14. WeatherApp - View

01.
더보기
01.1
02.
더보기








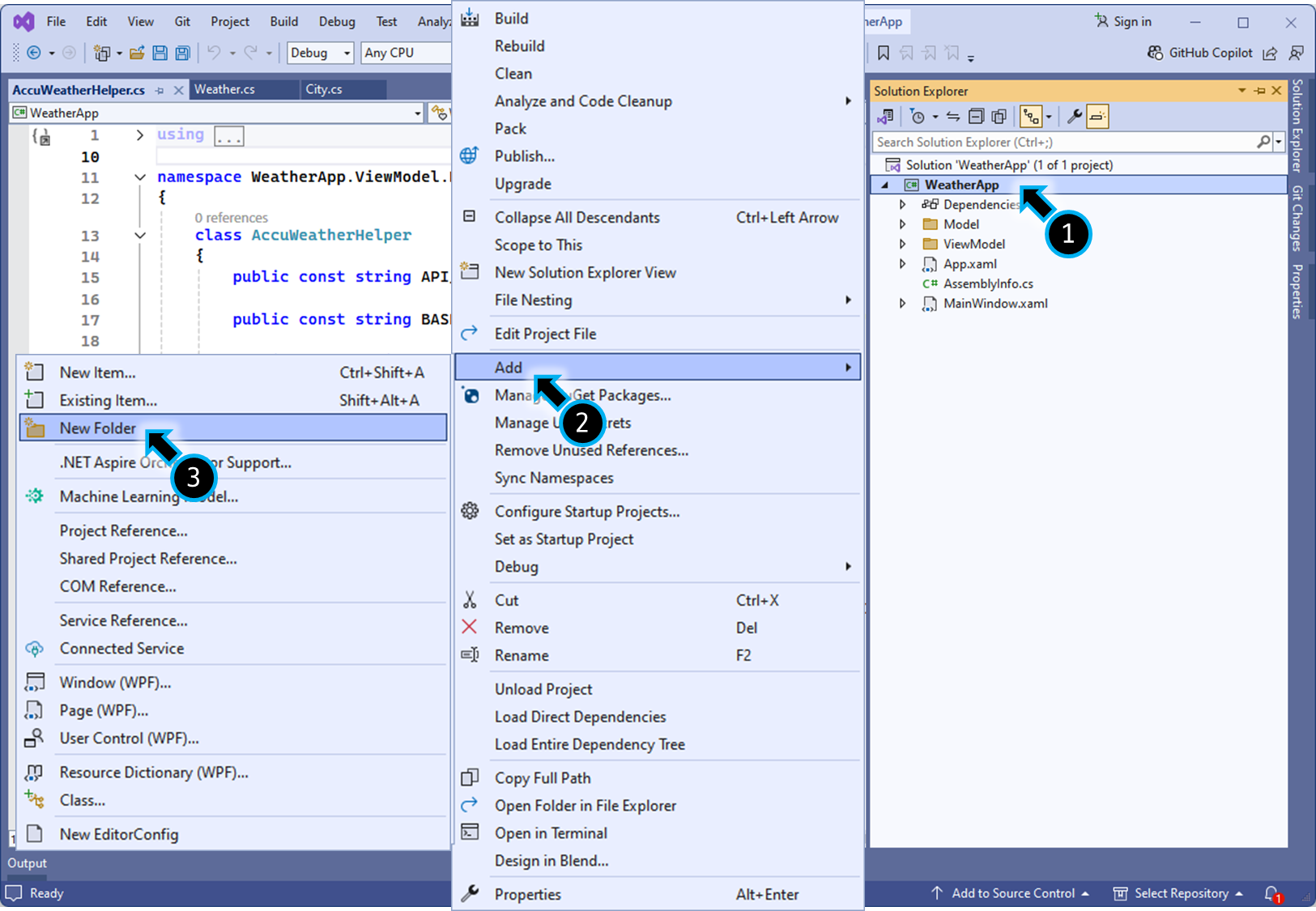
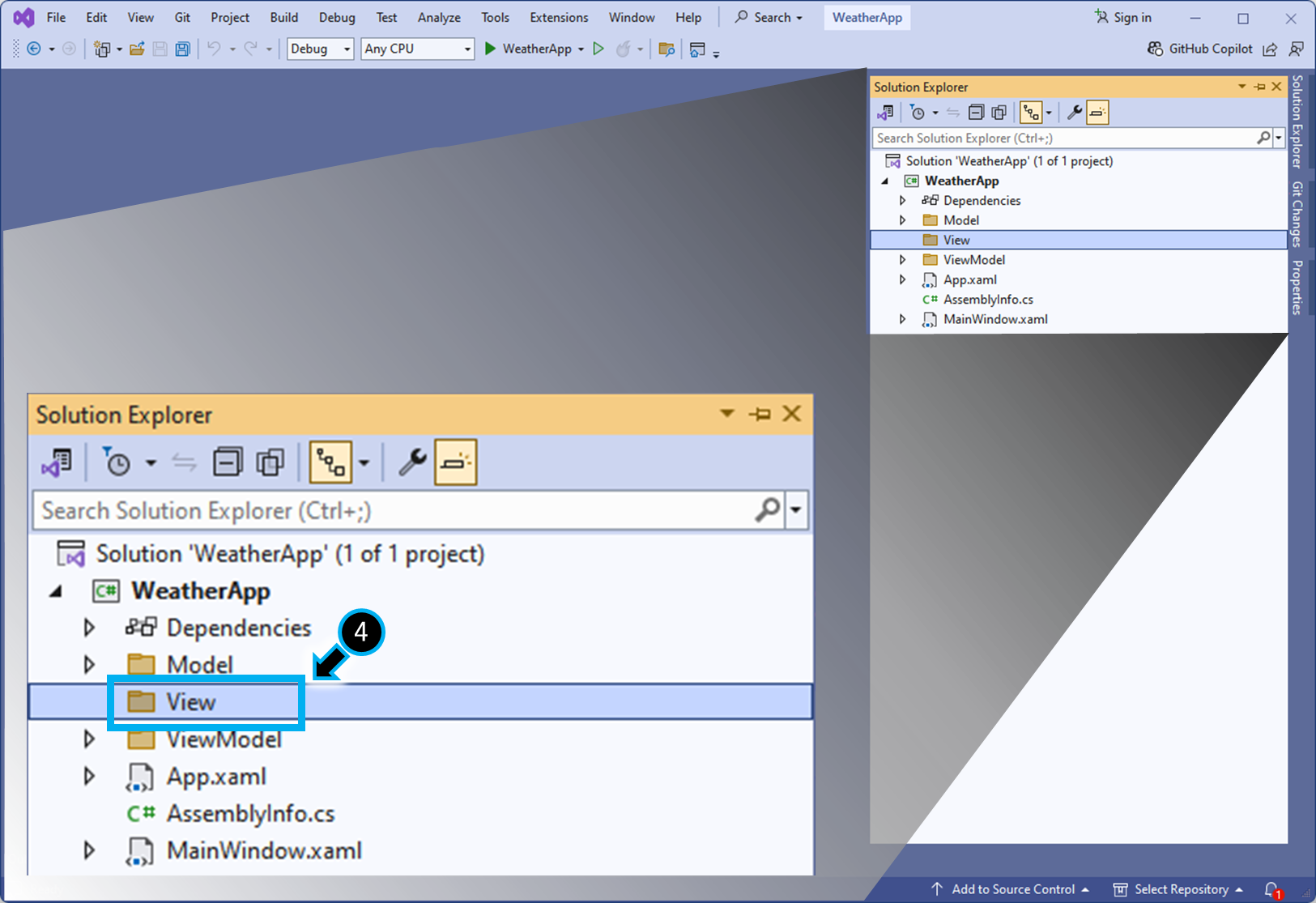
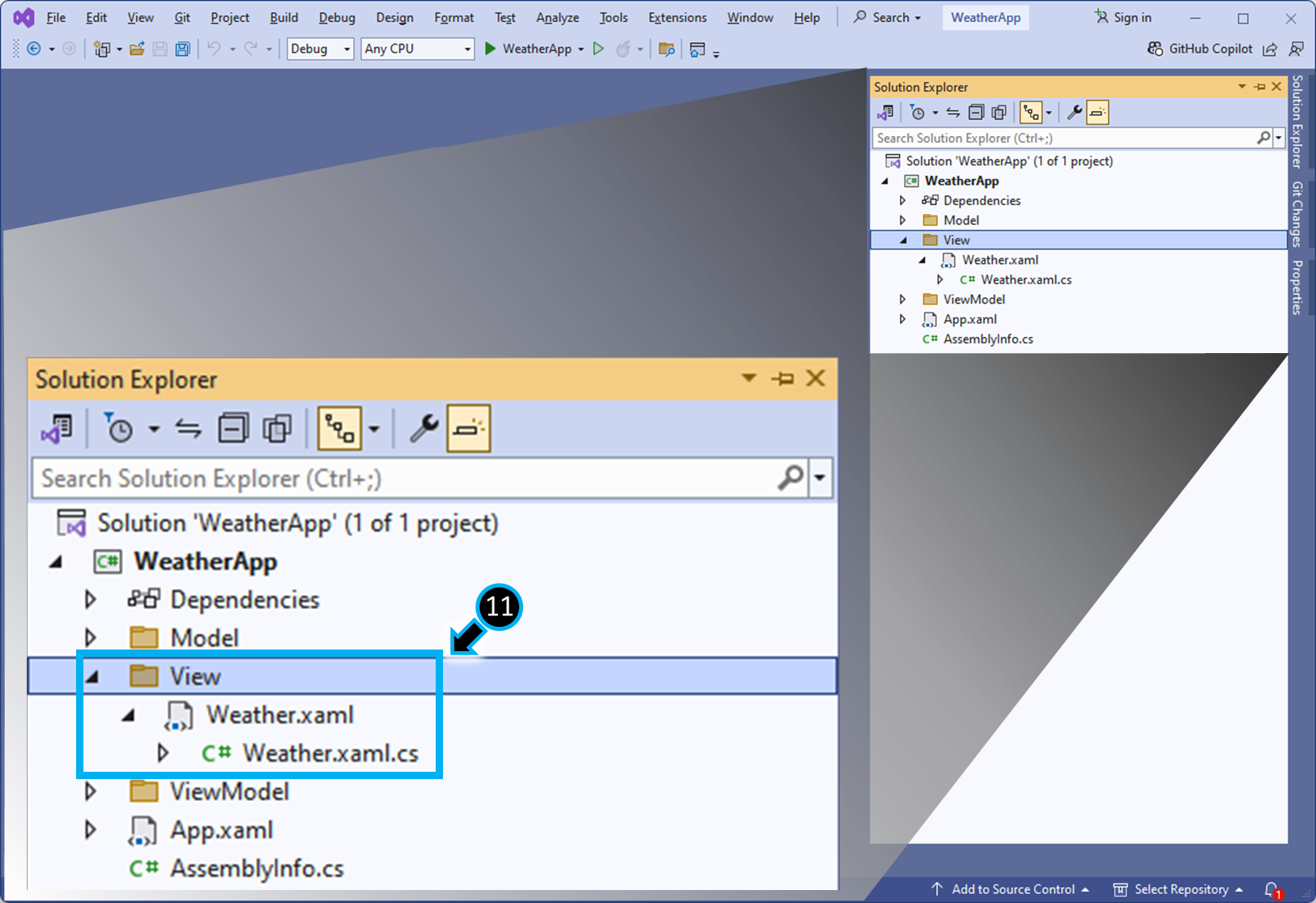
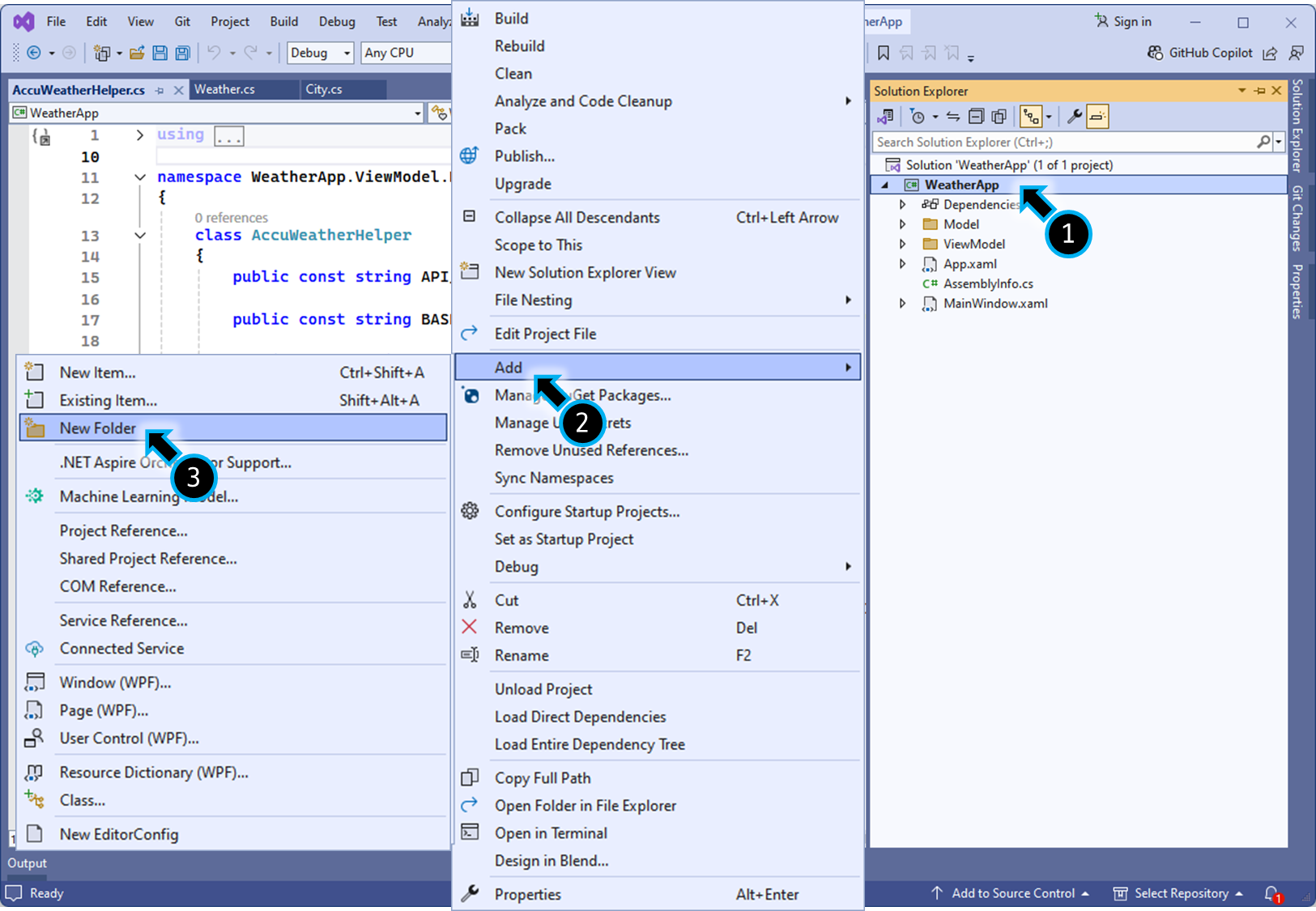
