17. 윈도우 계산기 - 스타일

01. 목표
더보기
01.1 명시적, 묵시적 적용 이해
묵시적(Implicit) - '내포된', 설정하지 않아도, 자동으로 포함되거나 적용된 상태로, "전체 적용" 할 부분에 사용된다.
명시적(Explicit) - '명시된', 명시적으로 적어놓은 부분만 적용되는 것으로, "일부 적용"할 때 사용한다.
02. 명시적 예시
더보기


02.1

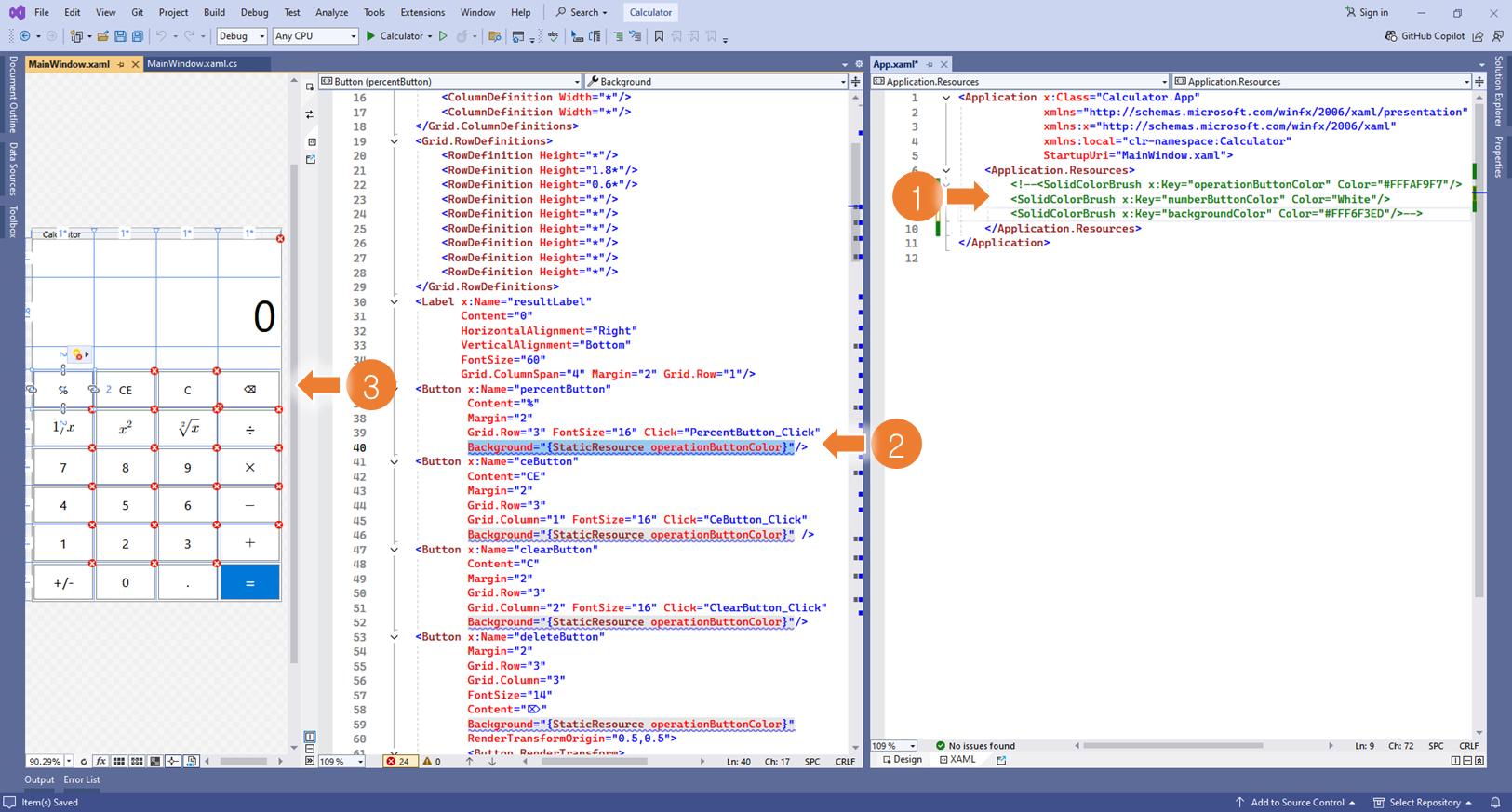
