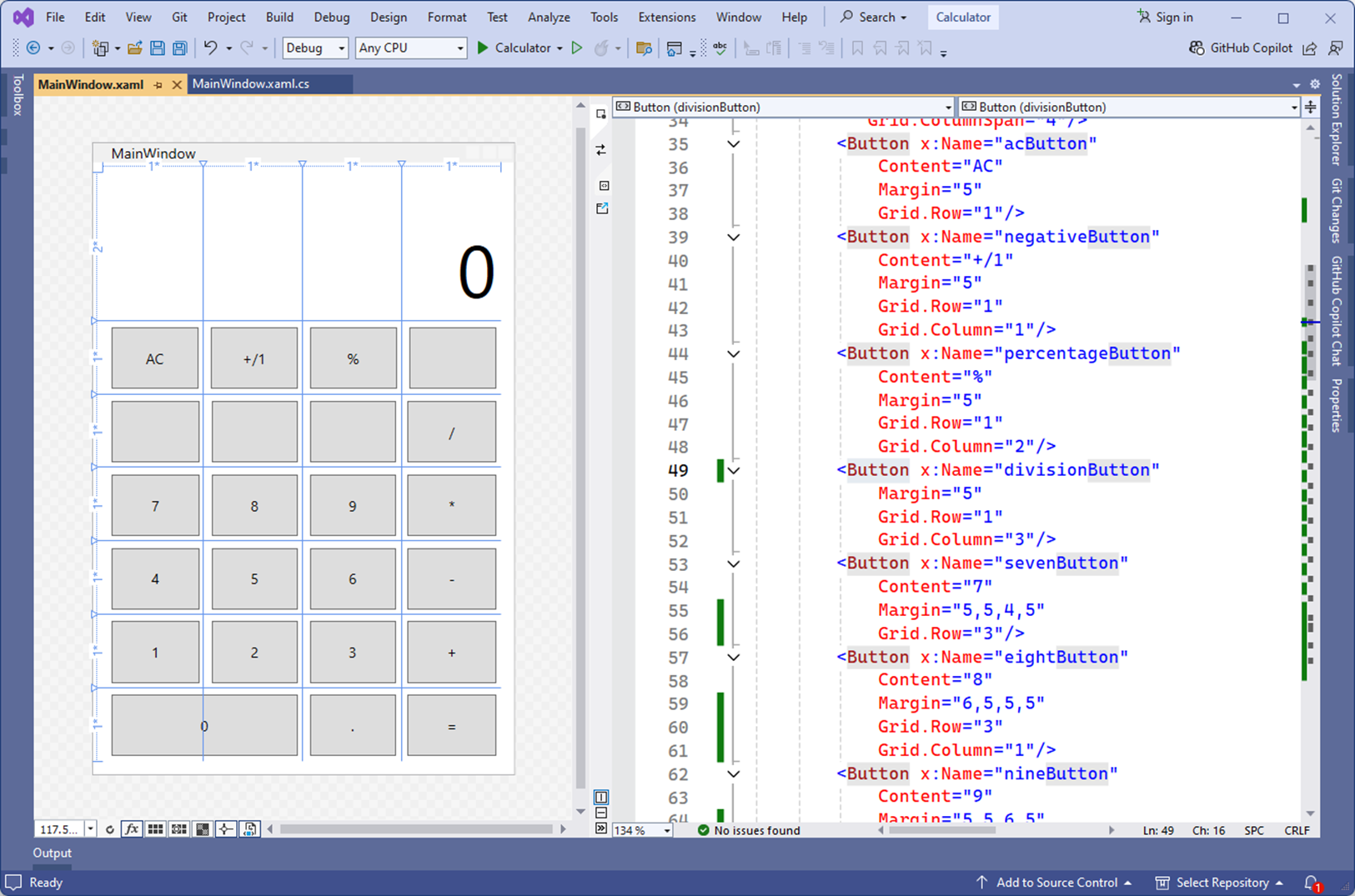
03.5 변경된 결과 확인

04. 앱 타이틀, 아이콘 수정
04.1 목표

04.2

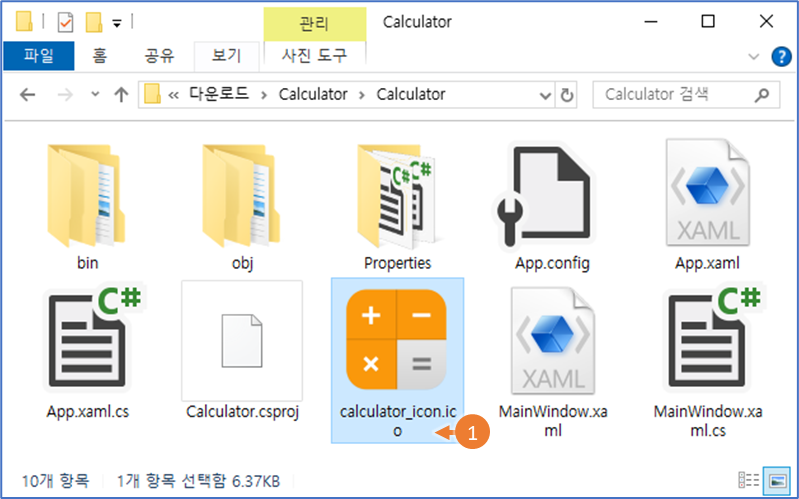
① 변경할 아이콘을 프로젝트 경로로 복사한다.