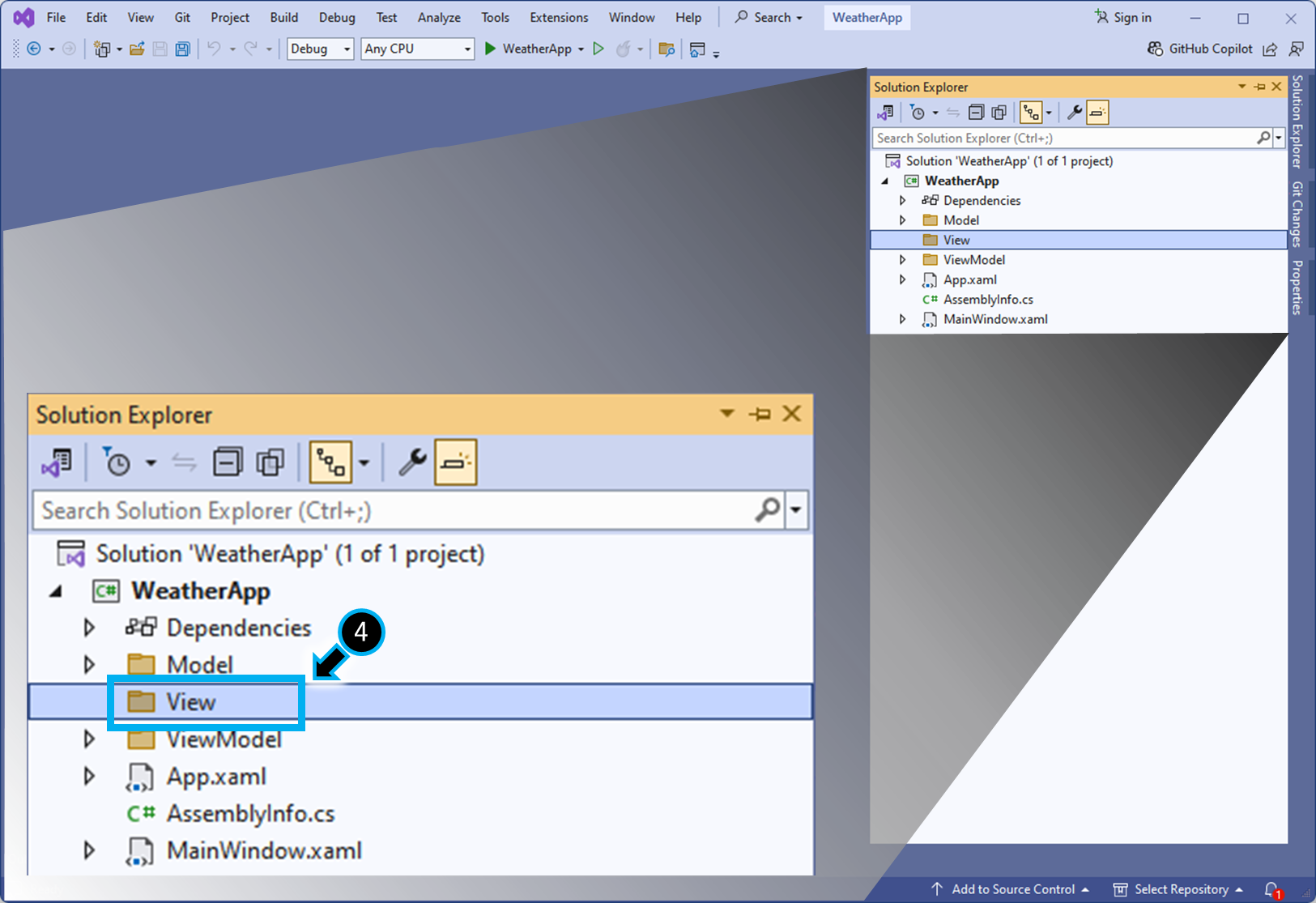
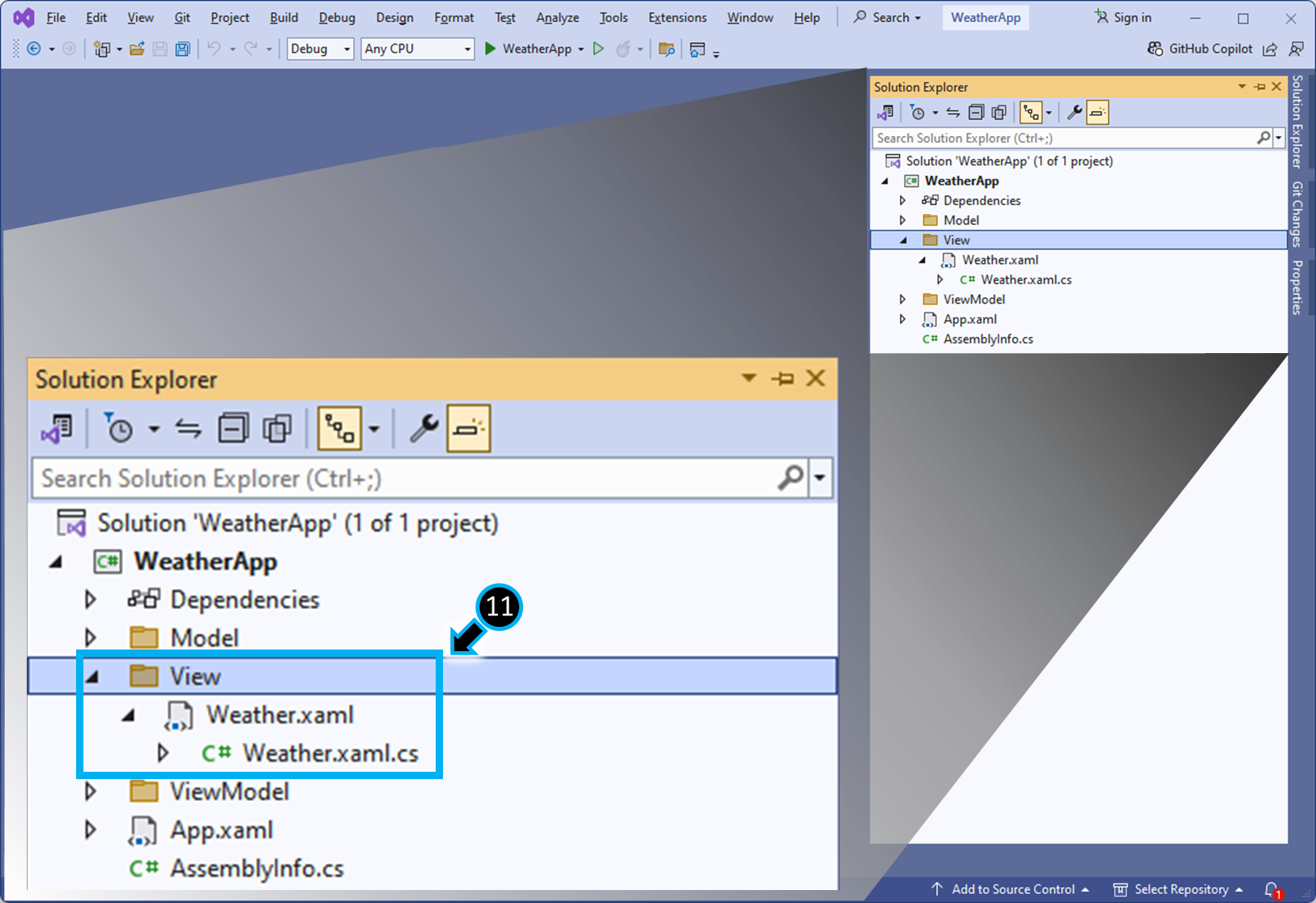
02.1 View 폴더 생성


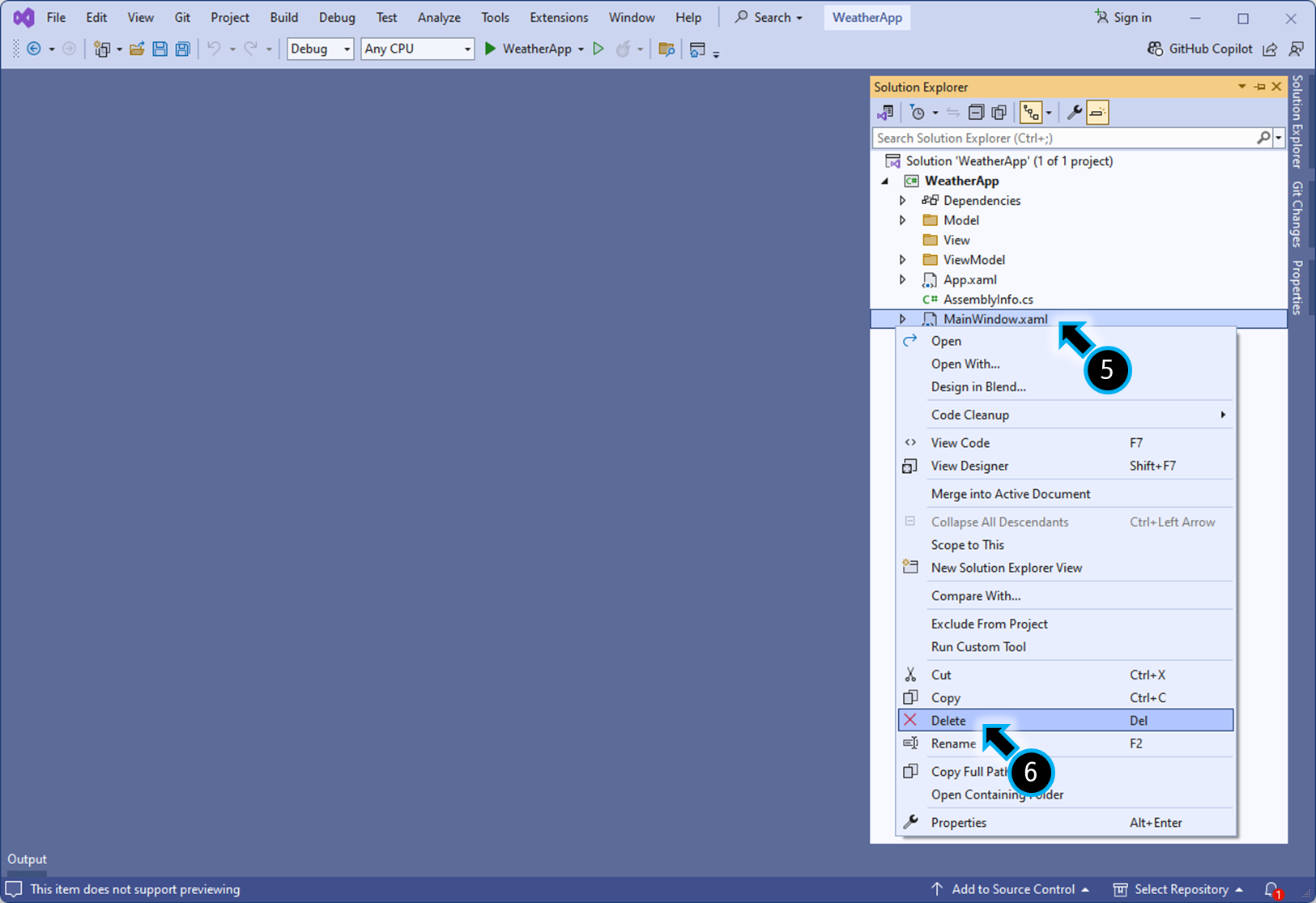
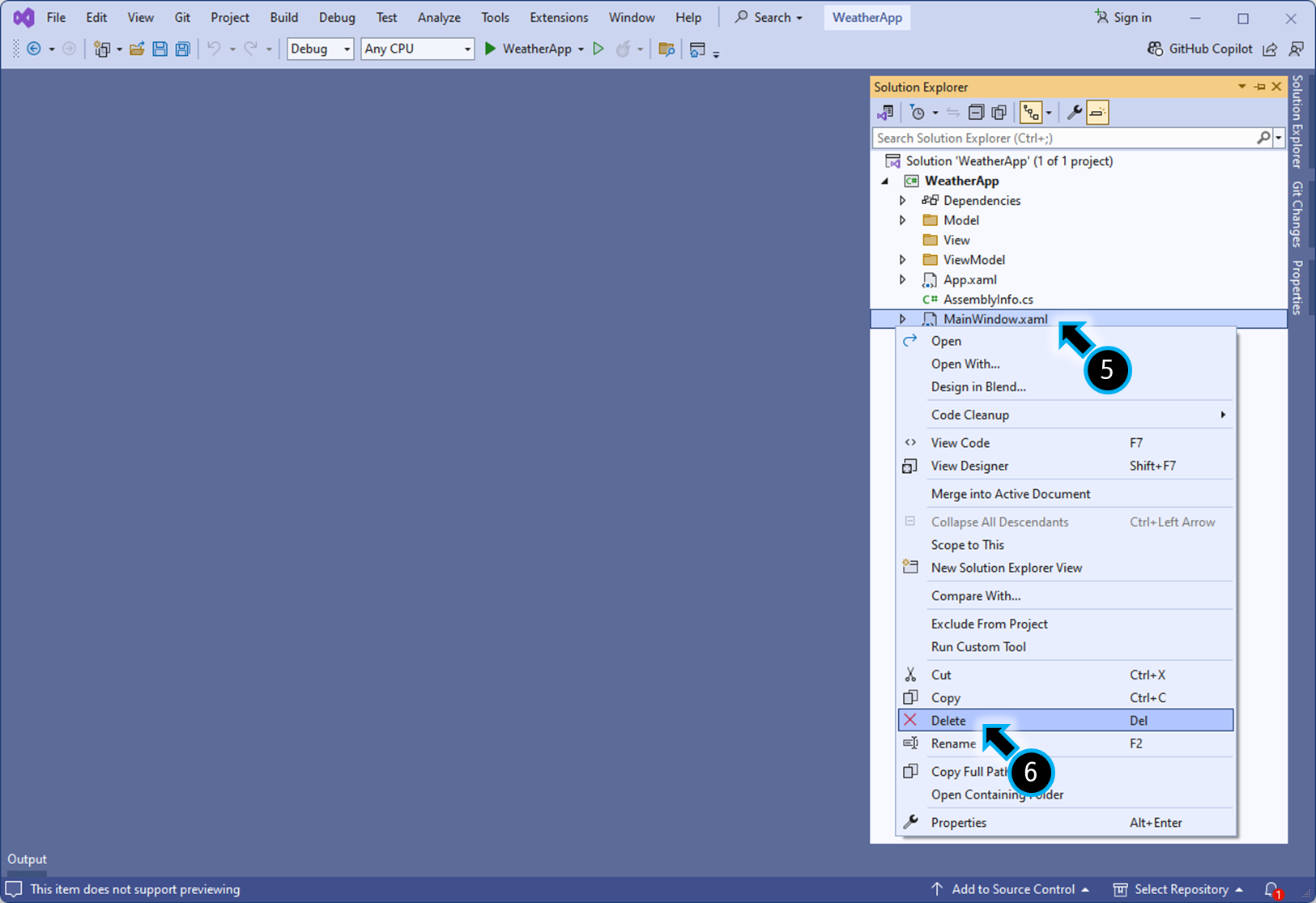