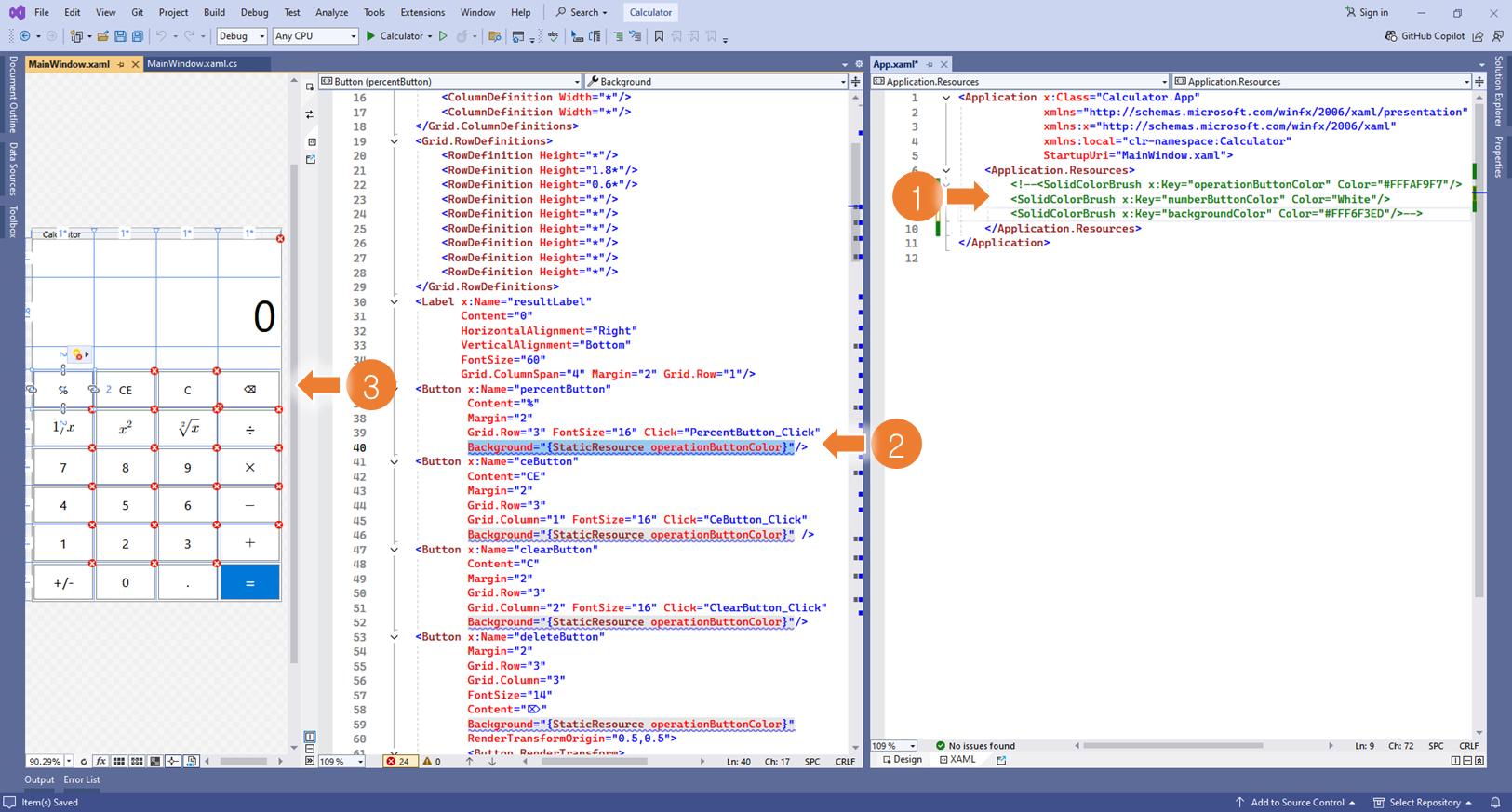
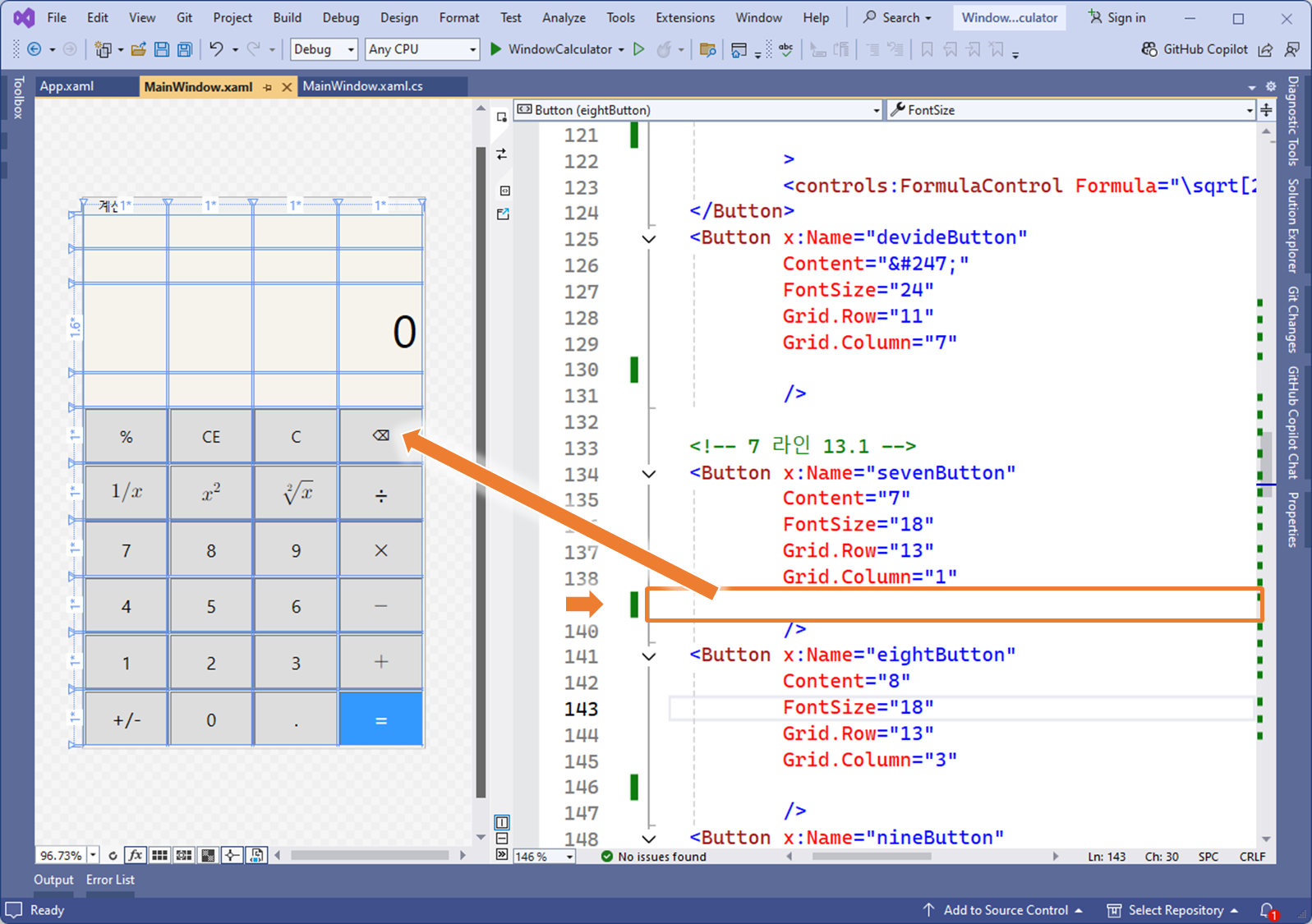
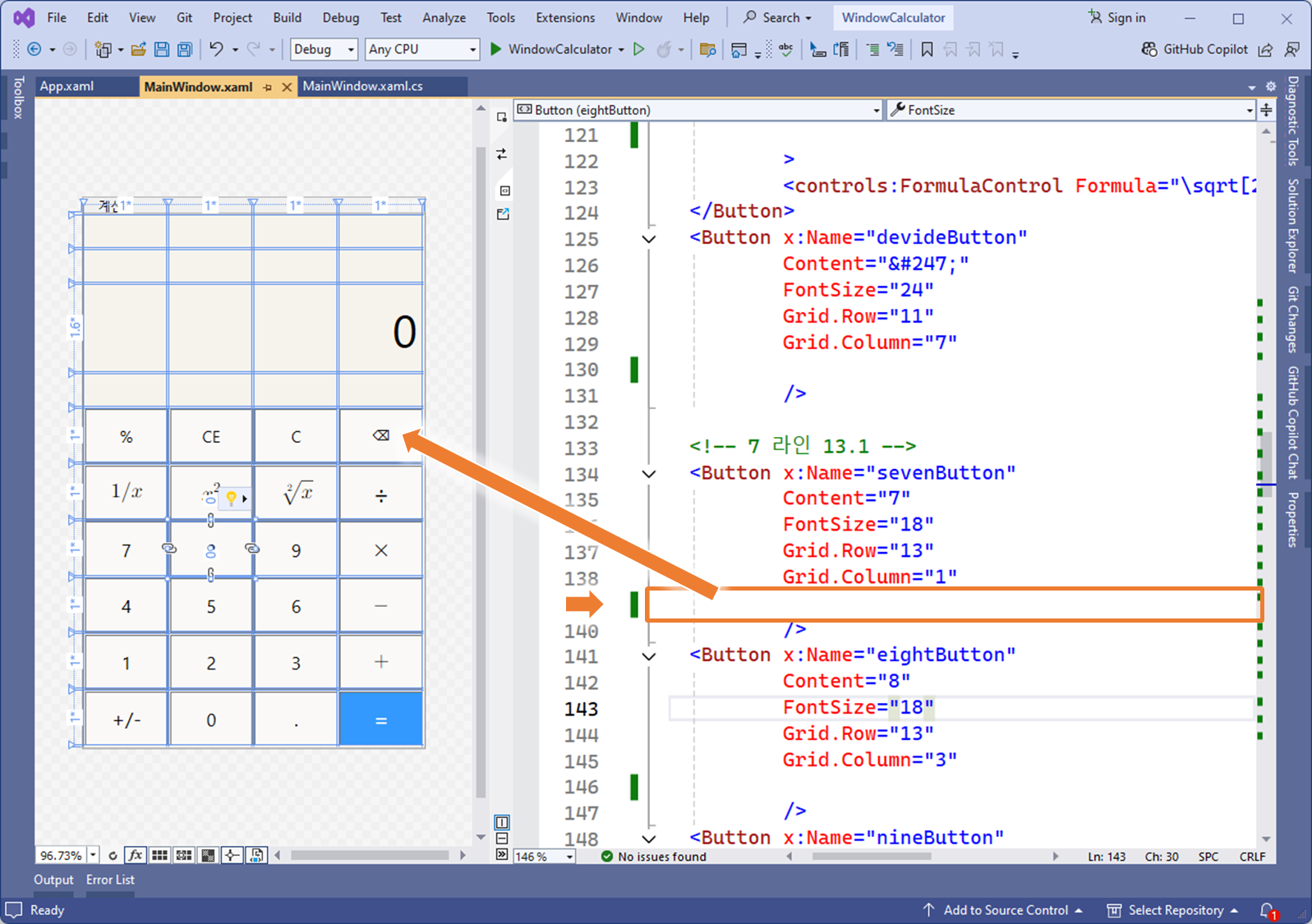
이전 예제에서 적용한 Application.resource 를 주석 처리하고
xaml 에 적용한 background 속성에 정의된 정적 리소스 설정을 제거한다.
