<WSL> VS Code, Git, GitHub 환경설정

Pre-Work.
01. WSL 환경설정
WSL2 환경설정
[WSL 공식문서], [WSL 개발 환경 설정]Step1. 윈도우에서 WSL 활성화더보기Window + S 단축키를 누르면, 검색 기능이 활성화 됩니다.서검색어로 키워드 입력하면 검색된 를 실행합니다., 체크 ✔ 하여 활
basiclike.tistory.com
02. <WSL> Git 환경설정
<WSL> Git 환경설정
Pre-work.더보기01. WSL 환경 설정 WSL2 환경설정[WSL 공식문서], [WSL 개발 환경 설정]Step1. 윈도우에서 WSL 활성화더보기Window + S 단축키를 누르면, 검색 기능이 활성화 됩니다.서검색어로 키워드 입력
basiclike.tistory.com
<WSL> GitHub 환경설정
Intro. 더보기01. WSL> GitHub 환경설정 프로세스 Windows "자격 증명 관리자" 에 GitHub 계정 정보 등록방법1) Windows 환경에서 Git 환경설정 & GitHub 사용하는 과정에서 계정 정보 등록방법2) 자격 증명
basiclike.tistory.com
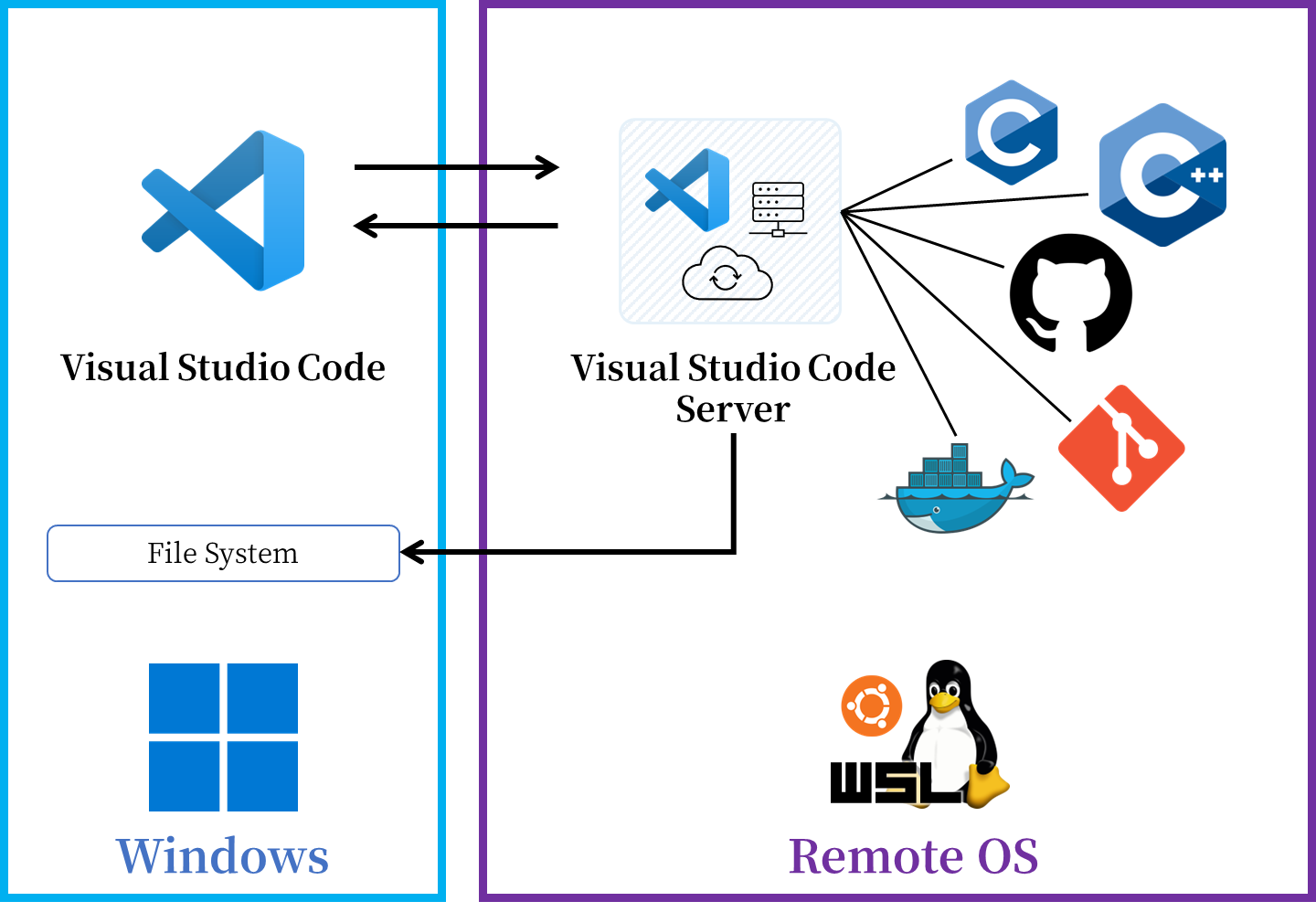