04.4

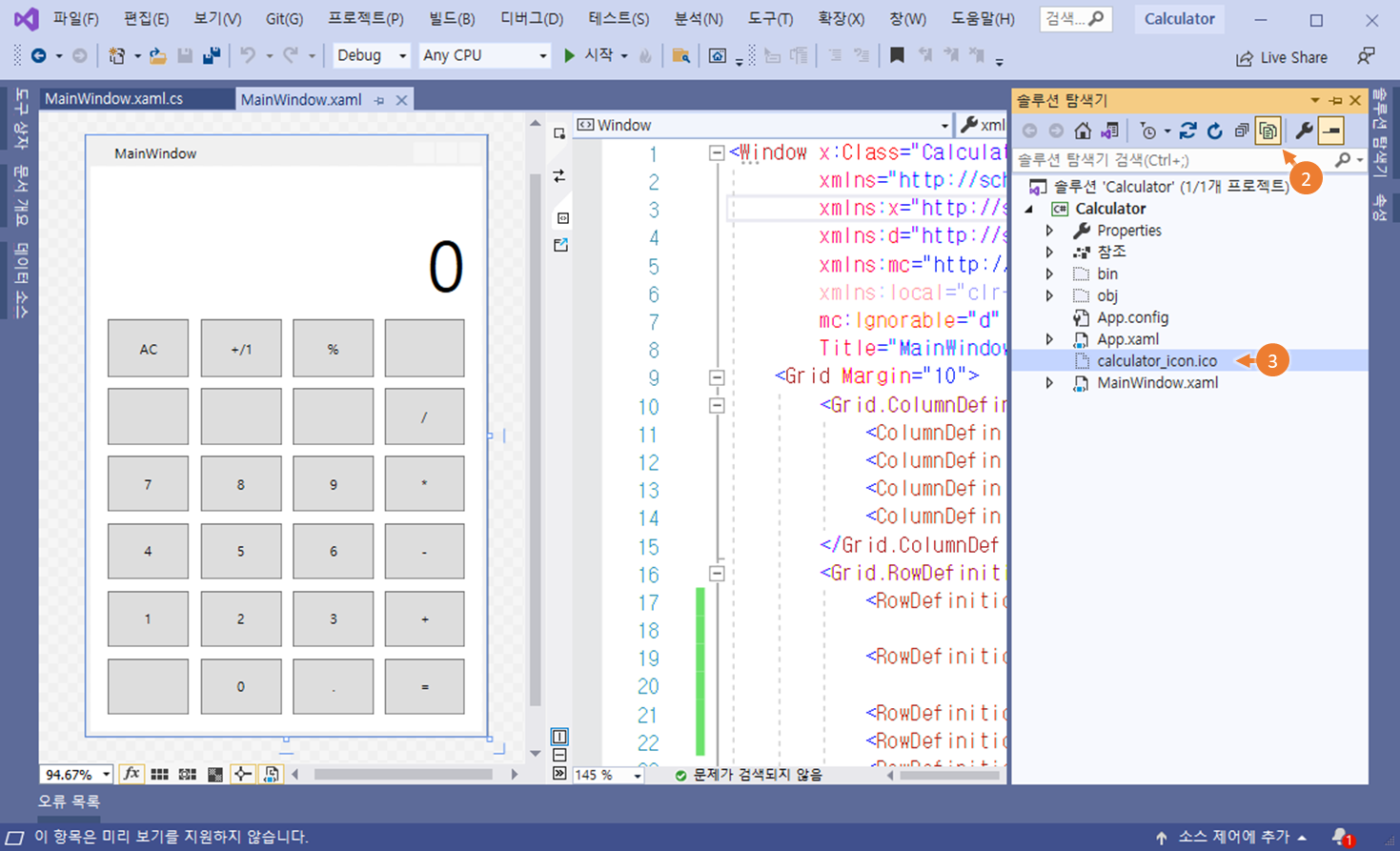
② 솔루션 탐색기에서, 모든 파일 보기를 아이콘을 클릭하면, 프로젝트 경로의 모든 파일이 보인다.
③ 프로젝트 경로에 추가한 아이콘 이미지를 확인할 수 있다.