02.2

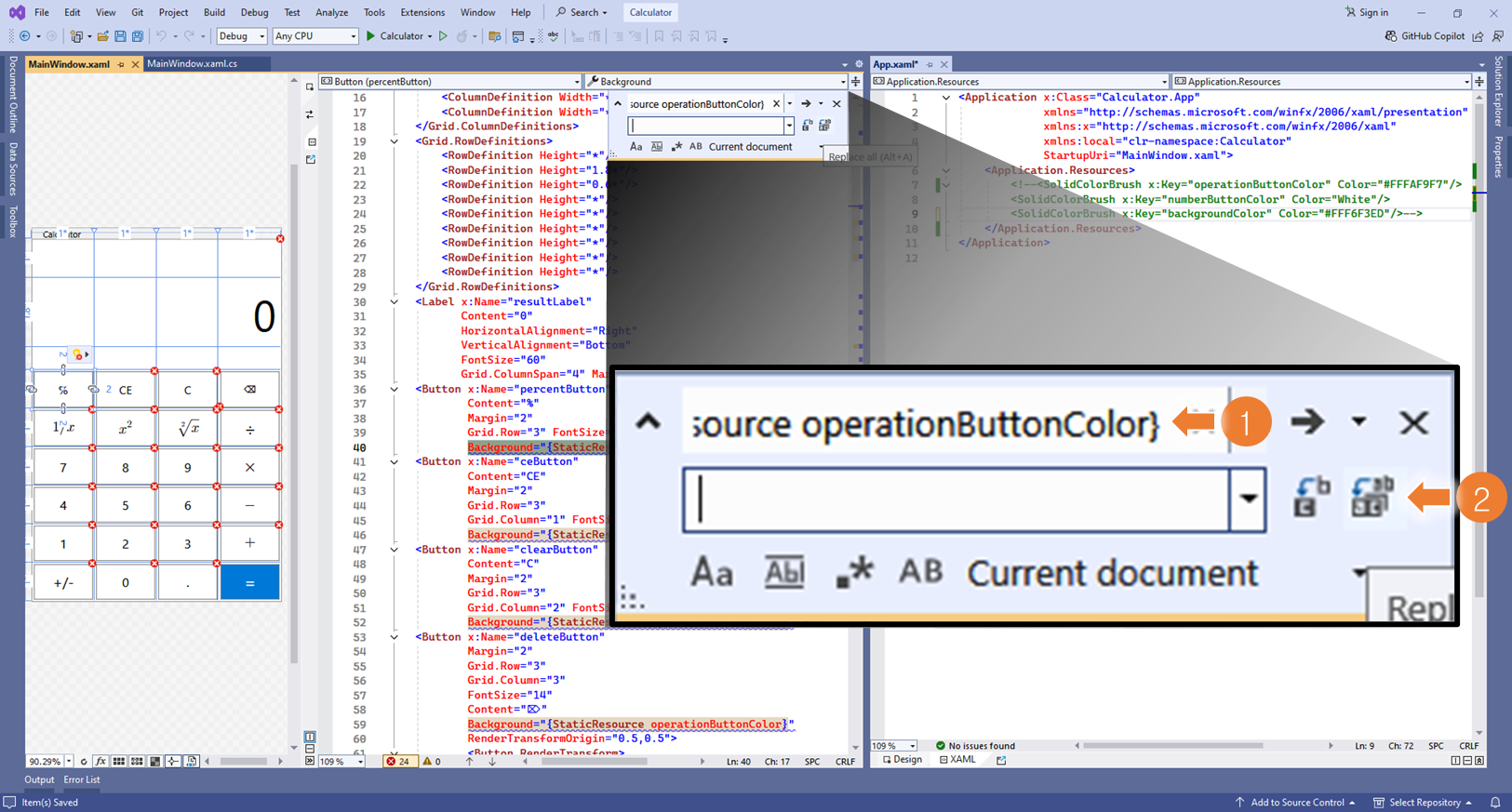
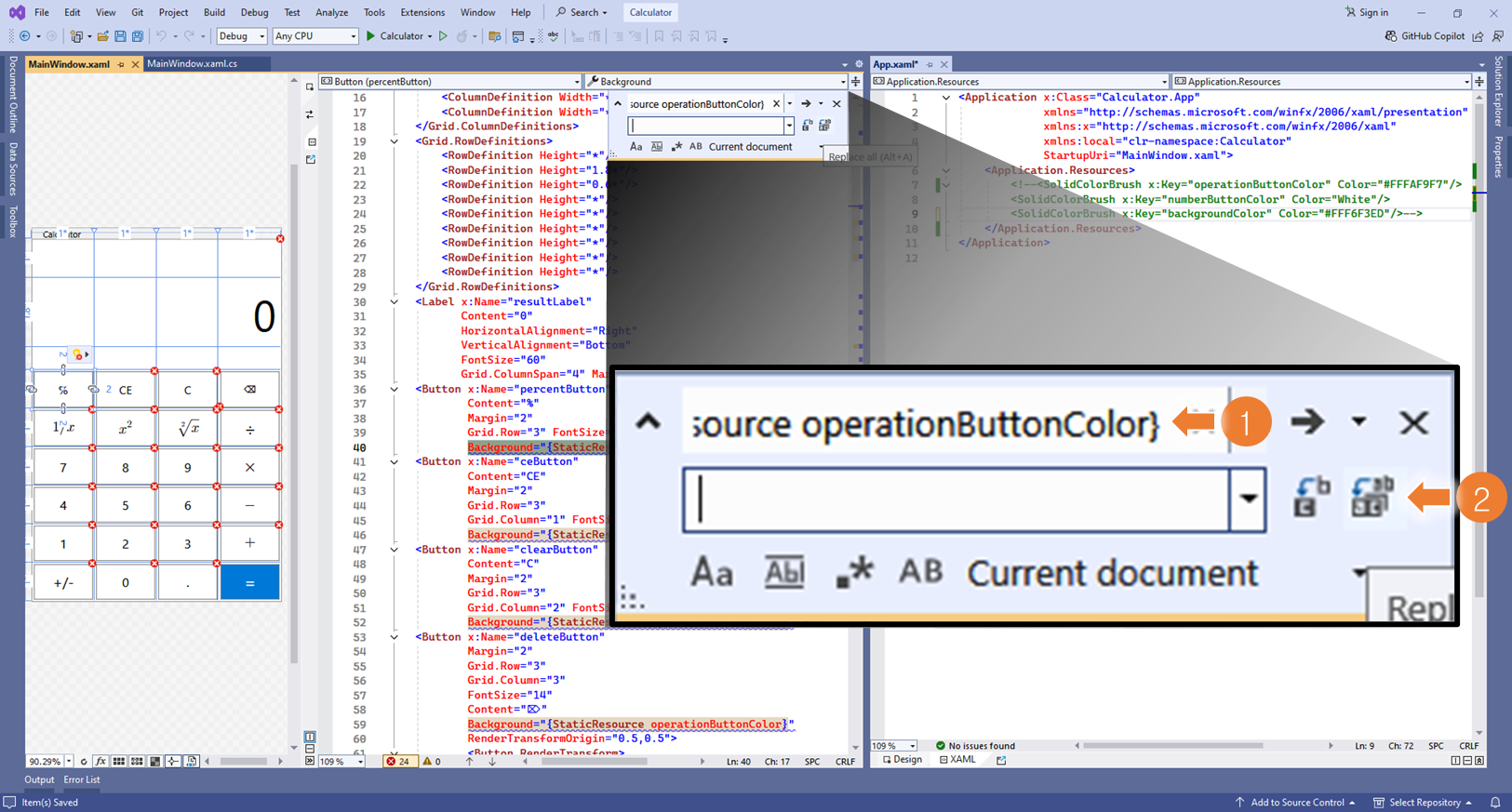
Background="{StaticResource operationButtonColor}"Background="{StaticResource numberButtonColor}"검색어 찾아 바꾸기로 제거
03. Style 적용 - 묵시적(Implicit)
더보기



03.1
묵시적(Implicit) - '내포된', 설정하지 않아도, 자동으로 포함되거나 적용된 상태에서 사용된다.
@공통 설정 등, 전체적으로 넓은 범위에 필요할 때 사용된다.