02.2 기본 생성된 Mainwindow 제거

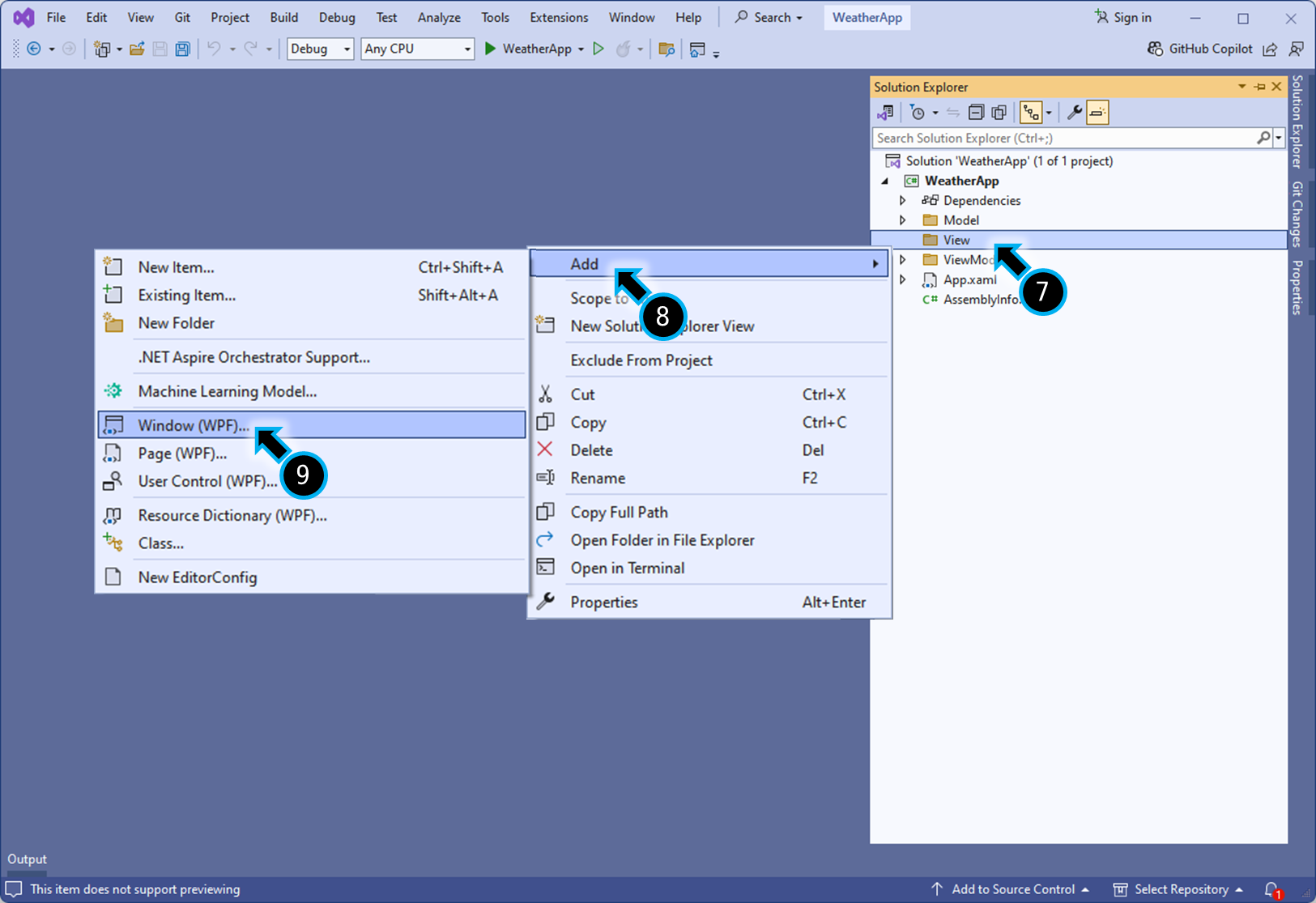
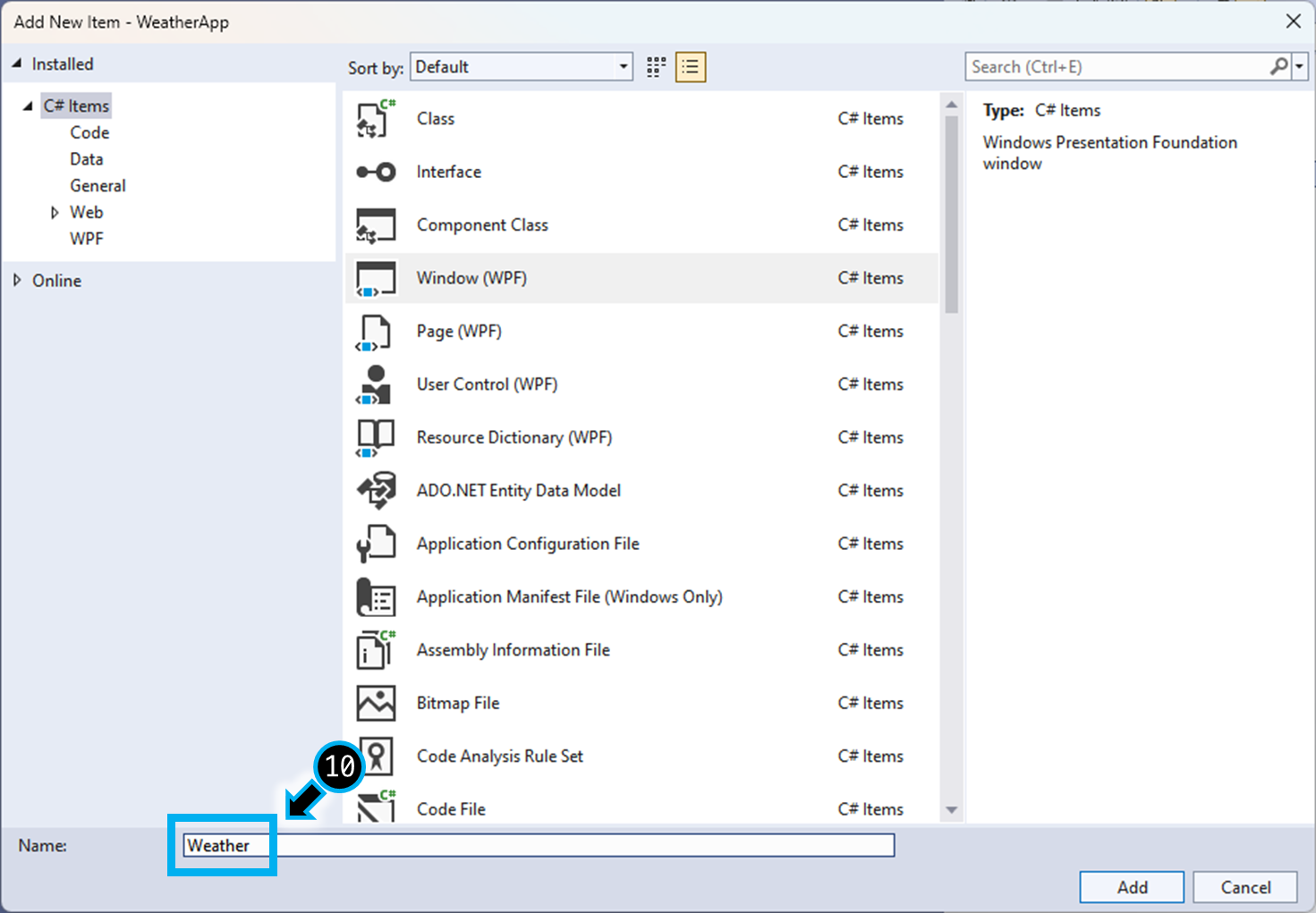
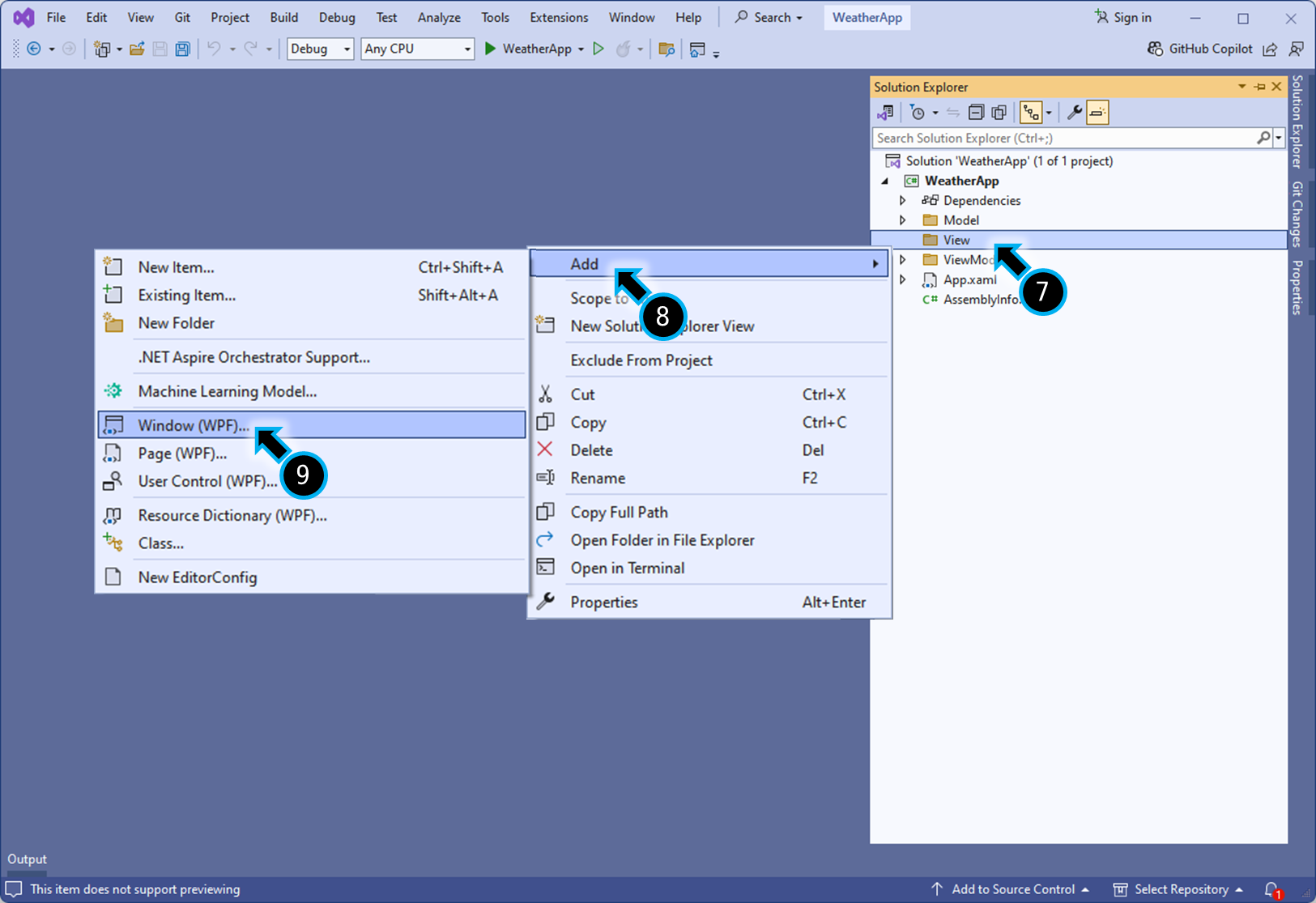
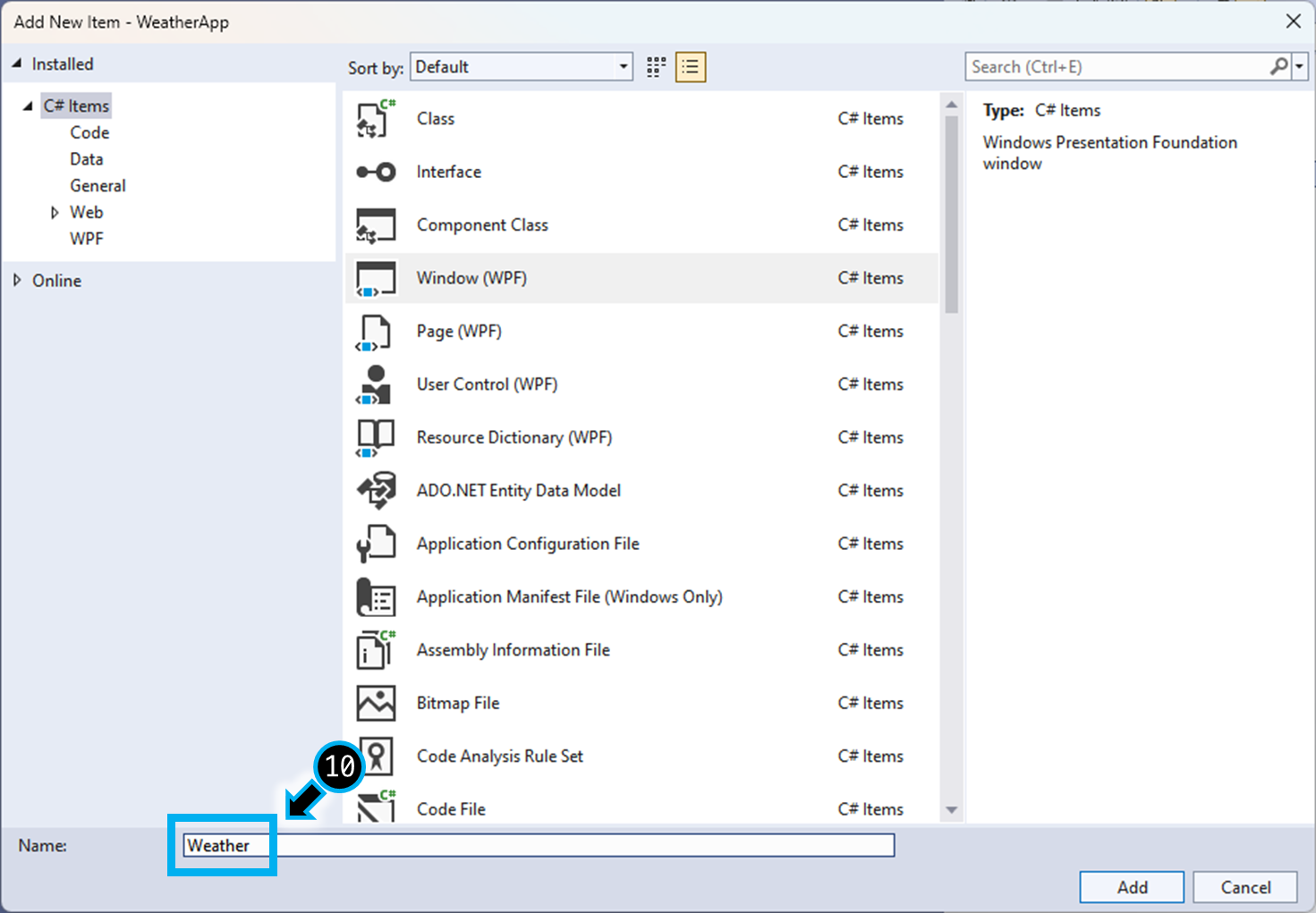