04.5

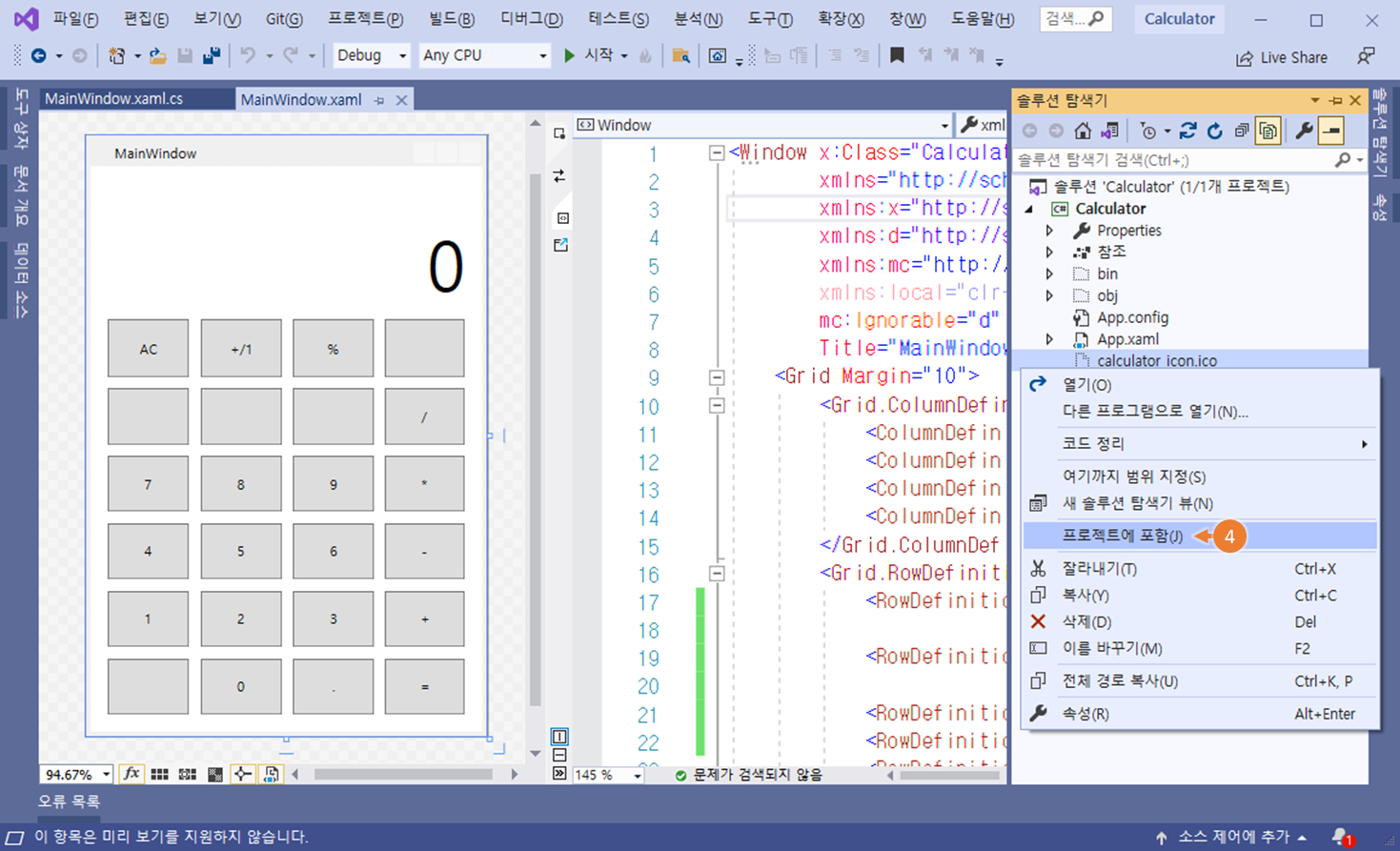
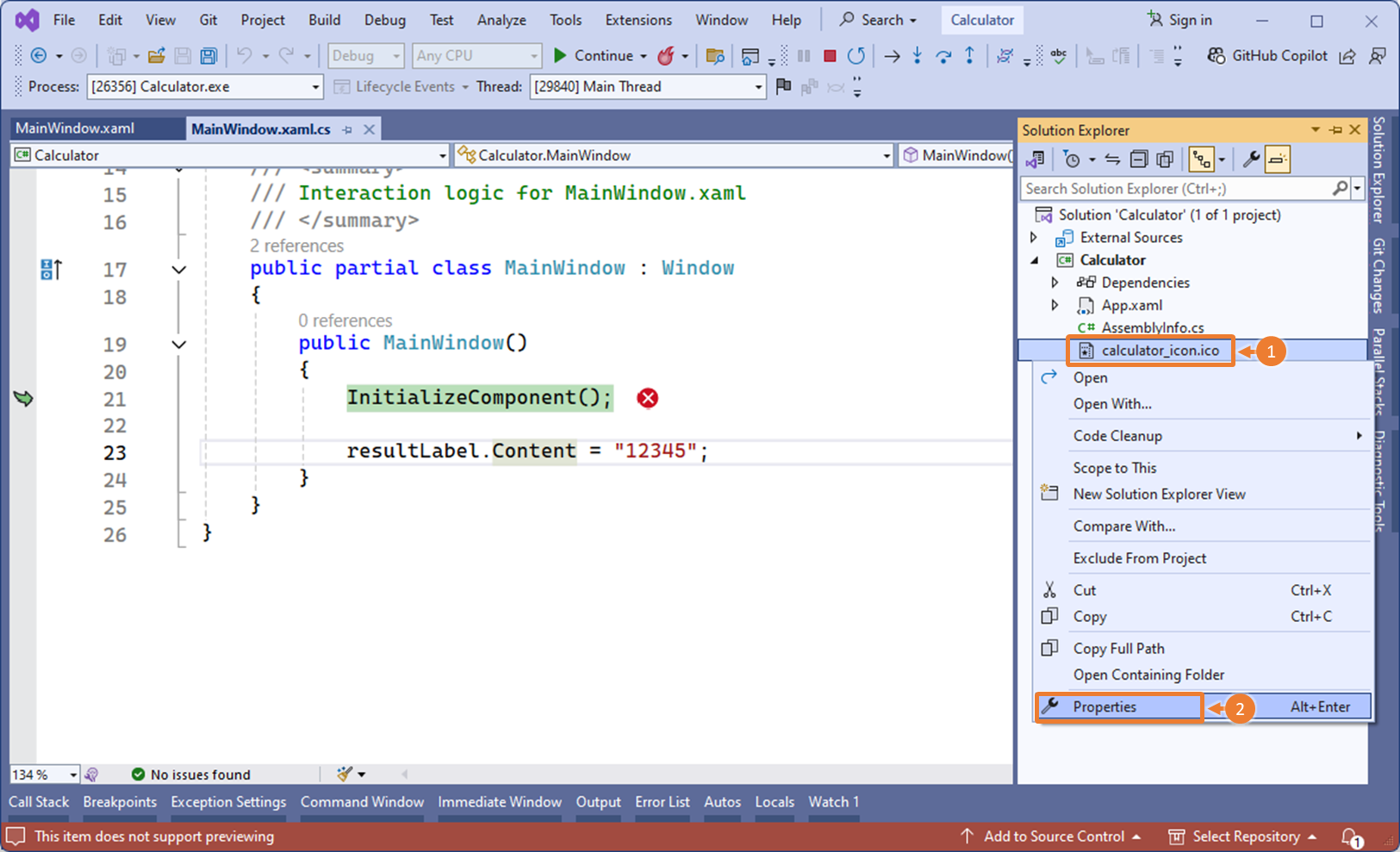
④ 아이콘 이미지를 오른쪽 클릭하여, 메뉴 상세보기에서, 프로젝트에 포함 메뉴를 선택한다.