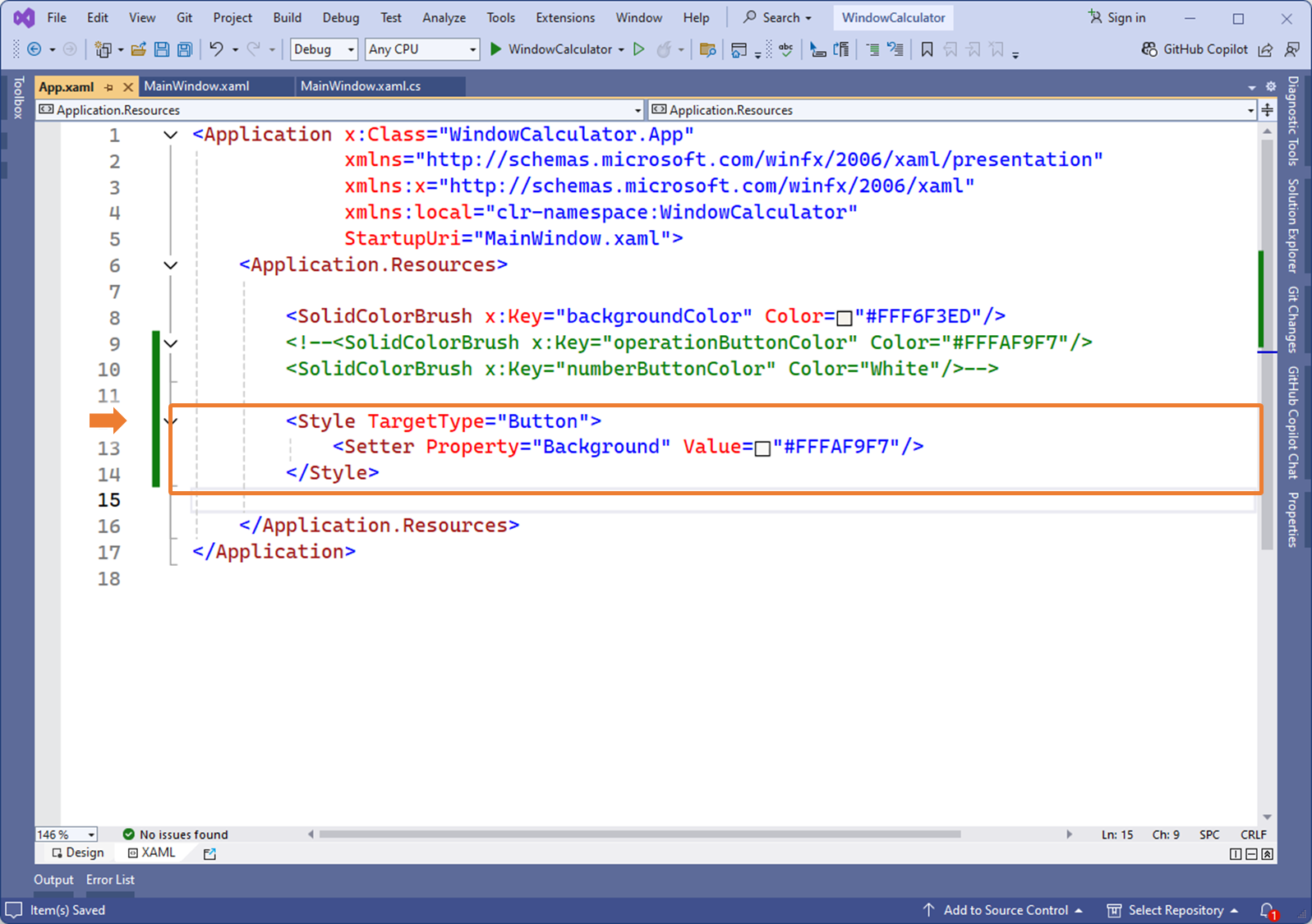
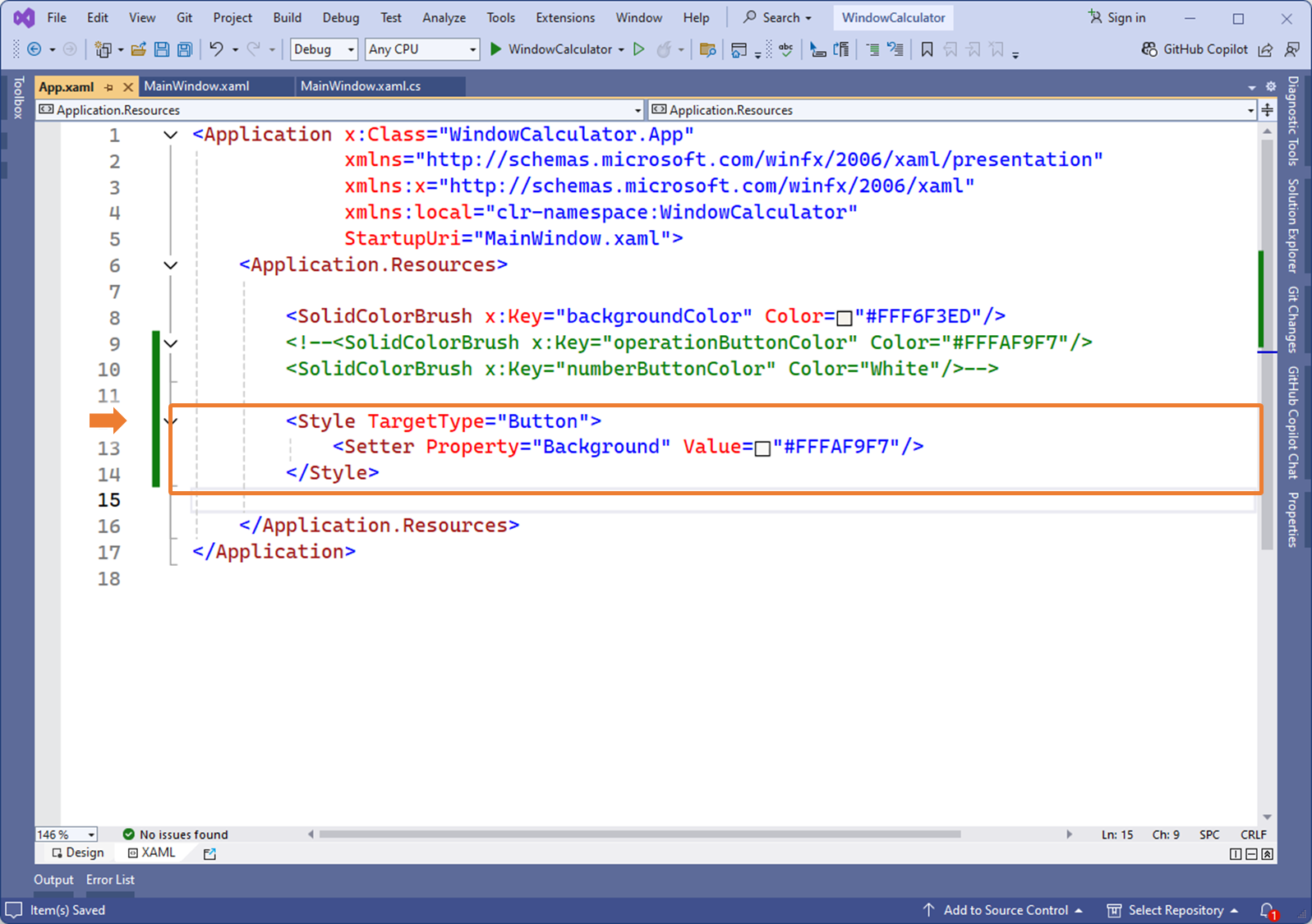
03.2

모든 버튼의 색 리소스를 초기화합니다.