<WSL> VS Code, C/C++ 환경설정
MSDN 공식문서, VSCode 공식문서 WSL 환경설정더보기01. WSL 설치 WSL2 환경 설정[WSL 공식문서], [WSL 개발 환경 설정]Step1. 윈도우에서 WSL 활성화더보기Window + S 단축키를 누르면, 검색 기능이 활성화 됩
basiclike.tistory.com
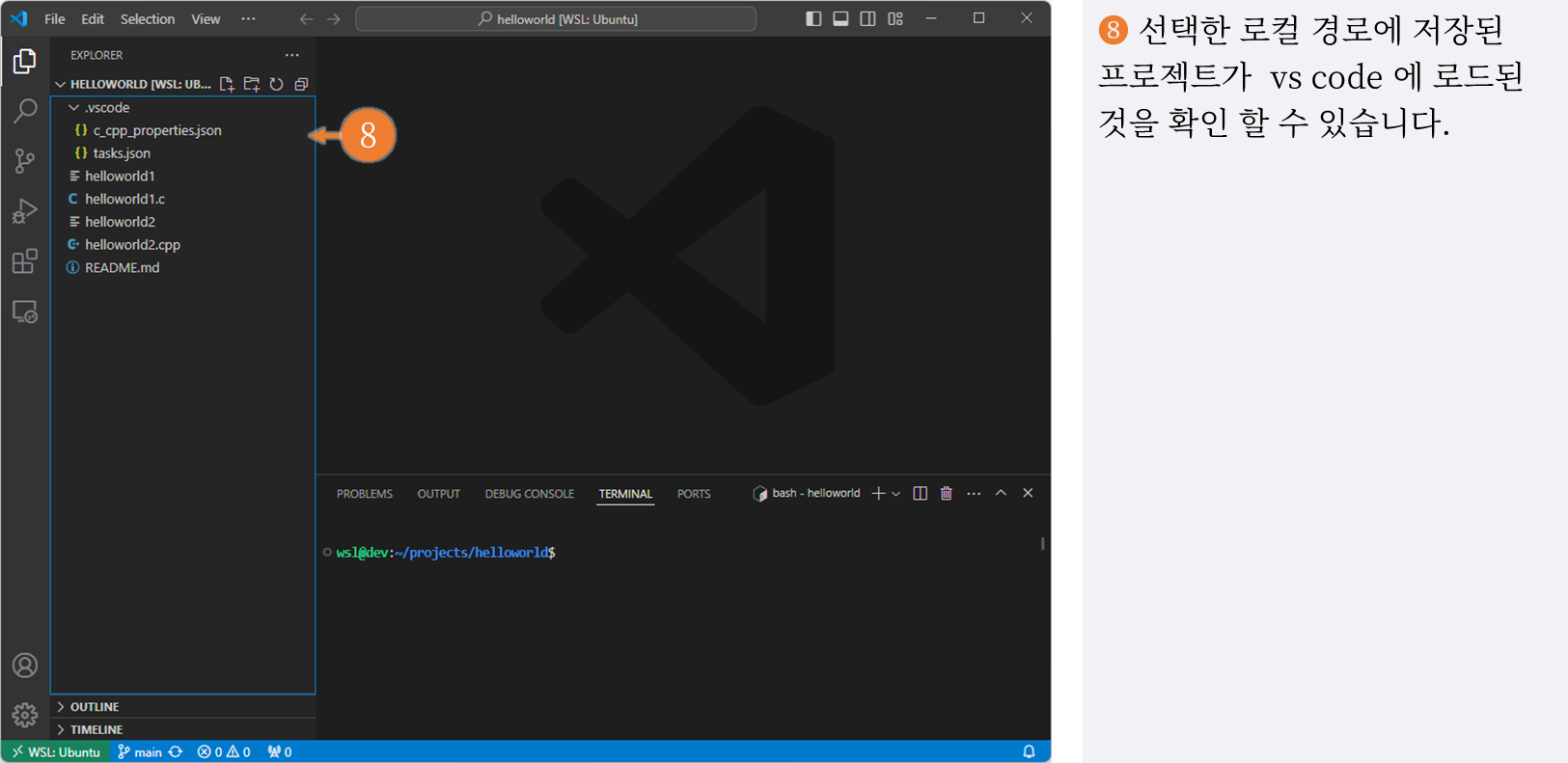
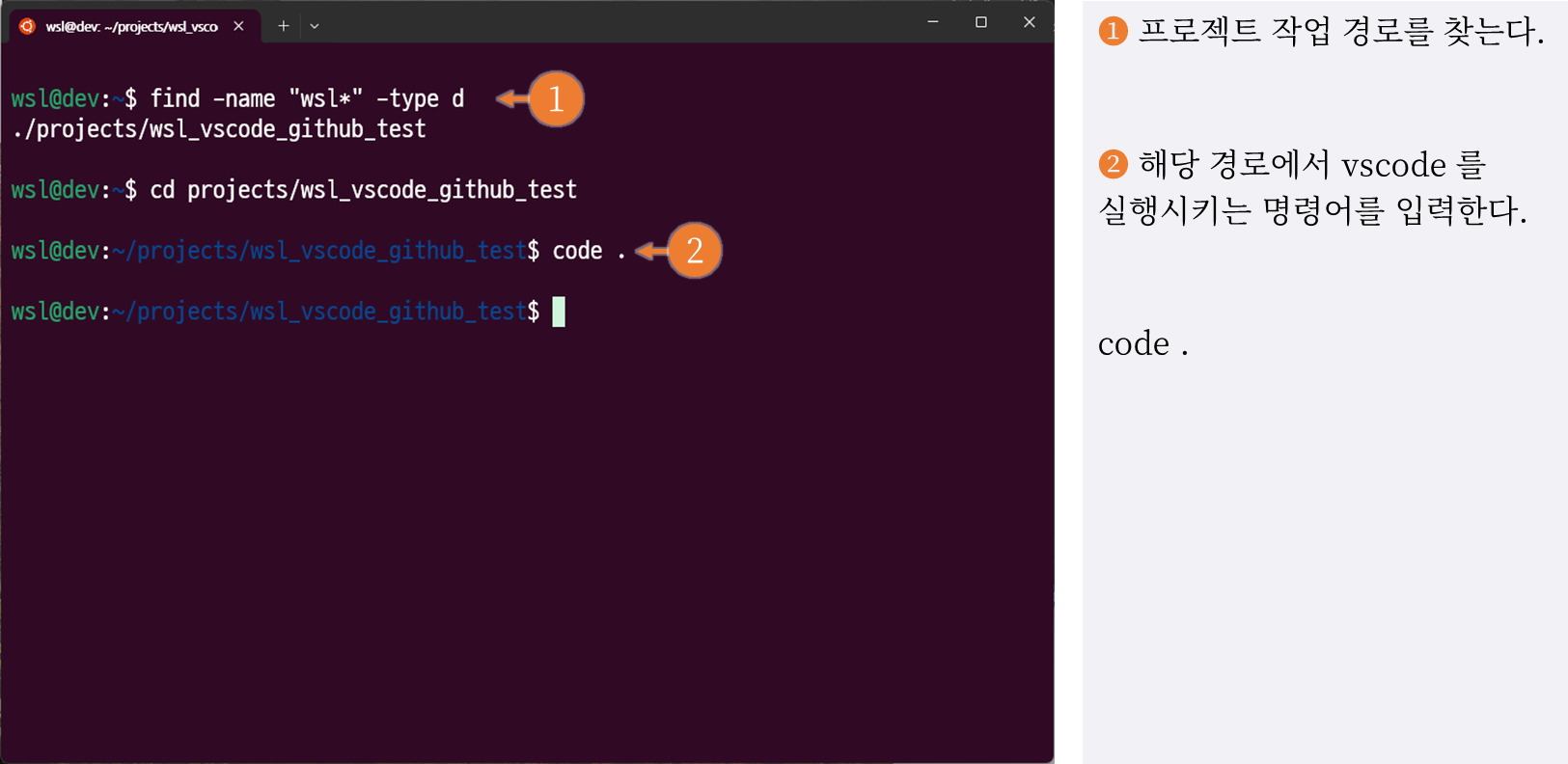
Step 1. VS Code 준비
01. 로컬 프로젝트 불러오기 1