04.6

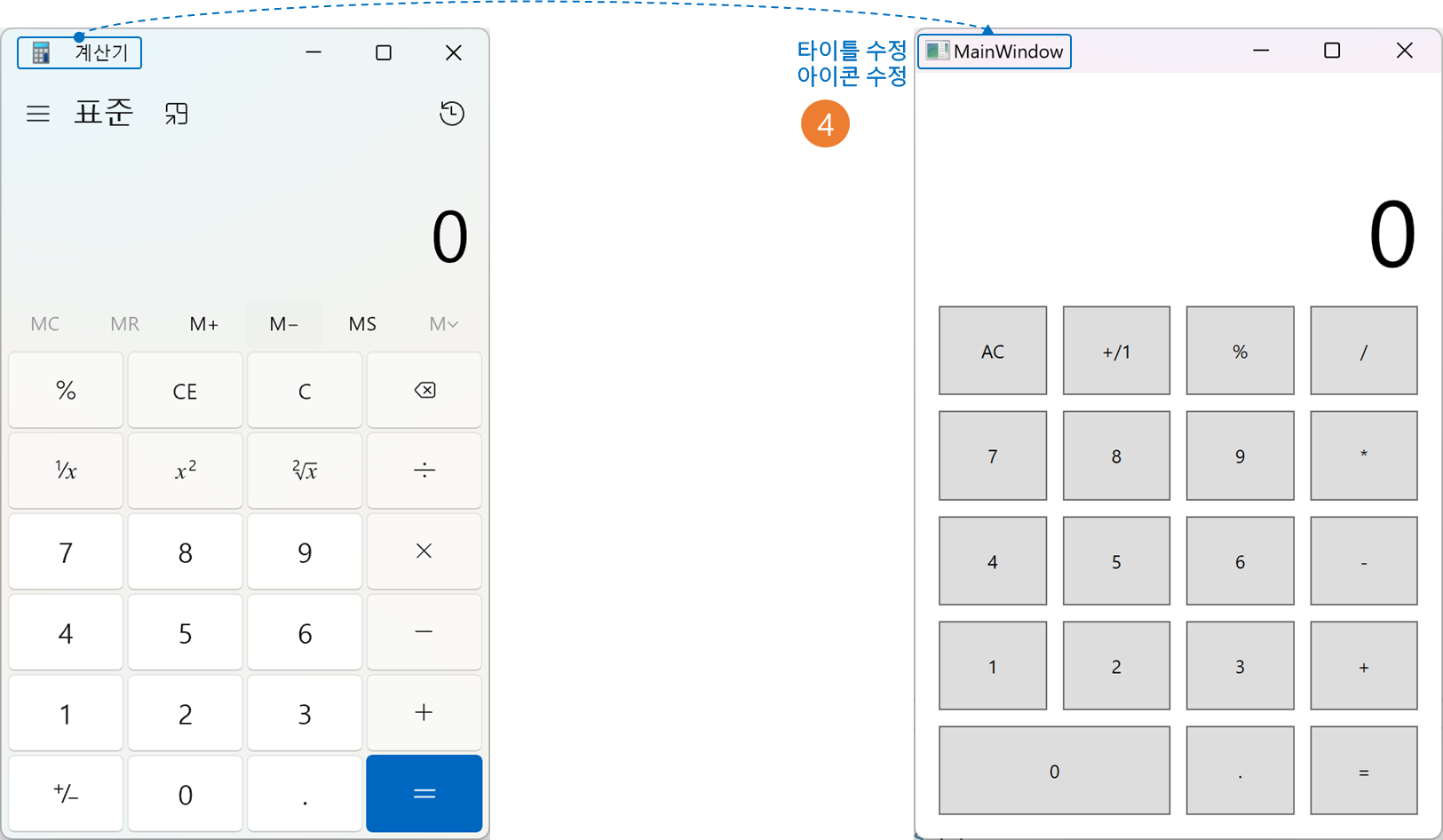
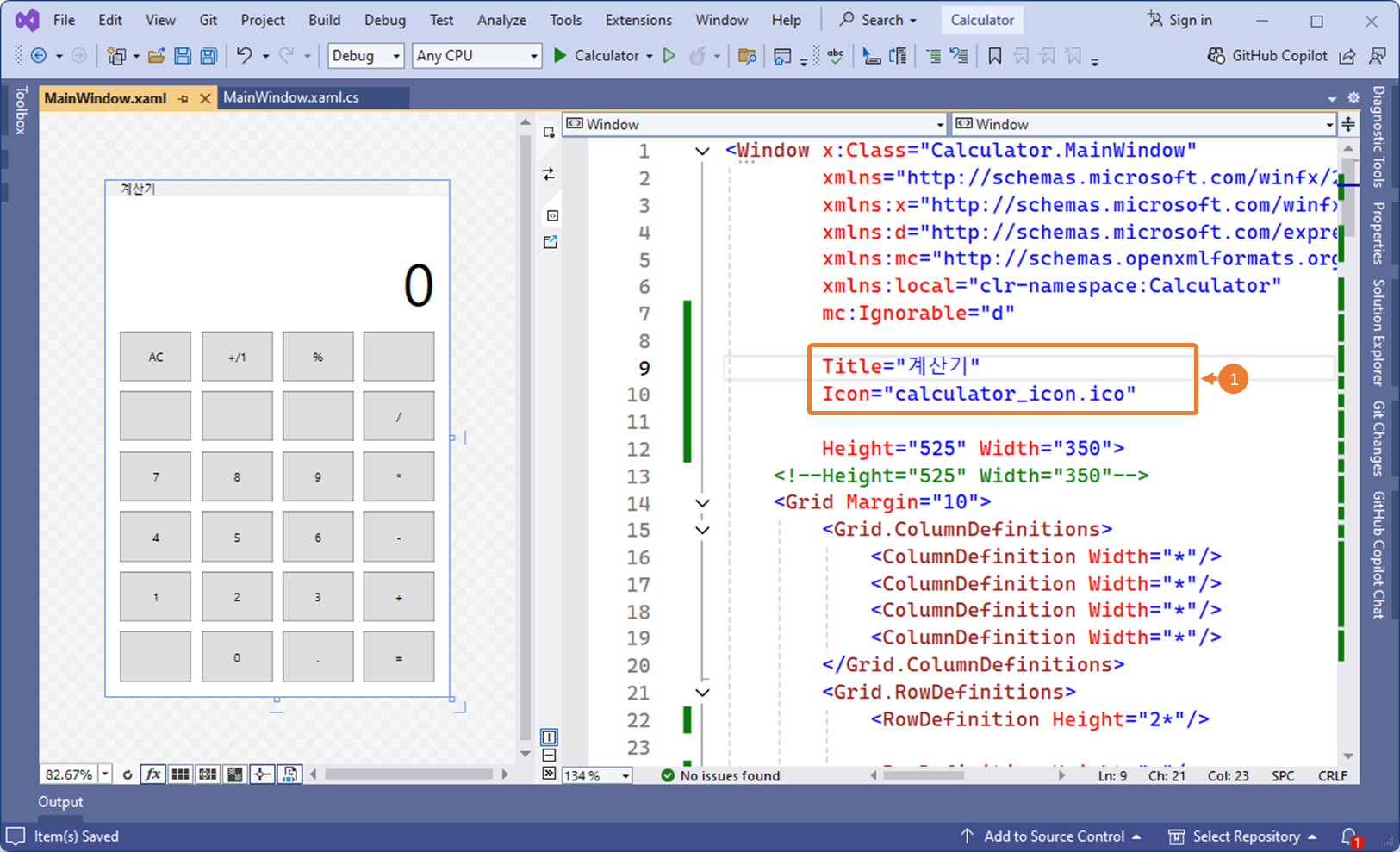
① XAML 소스에서 Title 속성과, Icon 속성을 변경한다.