02.3 WeatherWindow 생성



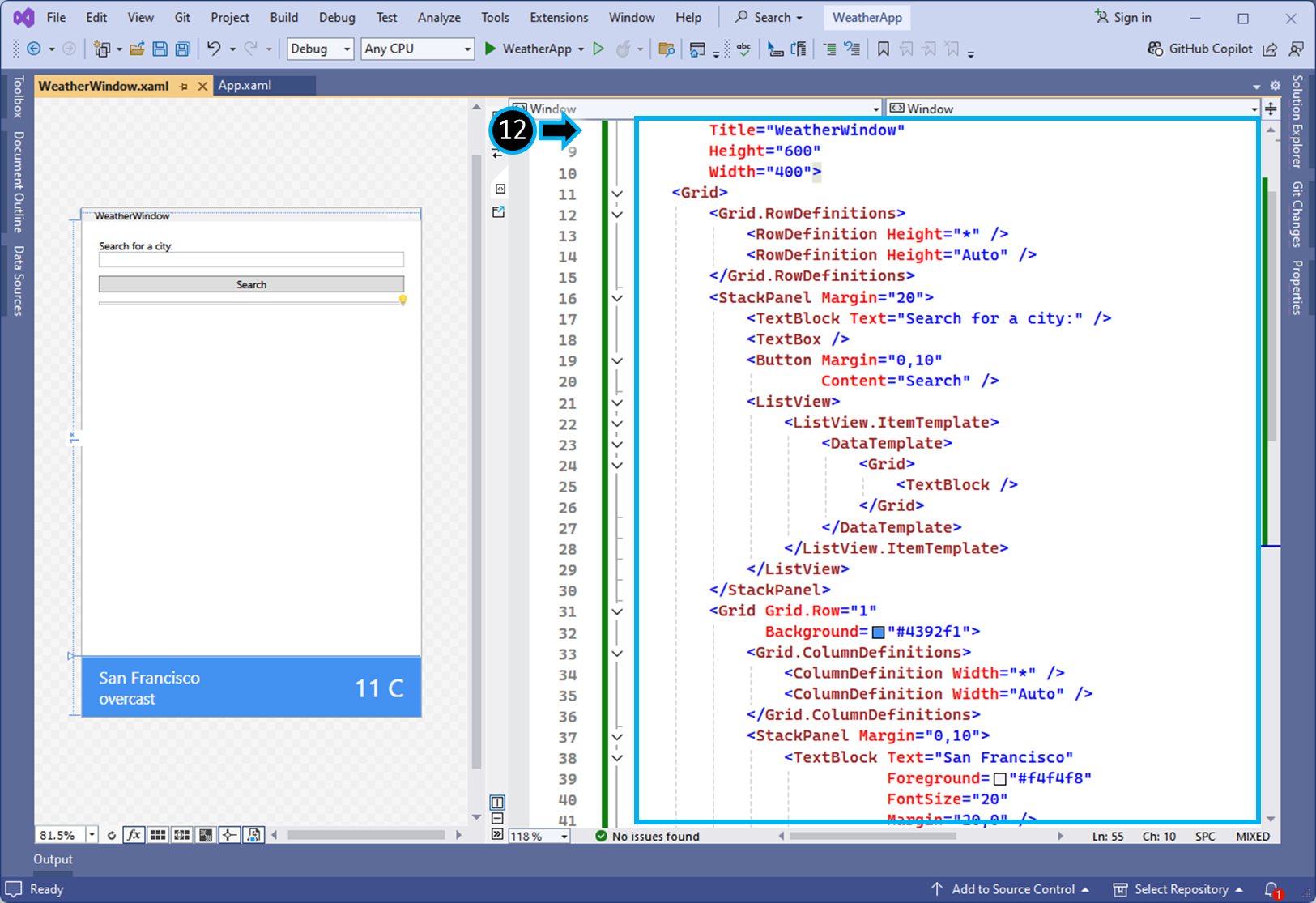
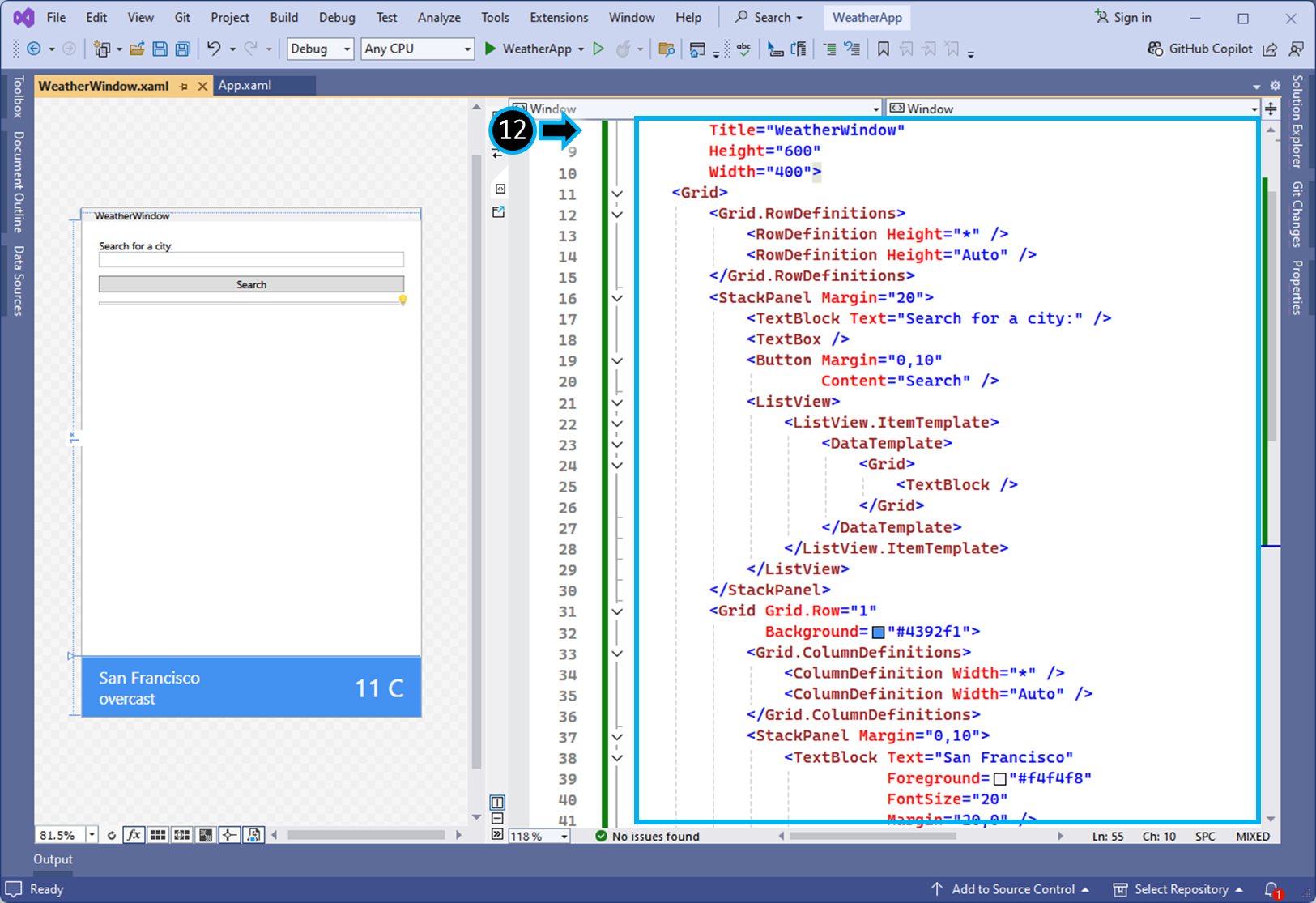
02.4 WeatherWindow XAML 구현

Title="WeatherWindow" Height="600" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackPanel