43. WPF 이미지 선택 UI 구현

1.
더보기


1.

2.

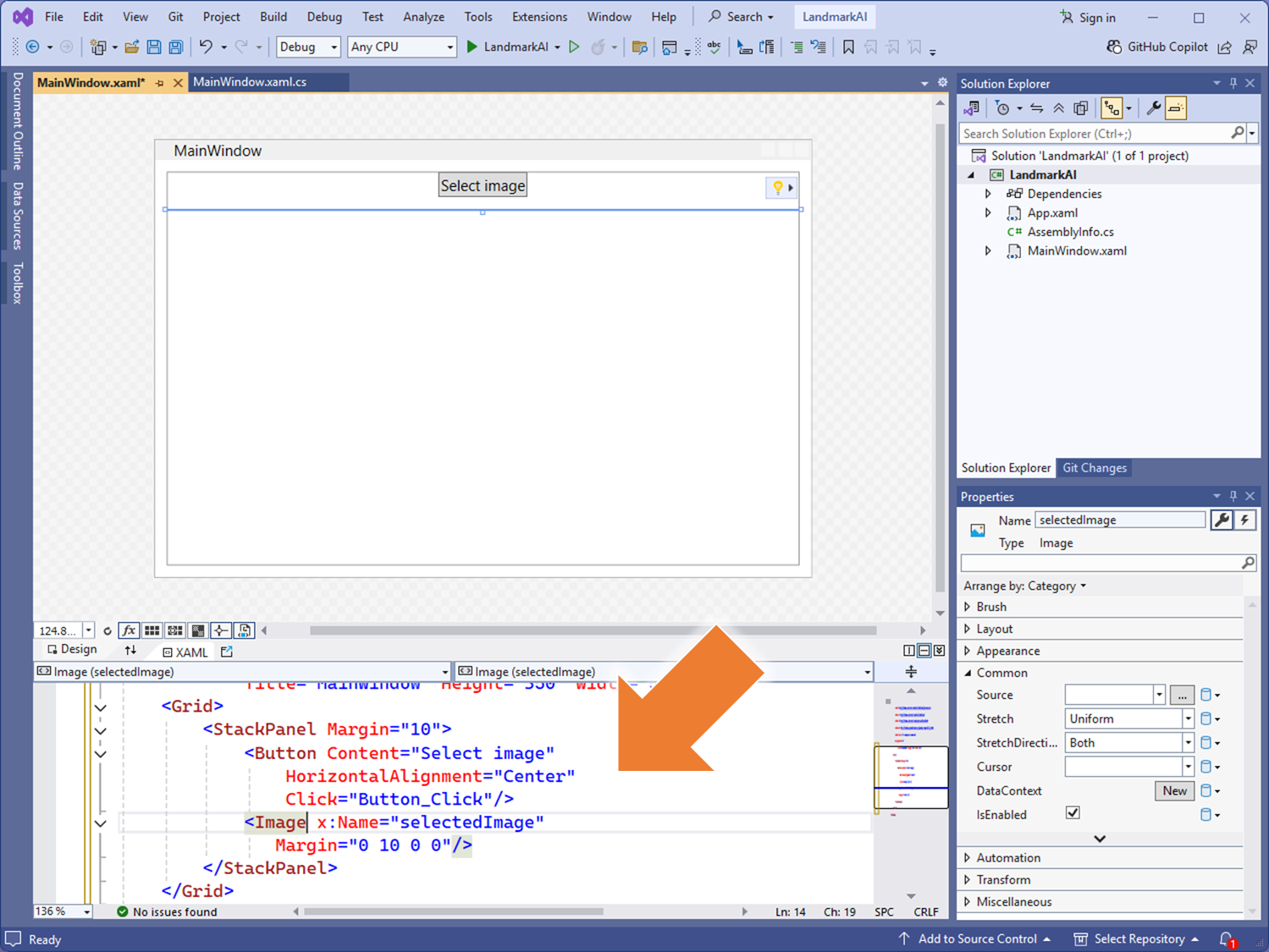
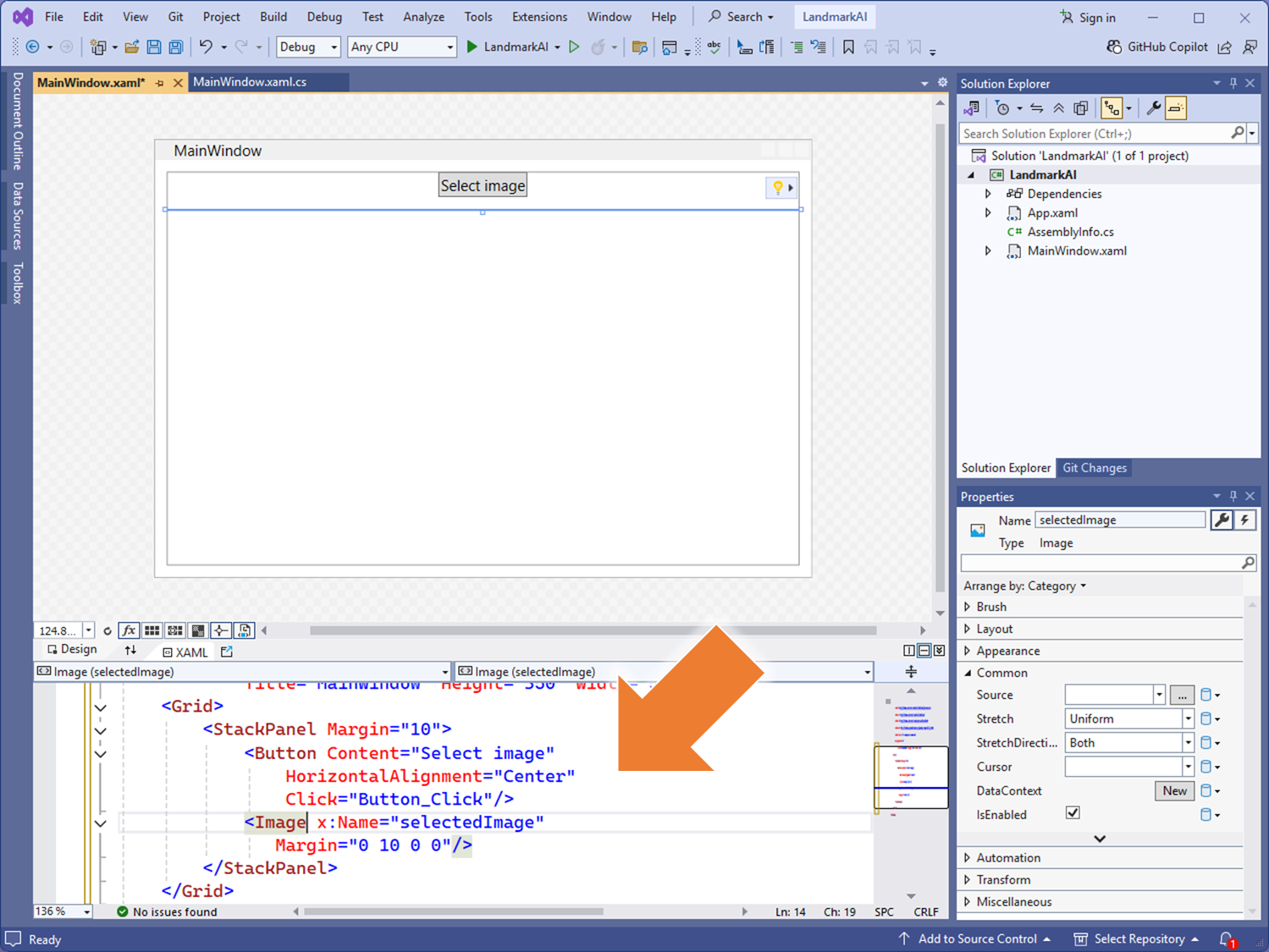
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Margin="10">
<Button Content="Select image"
HorizontalAlignment="Center"
Click="Button_Click"/>
<Image x:Name="selectedImage"
Margin="0 10 0 0"/>
</StackPanel>
</Grid>
2.
더보기