Title="계산기" Icon="calculator_icon.ico"
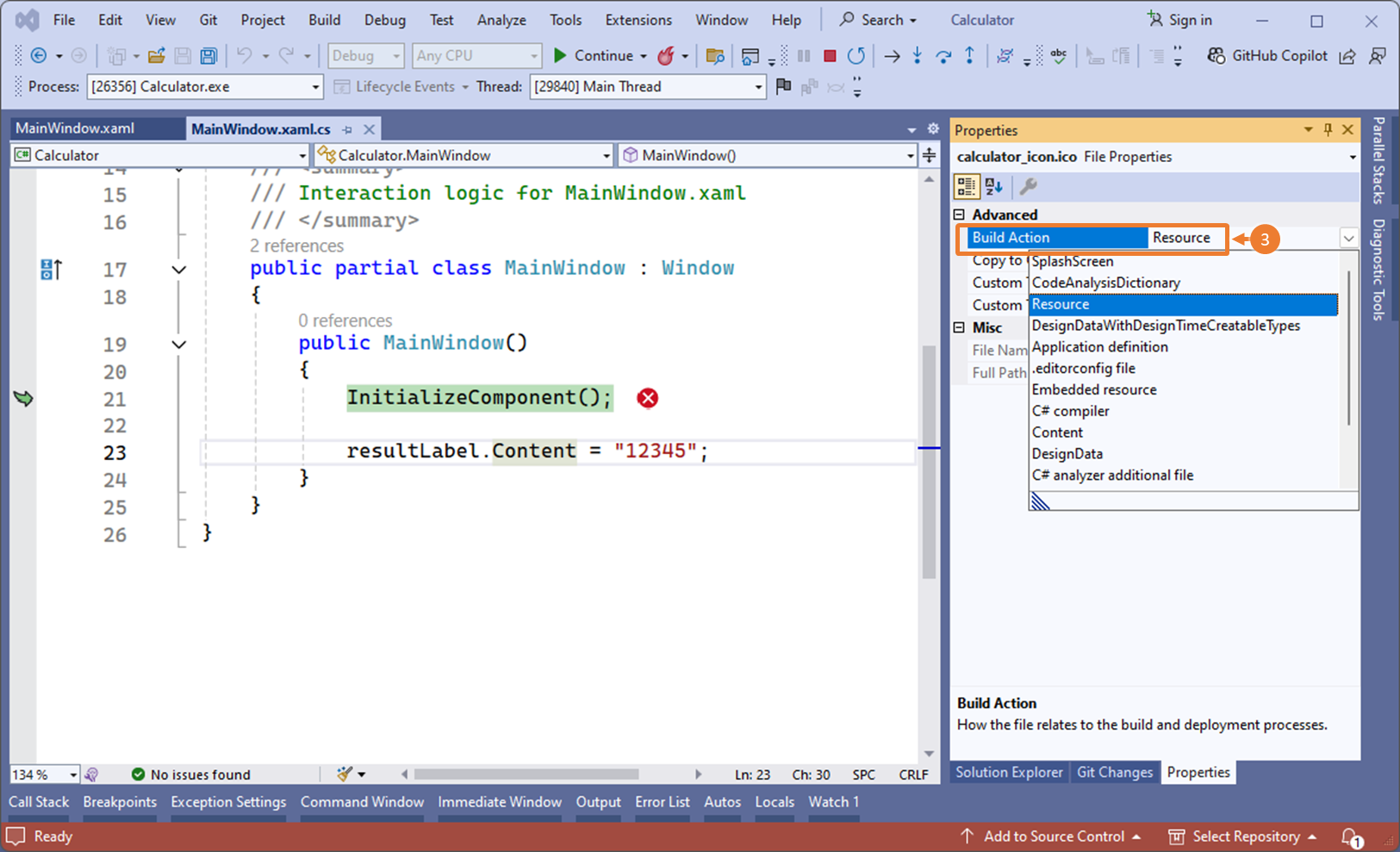
04.7
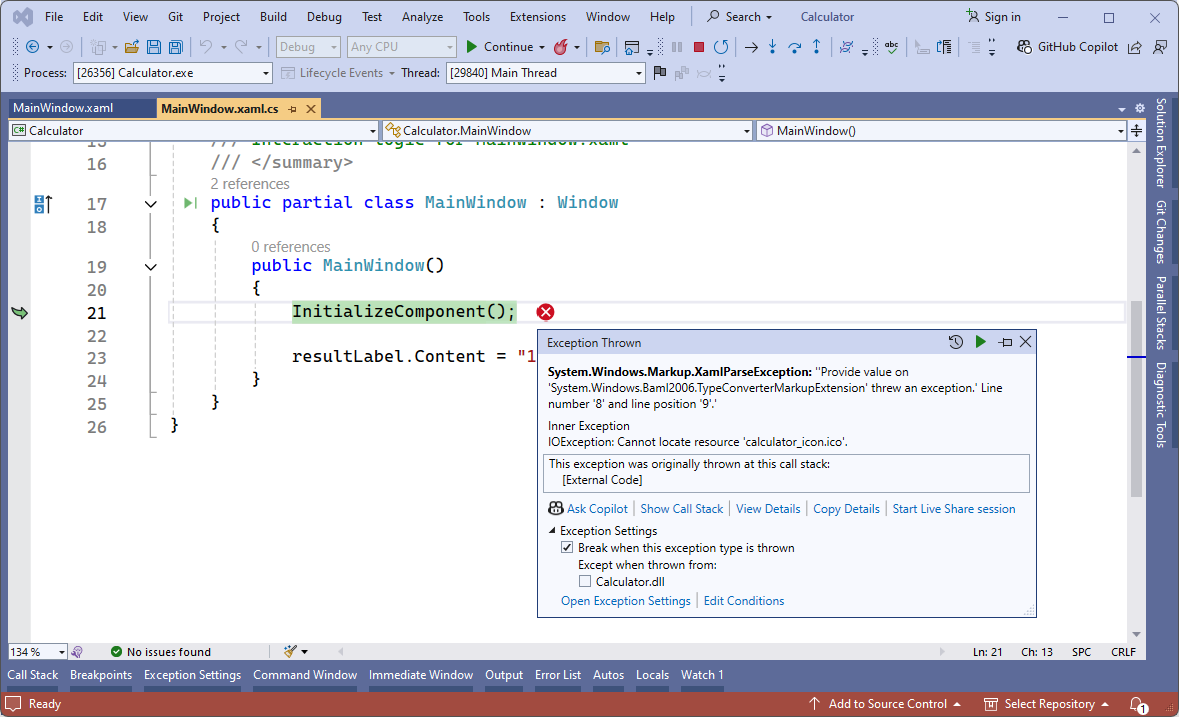
만약 빌드 에러가 발생한다면, 이미지 속성의 빌드 액션을 변경한다.