03.3

<Style TargetType="Button">
<Setter Property="Background" Value="#FFFAF9F7"/>
</Style>
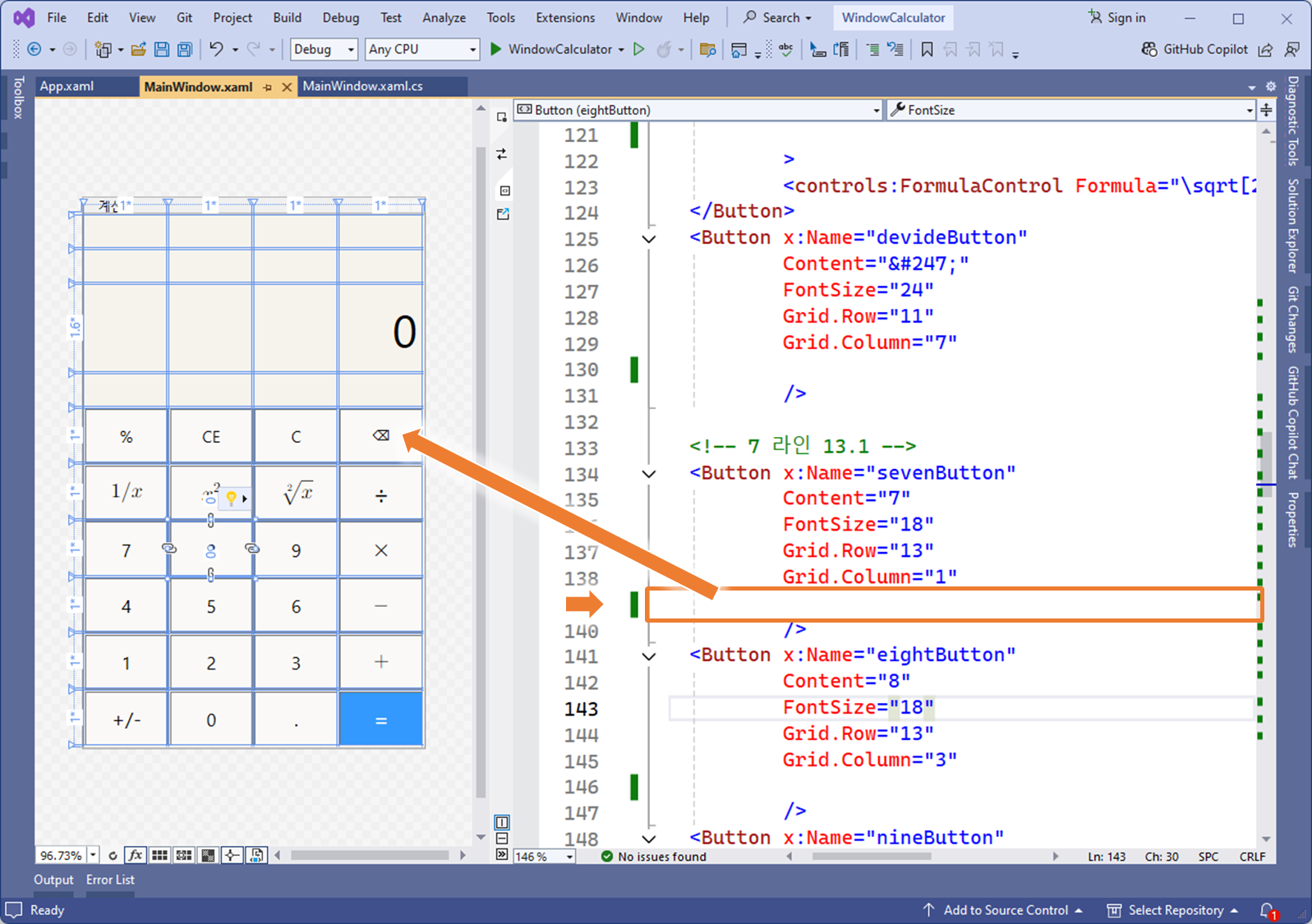
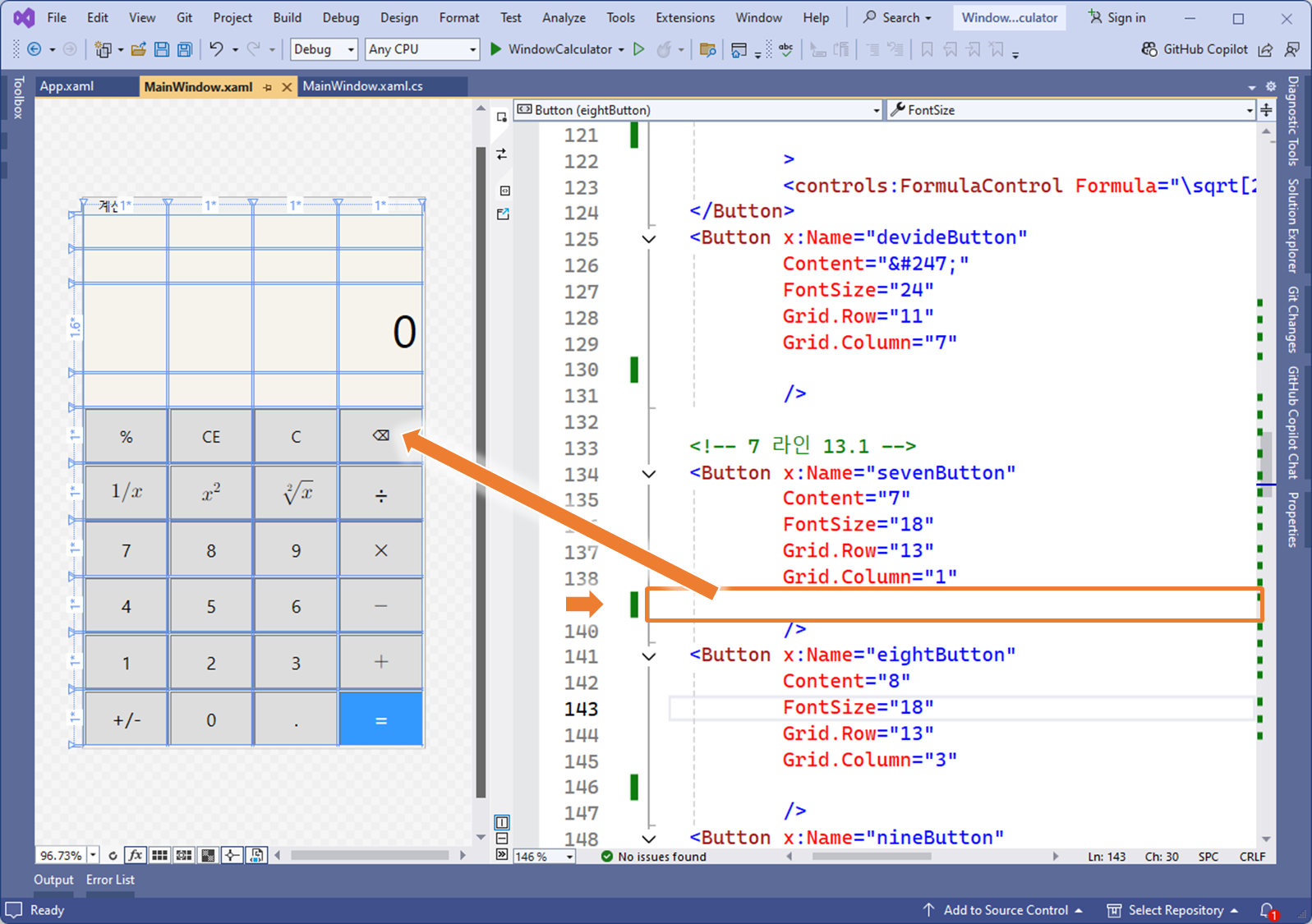
03.4

리소스를 지정하지 않아도 모든 버튼 색상이 지정됩니다.
04. Style 적용 - 명시적(Explicit)
더보기




04.1
명시적(Explicit) - '명시된', 명시적으로 적어놓은 부분만 적용되는 곳에을 의미한다.
@공통 설정 등, 전체적으로 넓은 범위에 필요할 때 사용된다.