참고) 로컬 프로젝트 불러오기 2


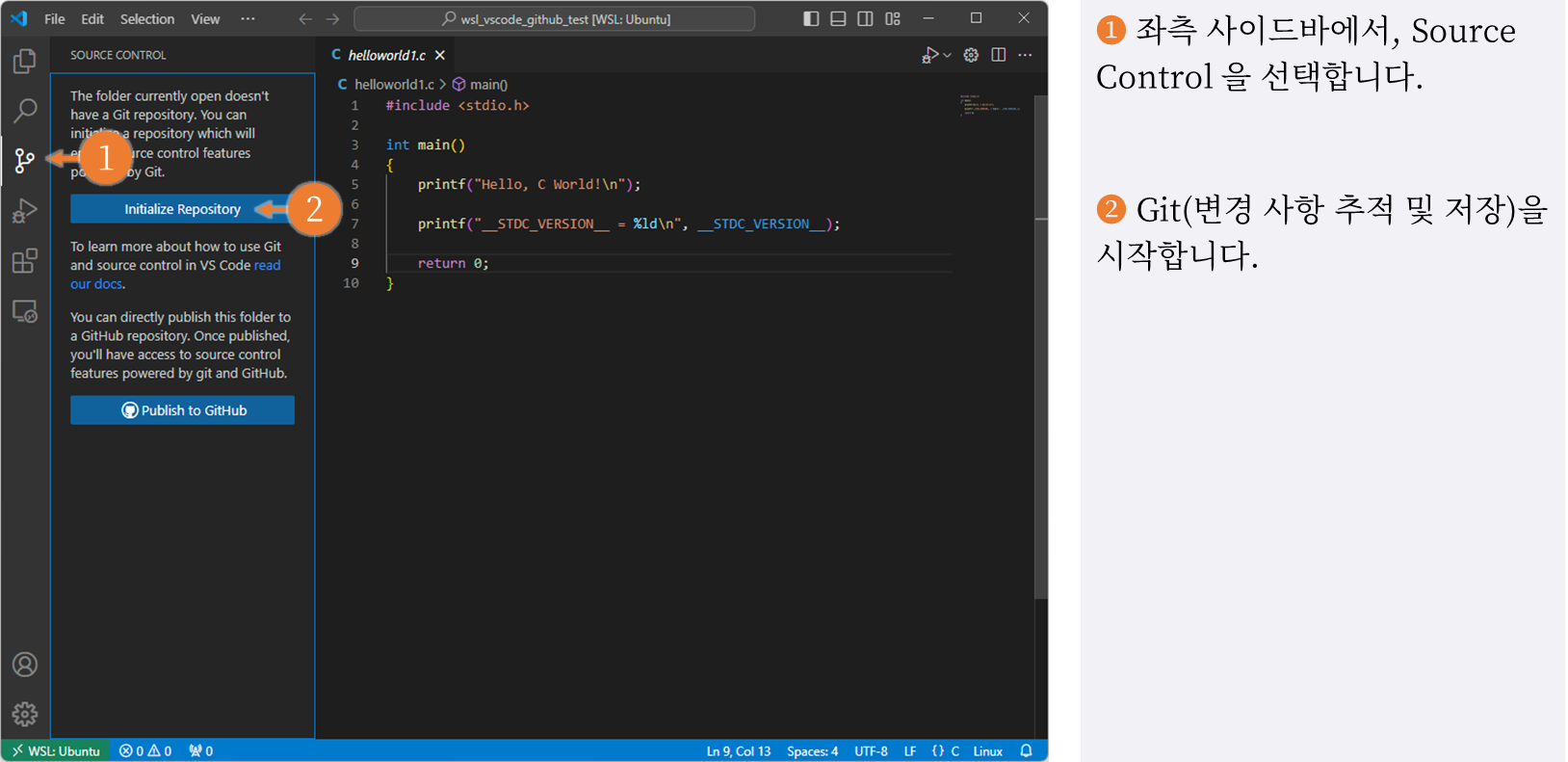
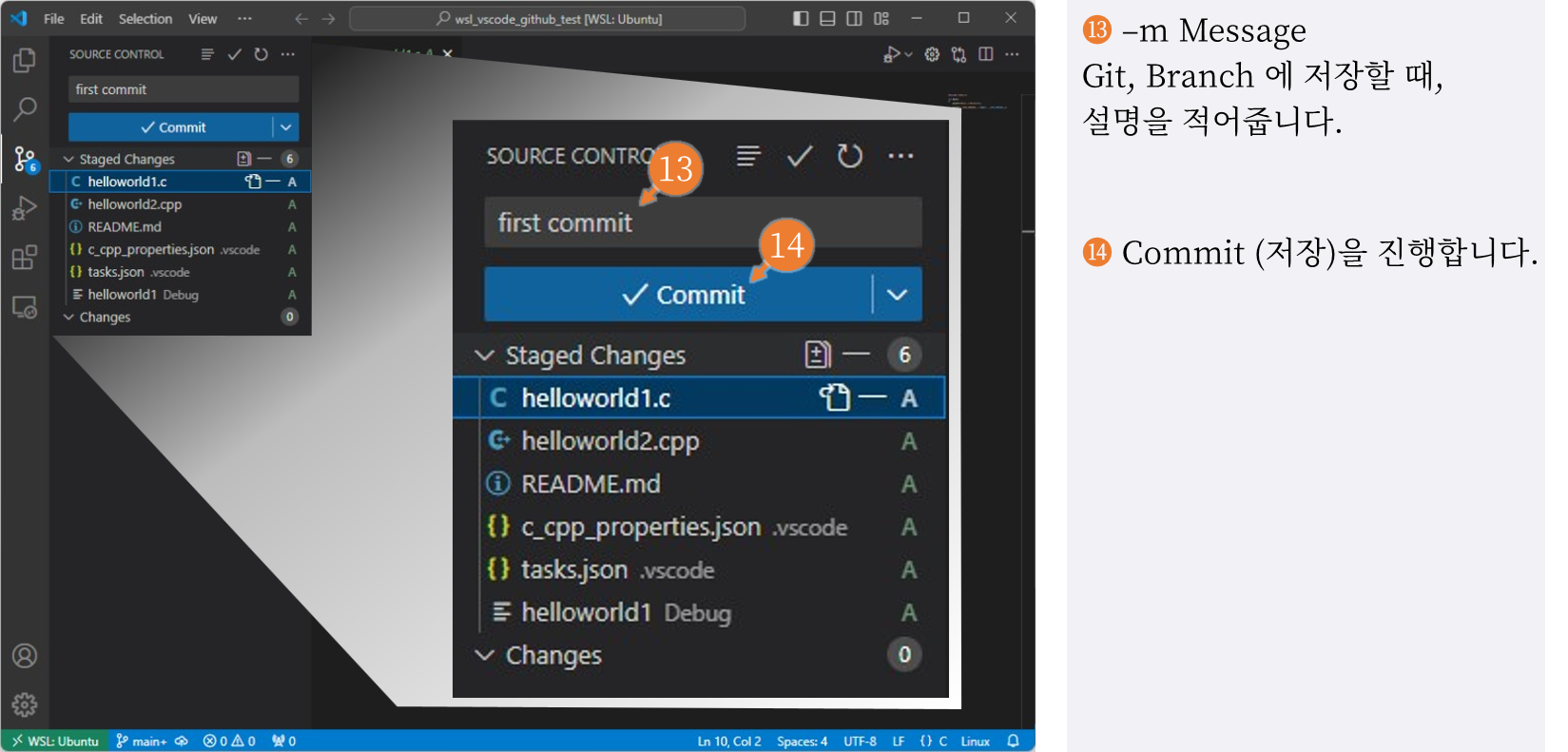
Step 2. Git Commit
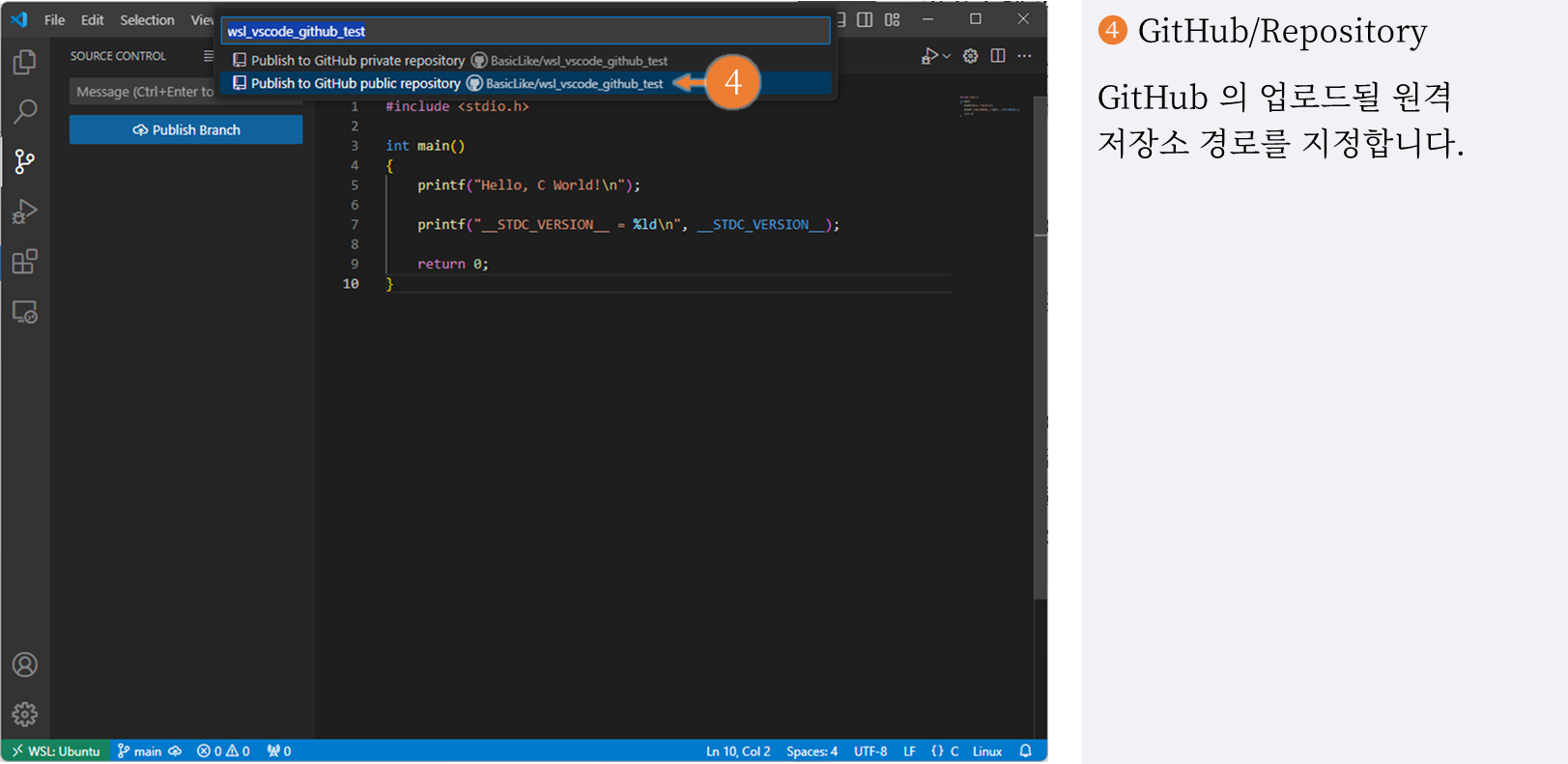