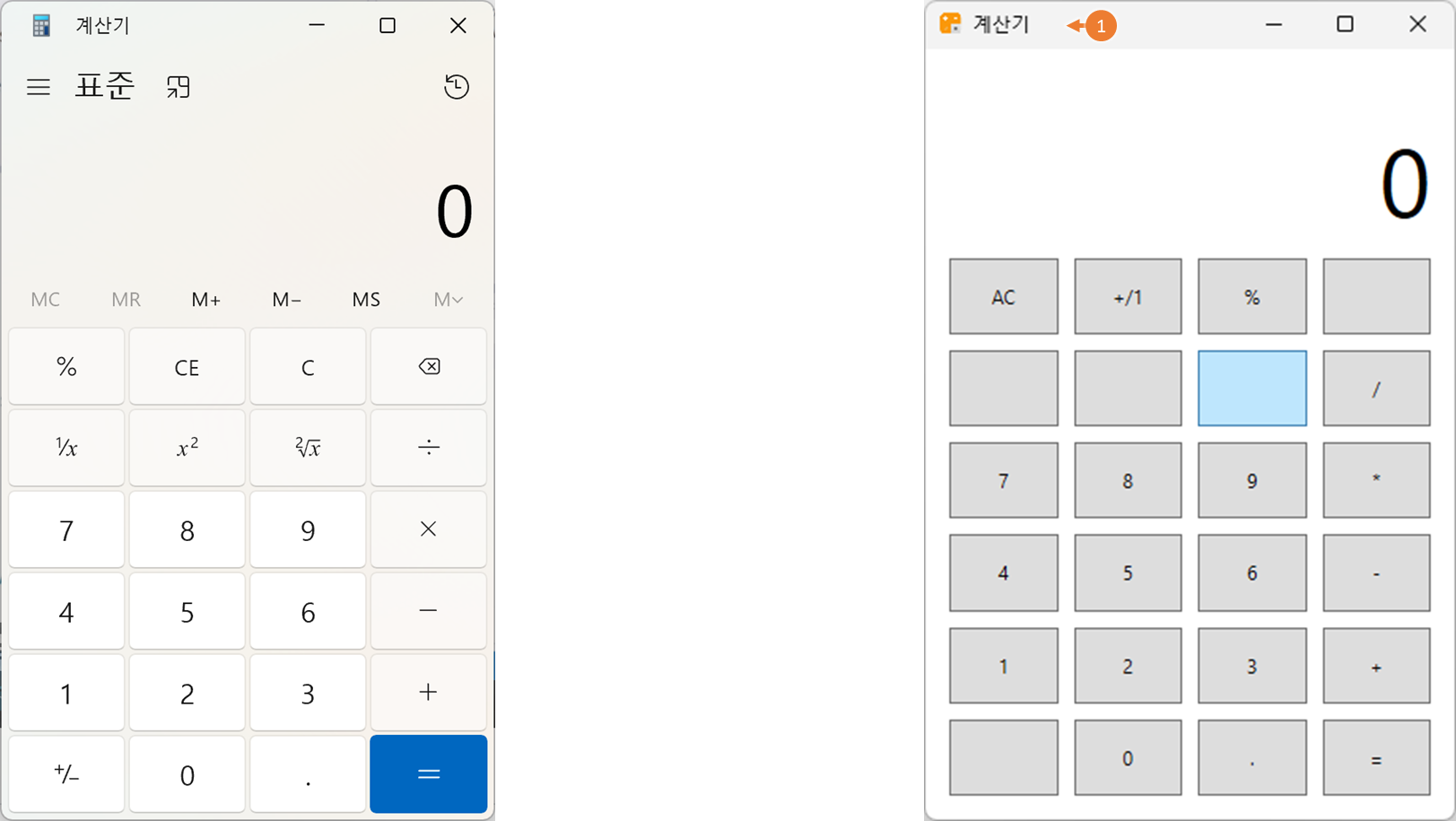
04.7 결과

05. 컨트롤 색 변경
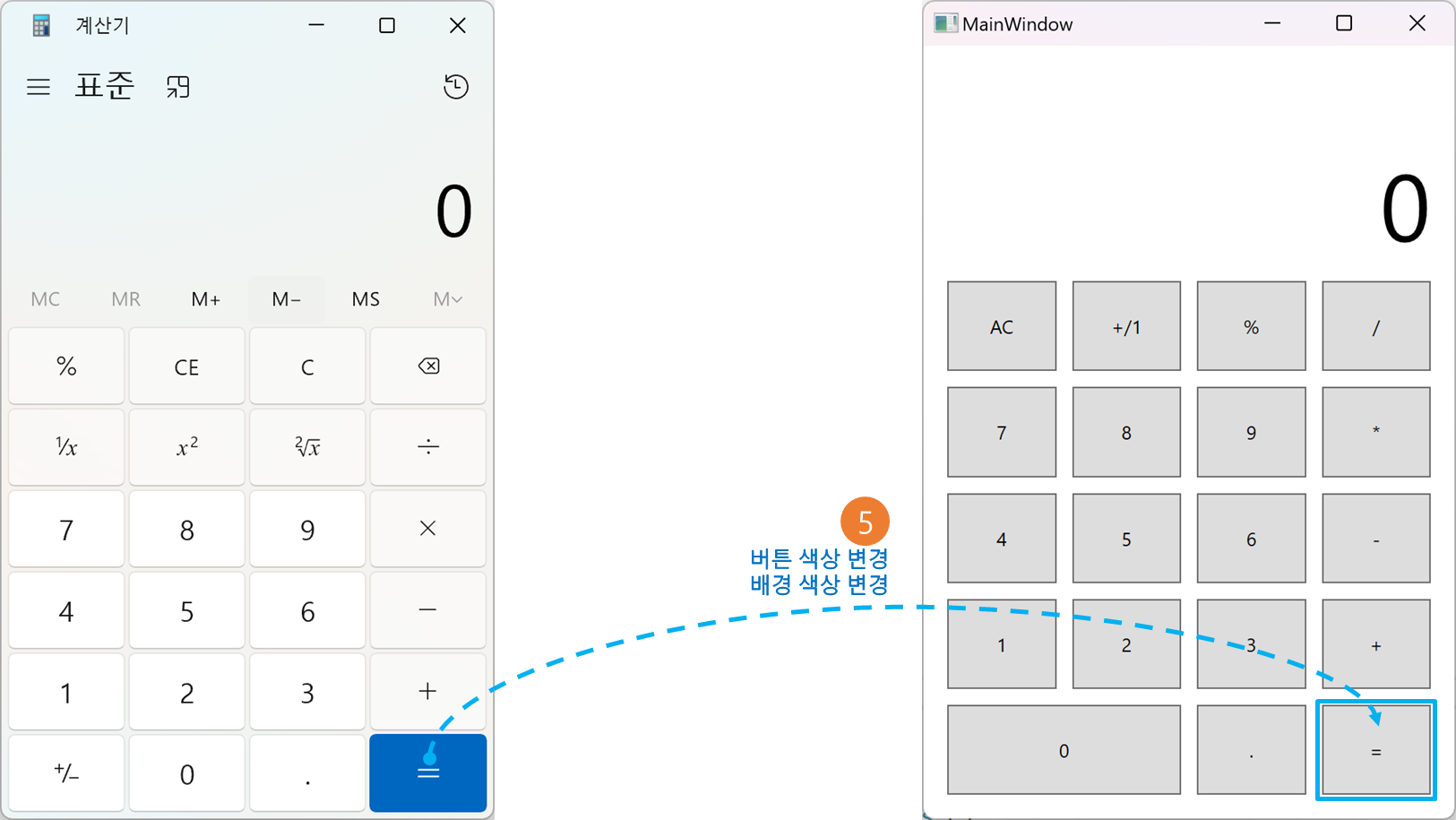