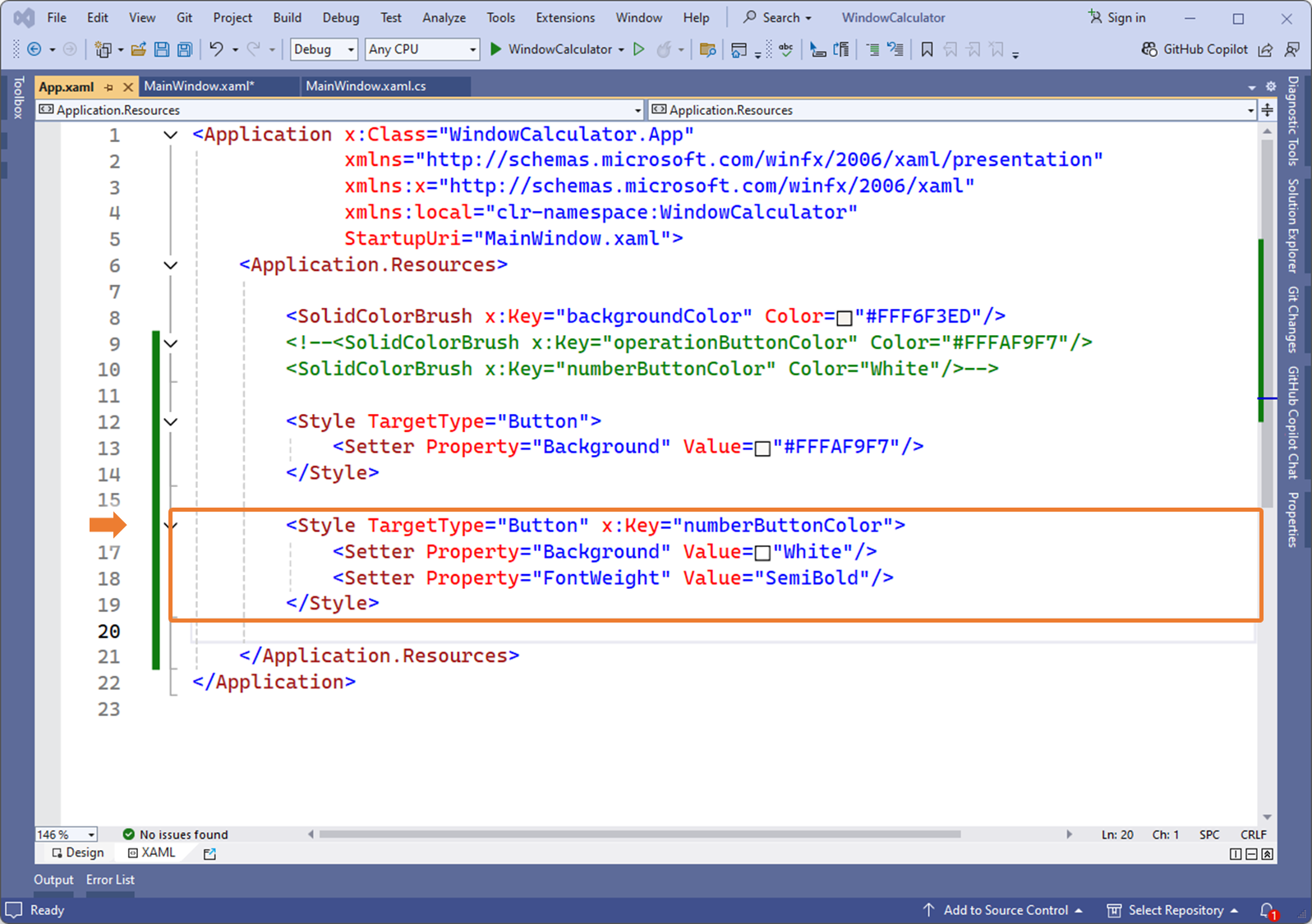
04.2

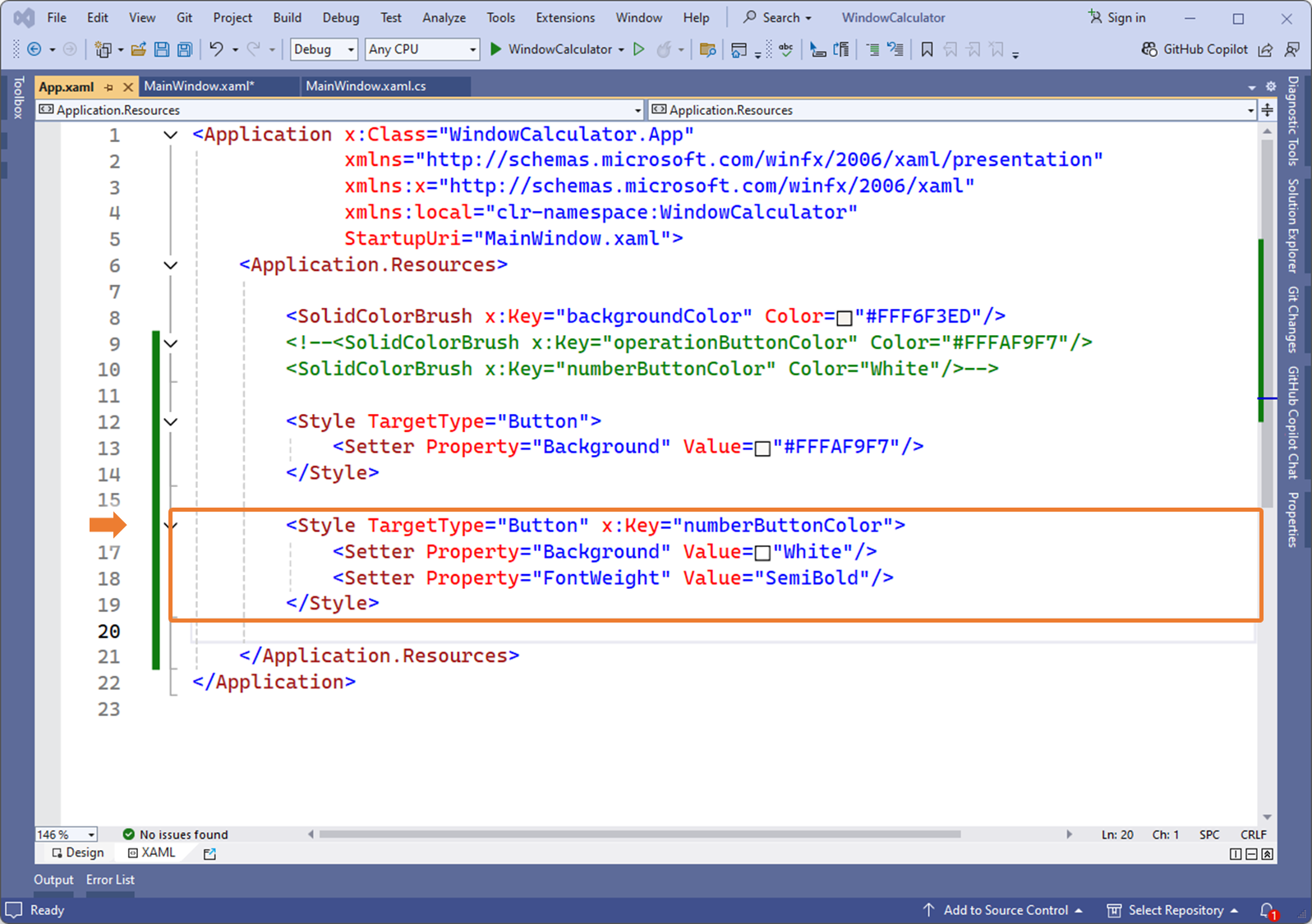
<Style TargetType="Button" x:Key="numberButtonColor">
<Setter Property="Background" Value="White"/>
<Setter Property="FontWeight" Value="SemiBold"/>
</Style>
04.3

Style="{StaticResource ResourceKey=numberButtonColor}"
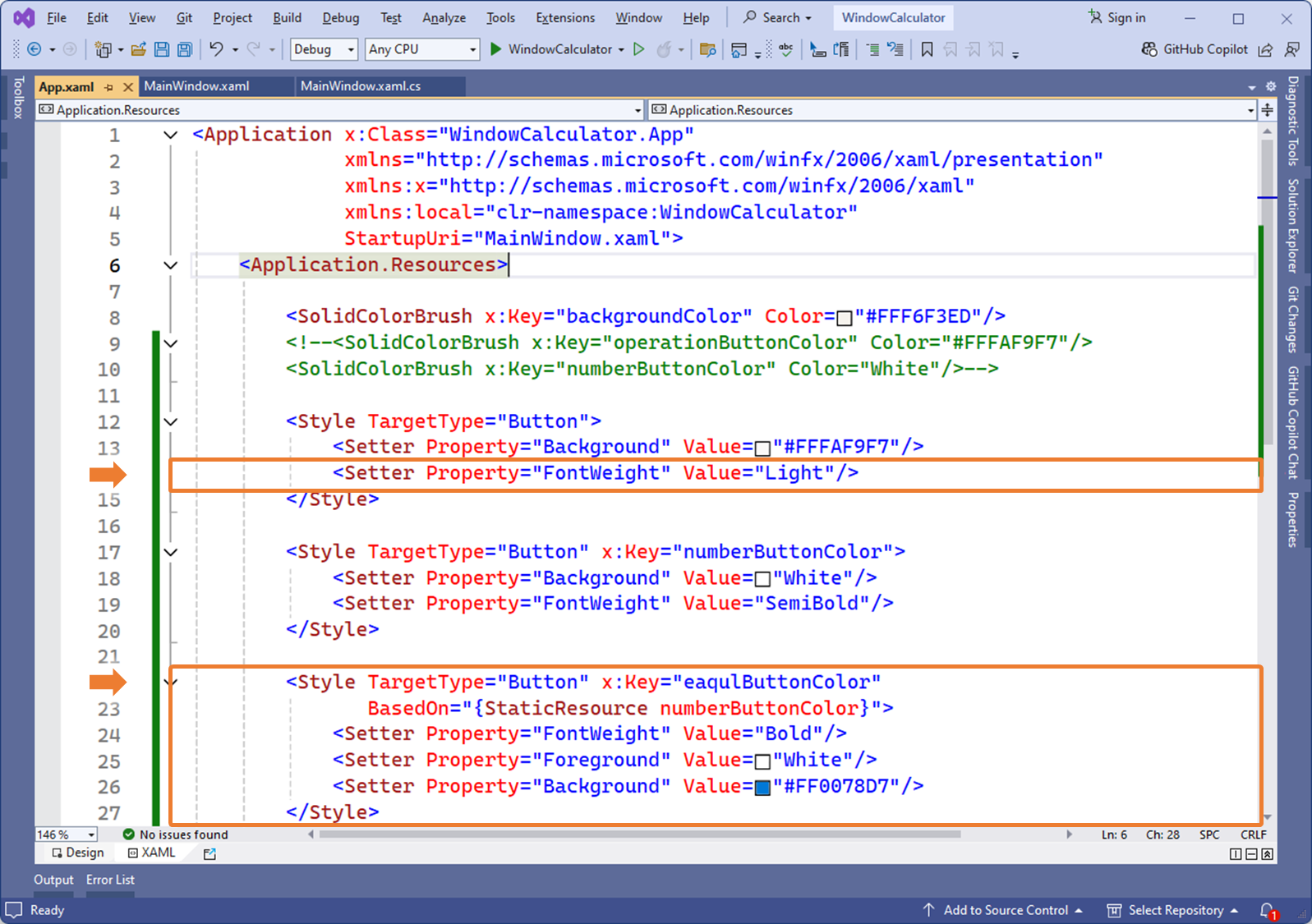
04.4

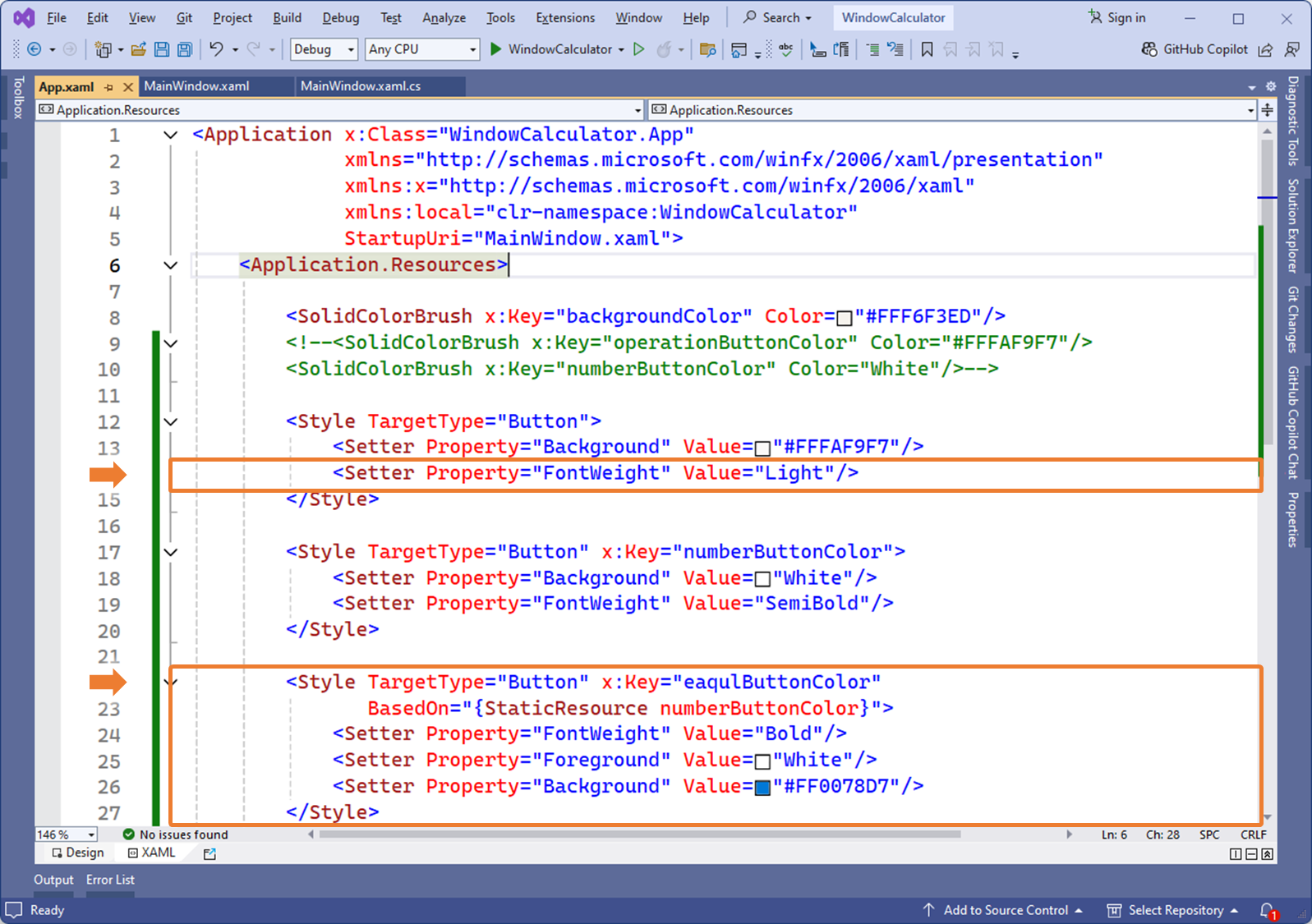
<Setter Property="FontWeight" Value="Light"/><Style TargetType="Button" x:Key="eaqulButtonColor"