Margin="20">
<TextBlock Text="Search for a city:"/>
<TextBox/>
<Button Margin="0,10"
Content="Search"/>
<ListView>
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<TextBlock/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
<Grid Grid.Row="1"
Background="#4392f1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<StackPanel Margin="0,10">
<TextBlock Text="San Francisco"
Foreground="#f4f4f8"
FontSize="20"
Margin="20,0"/>
<TextBlock Text="overcast"
Foreground="#f4f4f8"
FontSize="18"
Margin="20,0"/>
</StackPanel>
<TextBlock Grid.Column="1"
VerticalAlignment="Center"
Text="11 C"
Foreground="#f4f4f8"
FontSize="30"
Margin="20,0"/>
</Grid>
</Grid>
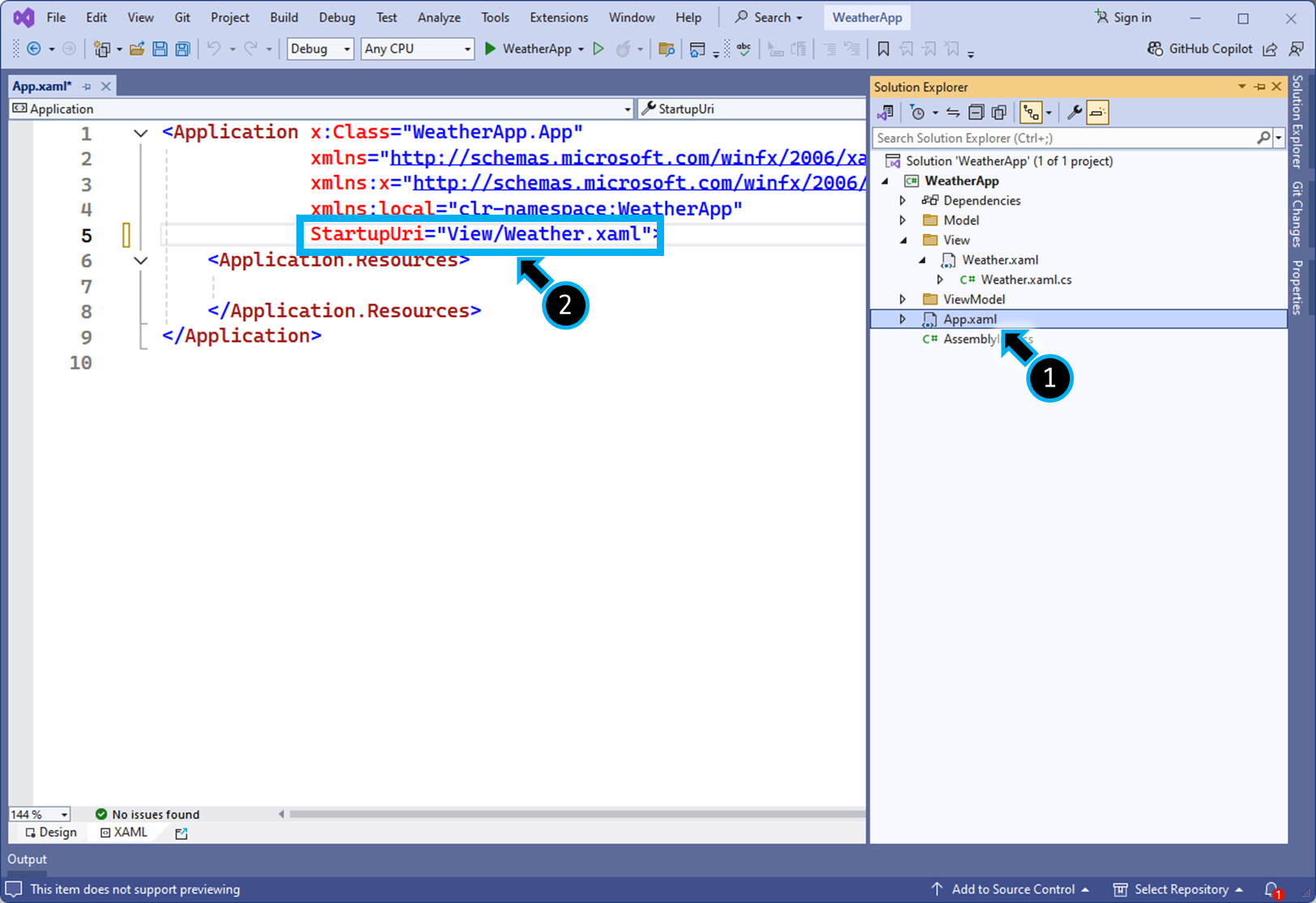
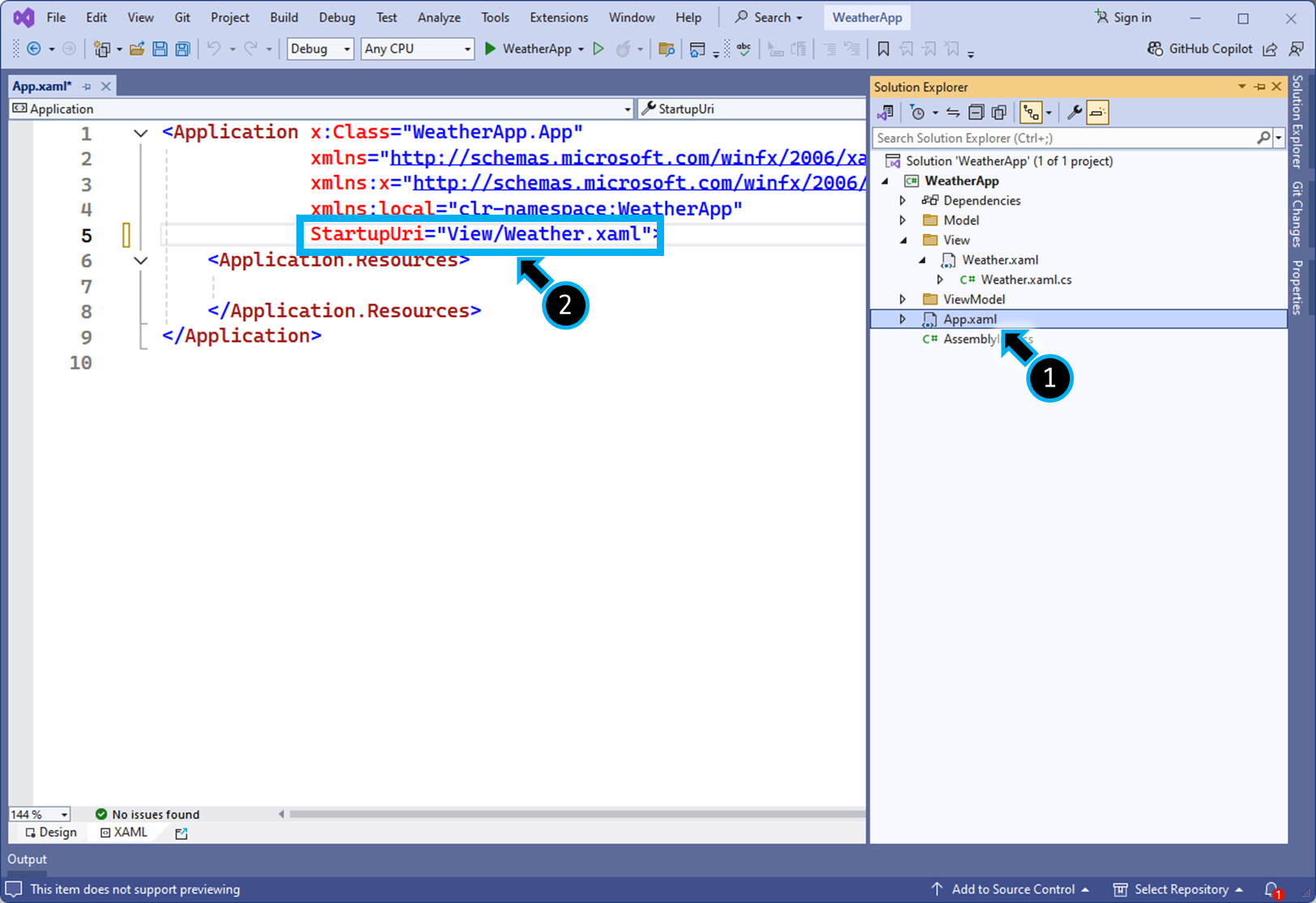
02.5 StartupUri 갱신

03.