05.1 목표

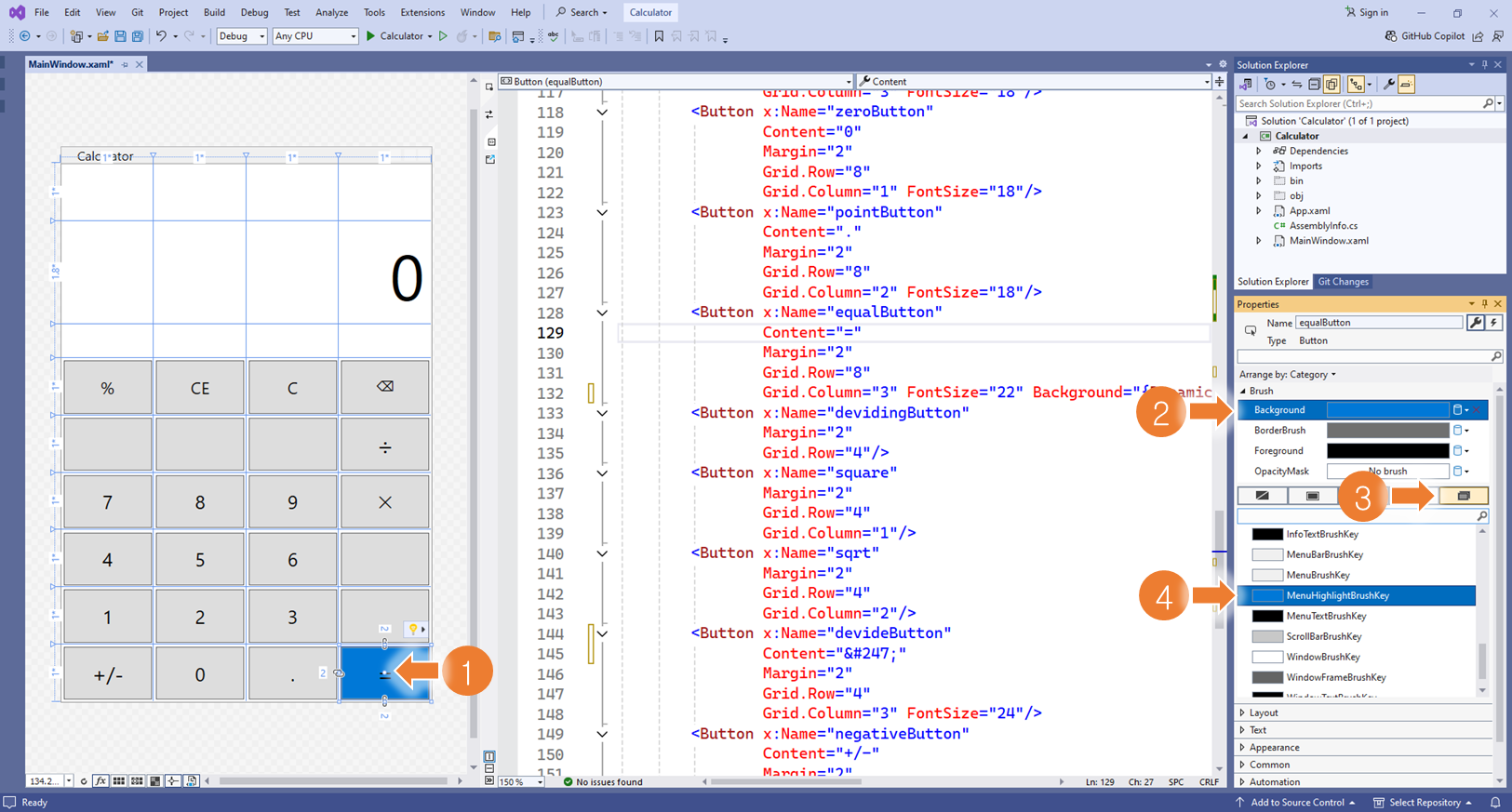
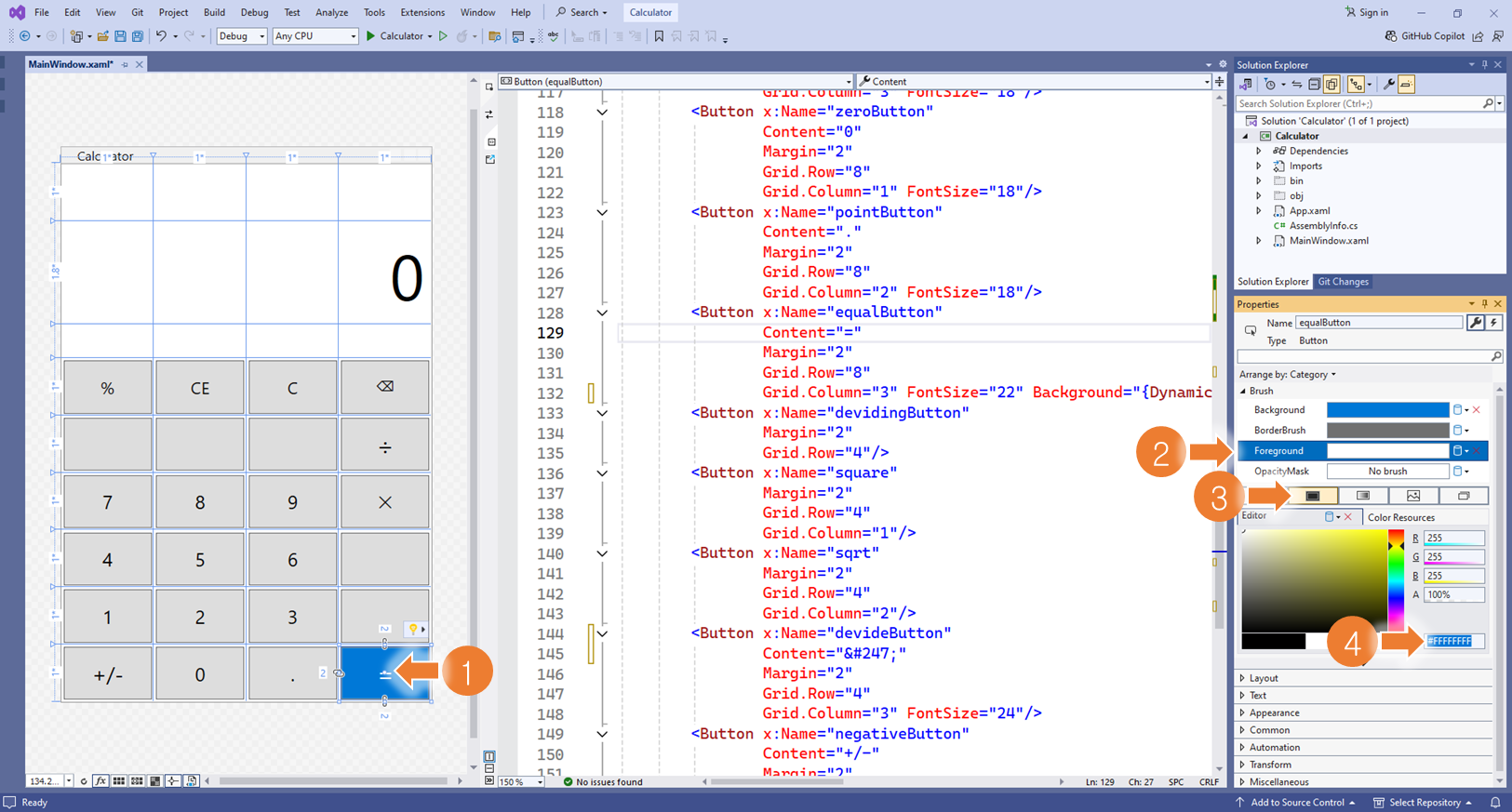