BasedOn="{StaticResource numberButtonColor}">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value="#FF0078D7"/>
</Style>
04.5

Style="{StaticResource ResourceKey=eaqulButtonColor}"
06. 스타일 재사용
더보기


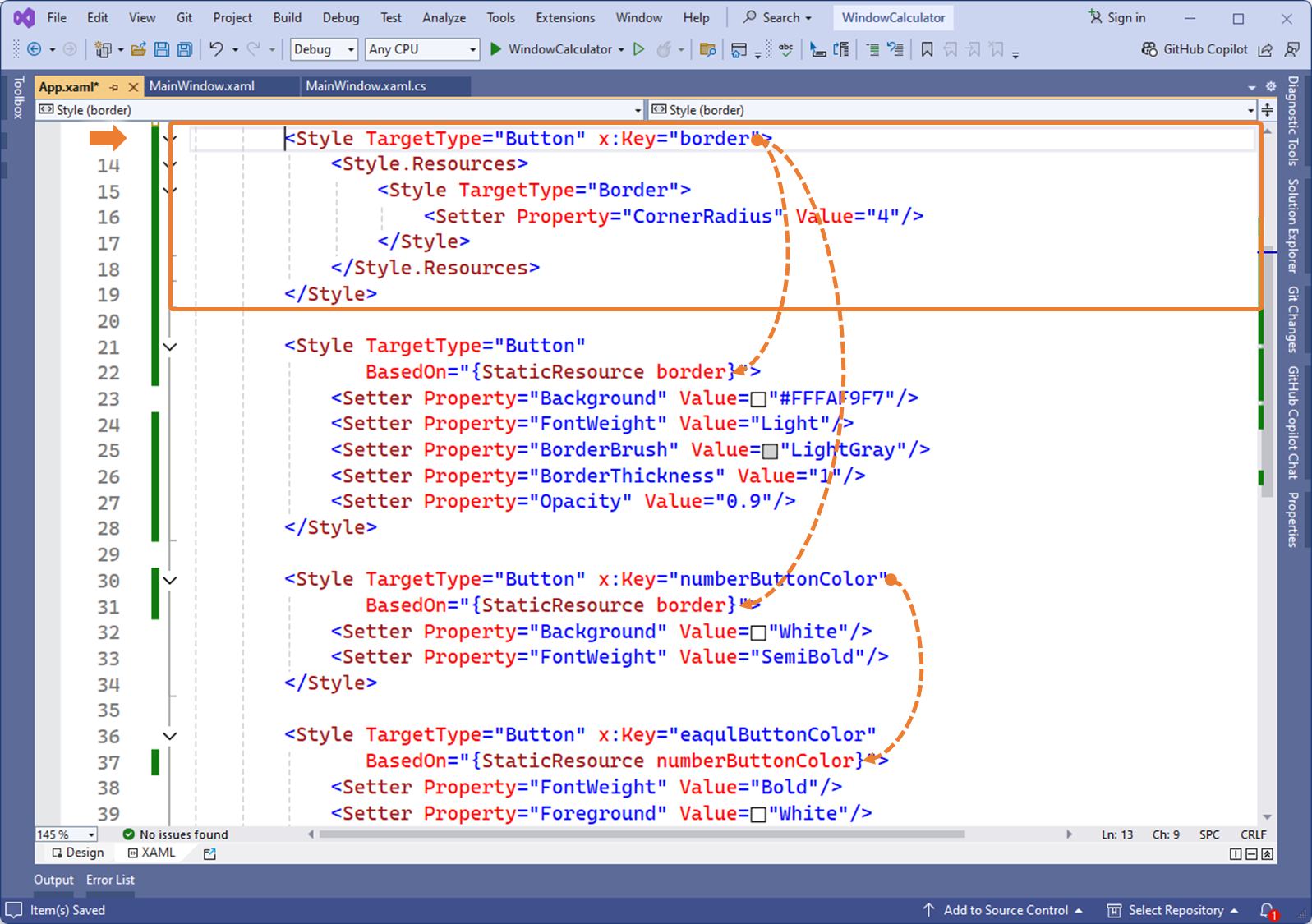
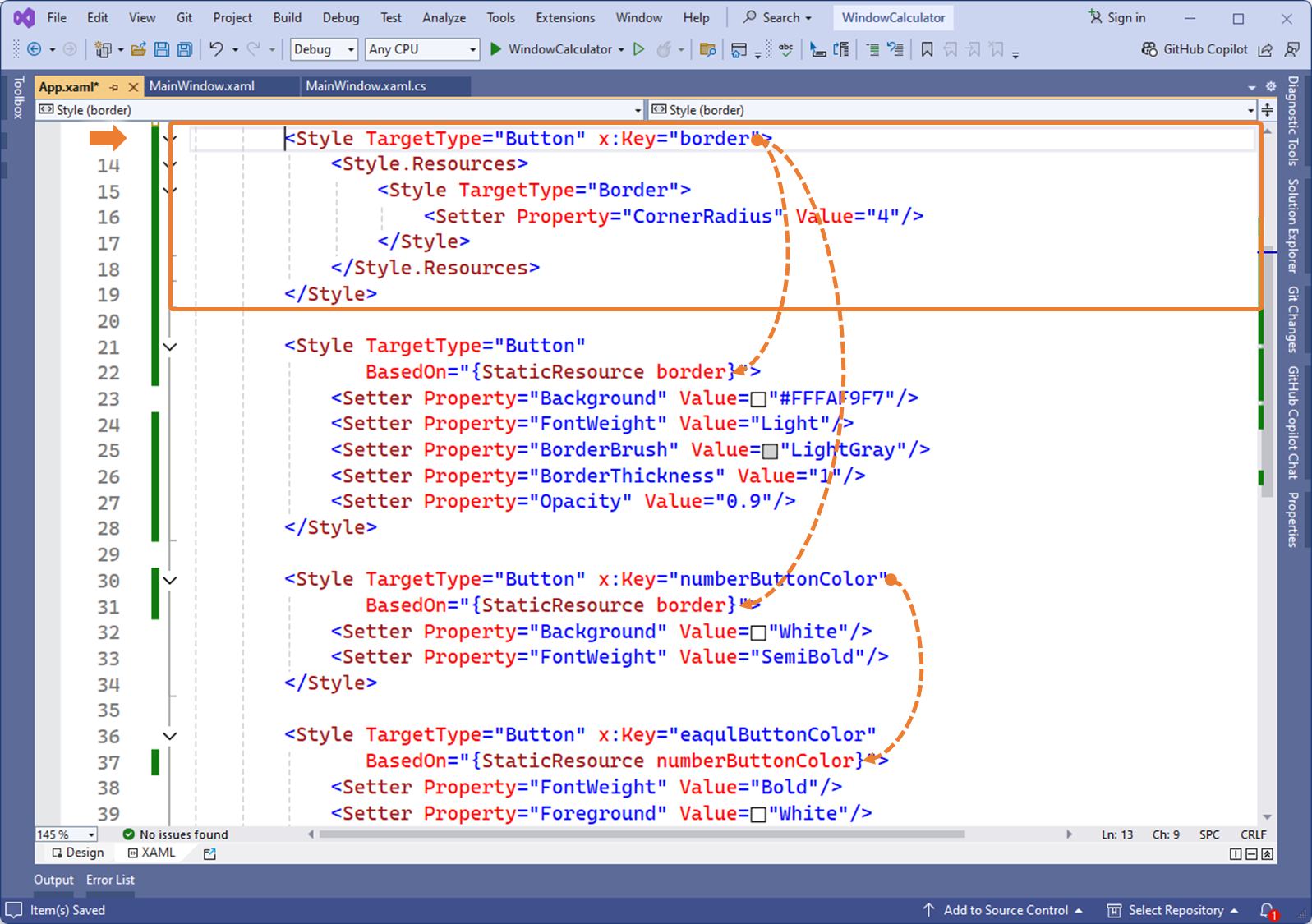
<Style TargetType="Button" x:Key="border">
<Style.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="4"/>
</Style>
</Style.Resources>
</Style>
<Style TargetType="Button"
BasedOn="{StaticResource border}">
<Setter Property="Background" Value="#FFFAF9F7"/>
<Setter Property="FontWeight" Value="Light"/>
<Setter Property="BorderBrush" Value="LightGray"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Opacity" Value="0.9"/>
</Style>
<Style TargetType="Button" x:Key="numberButtonColor"
BasedOn="{StaticResource border}">
<Setter Property="Background" Value="White"/>
<Setter Property="FontWeight" Value="SemiBold"/>
</Style>
<Style TargetType="Button" x:Key="eaqulButtonColor"
BasedOn="{StaticResource numberButtonColor}">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value="#FF0078D7"/>
</Style>
07. 실행 결과 확인