1.

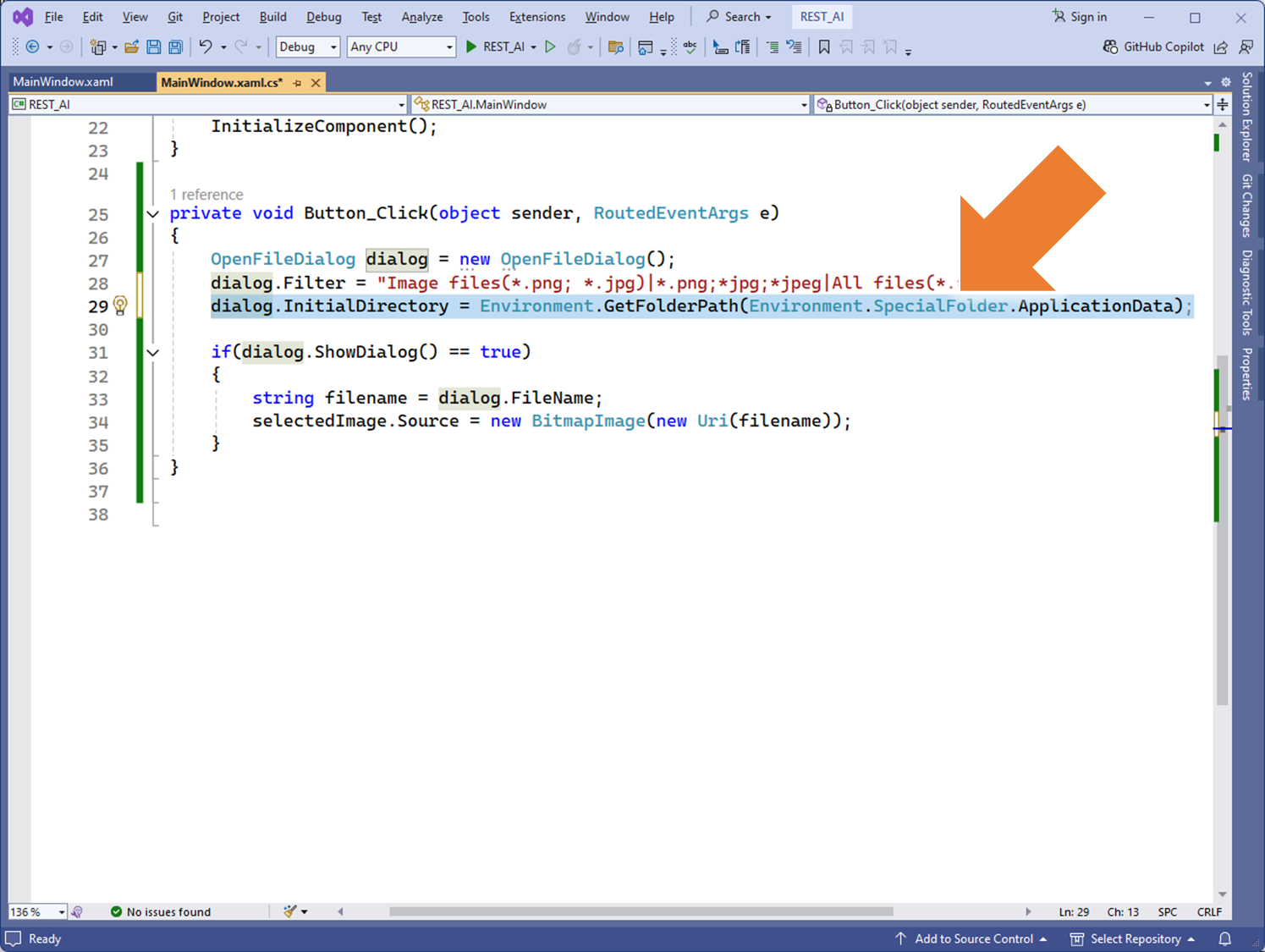
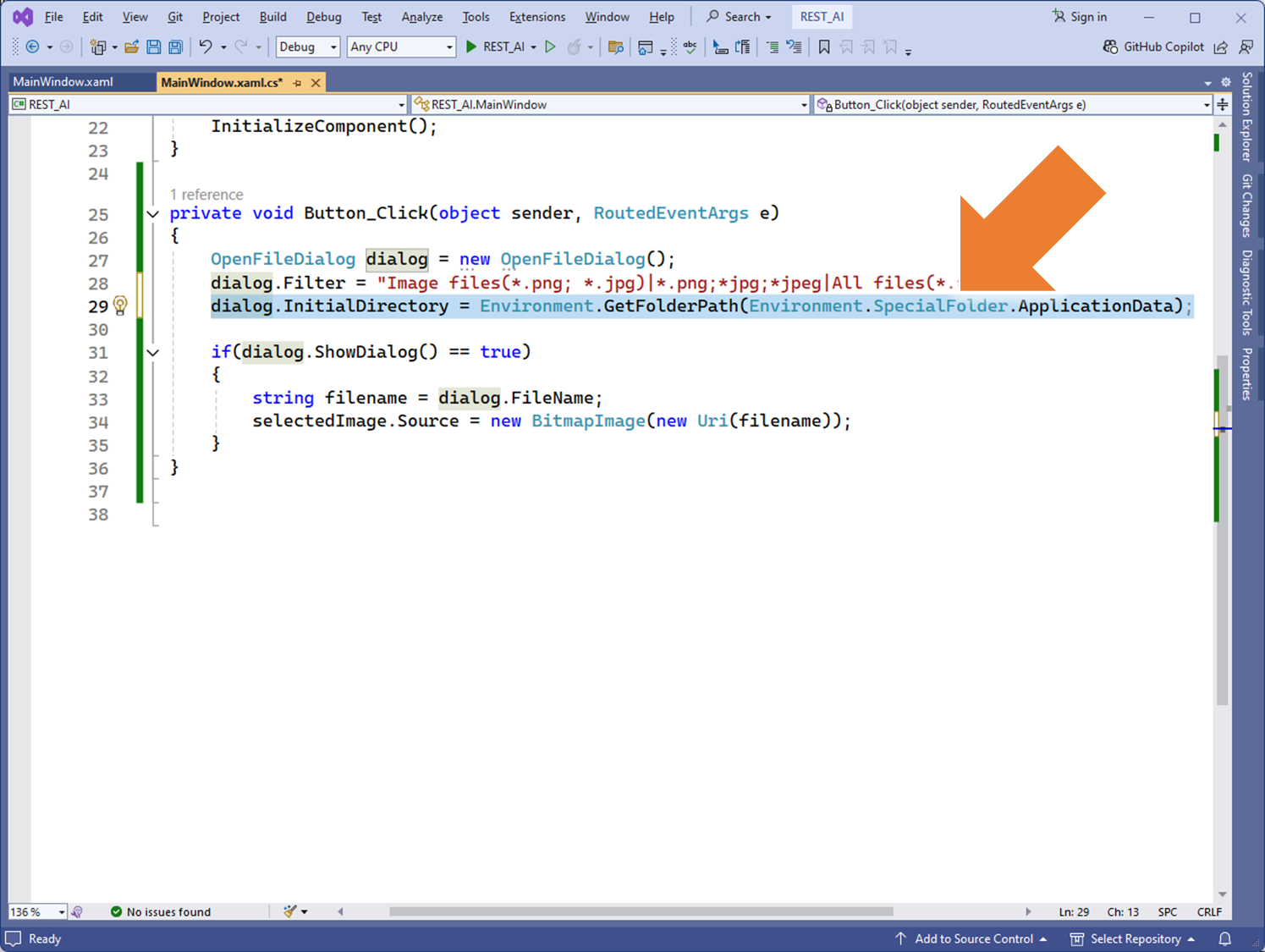
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = "Image files (*.png; *.jpg)|*.png;*.jpg;*jpeg|All files (*.*)|*.*";
dialog.InitialDirectory = Environment.GetFolderPath(Environment.SpecialFolder.MyPictures);
if (dialog.ShowDialog() == true)
{
string fileName = dialog.FileName;
selectedImage.Source = new BitmapImage(new Uri(fileName));
}
}
3.
더보기



1. 다이얼로그의 파일 필터 설정



4.
더보기

1.

5.