05.2

05.3

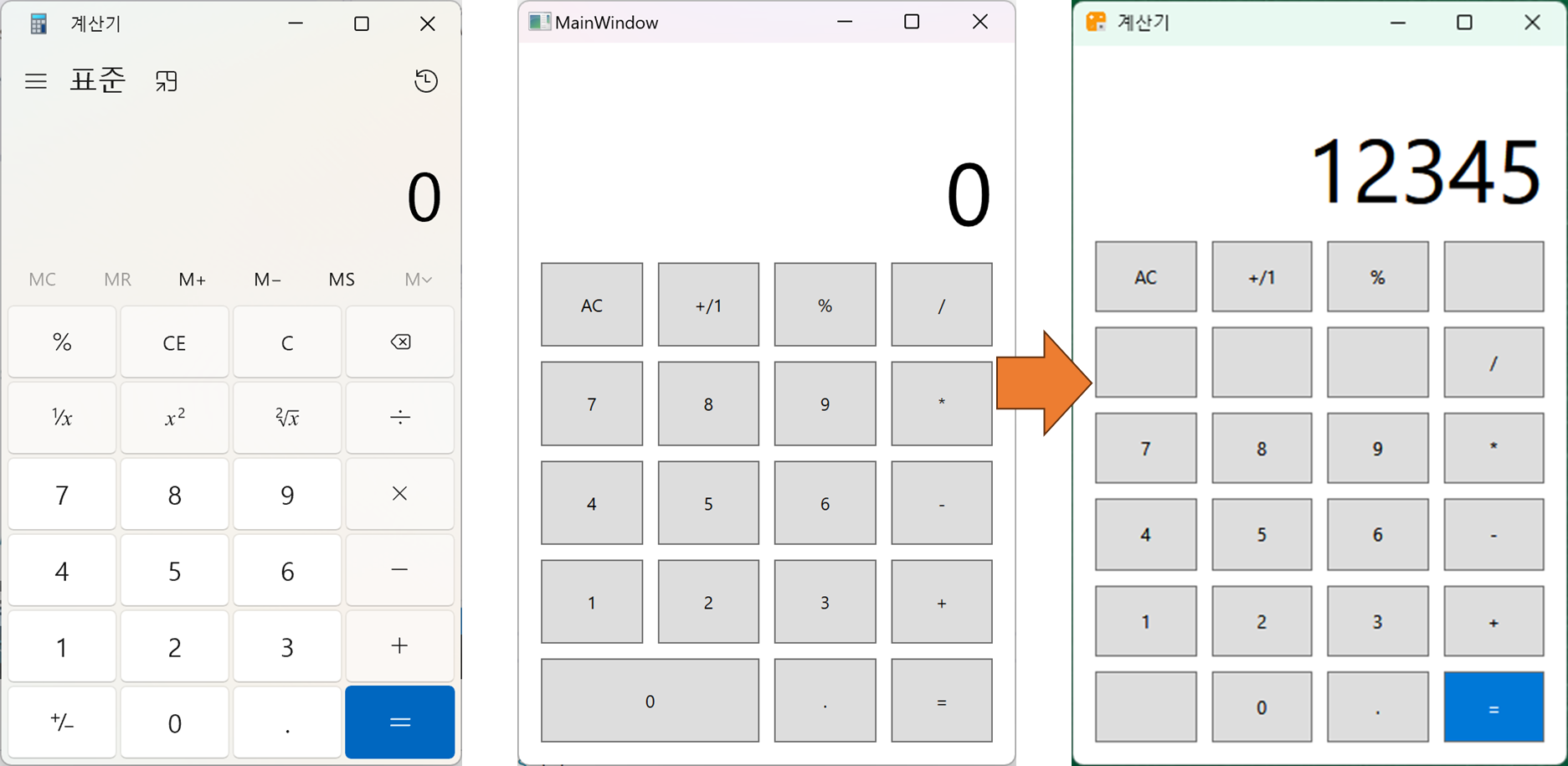
06. 실행 결과 확인

댓글을 사용할 수 없습니다.