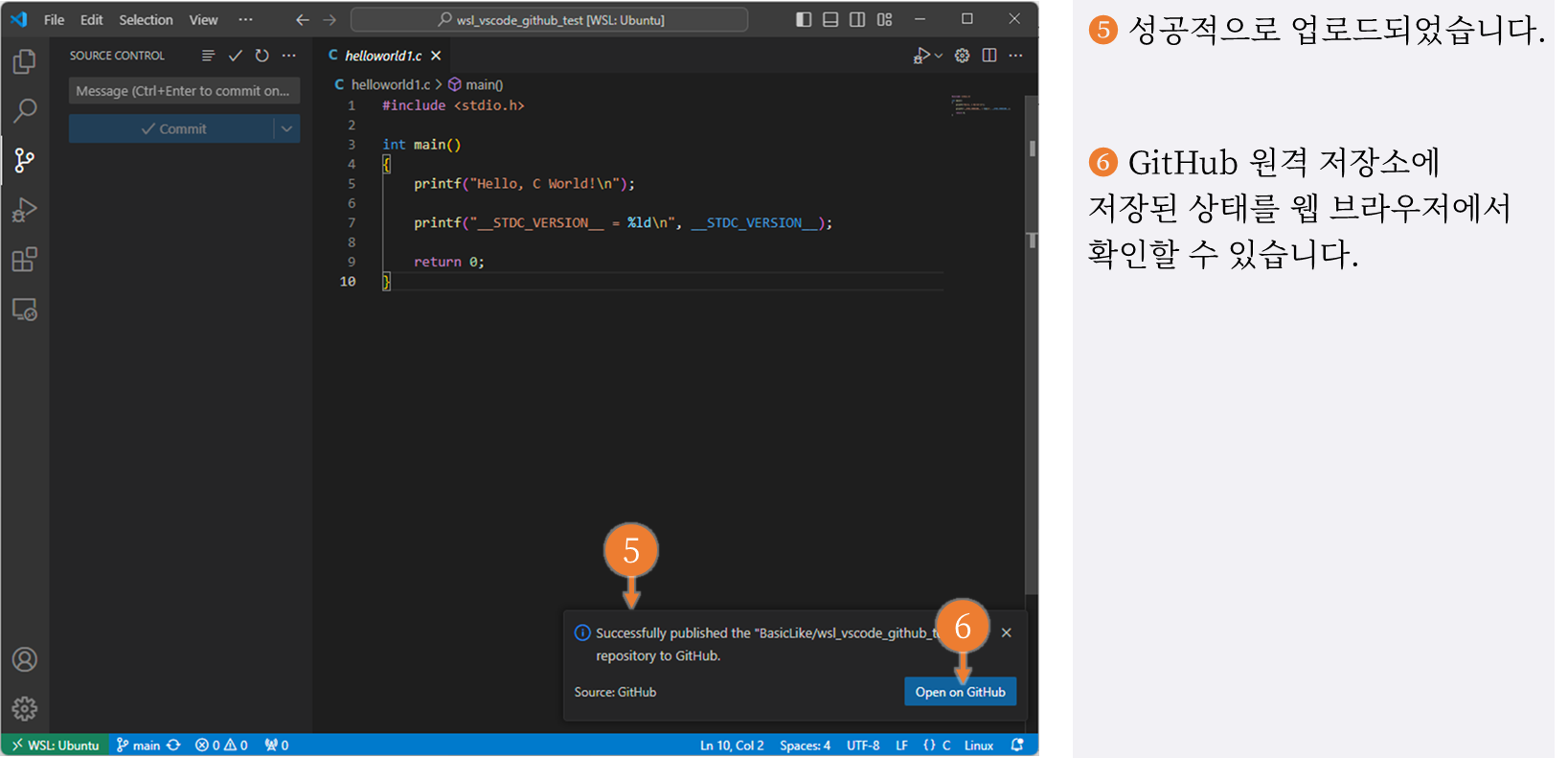
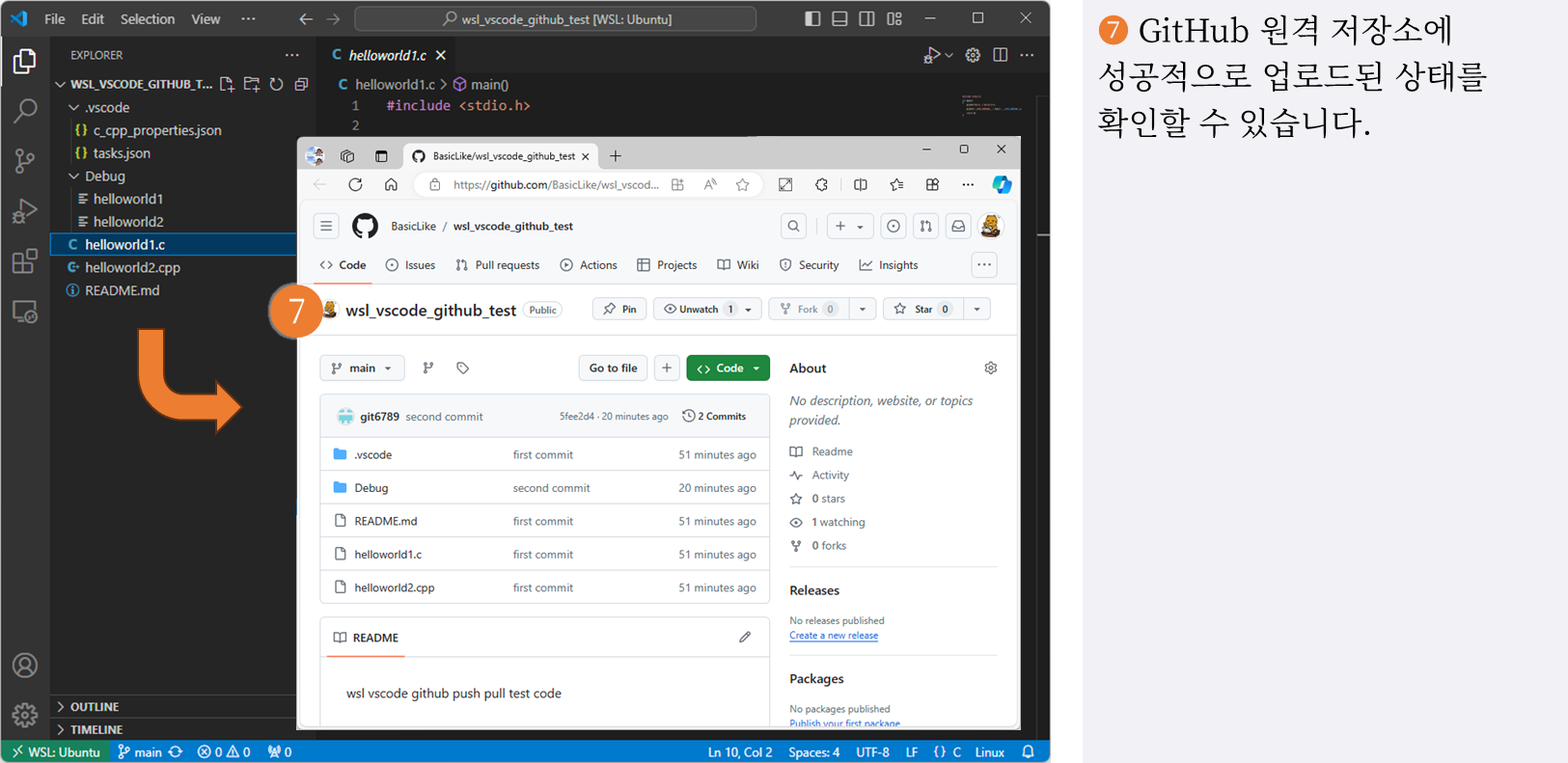
Step 3. GitHub Push
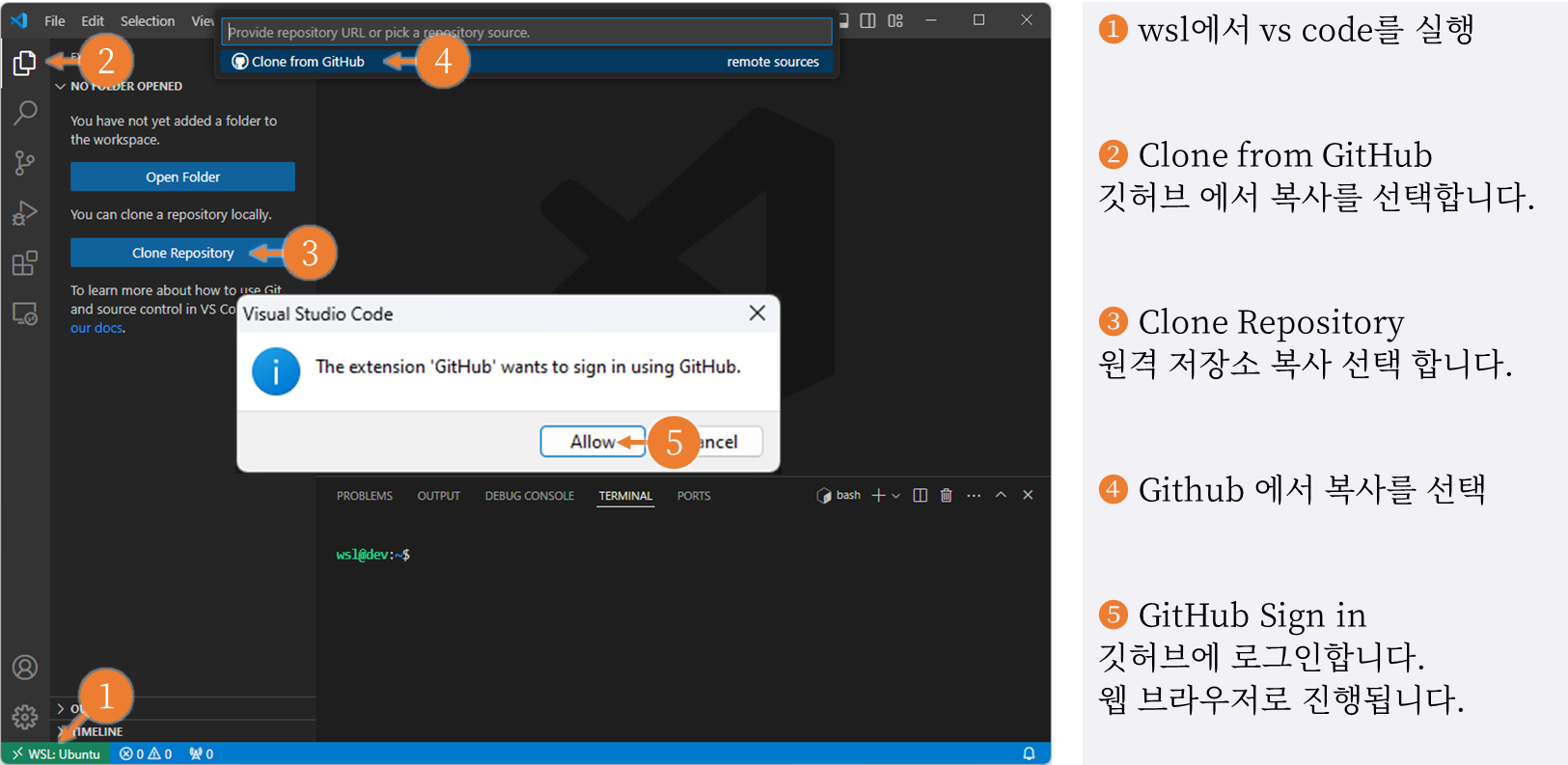
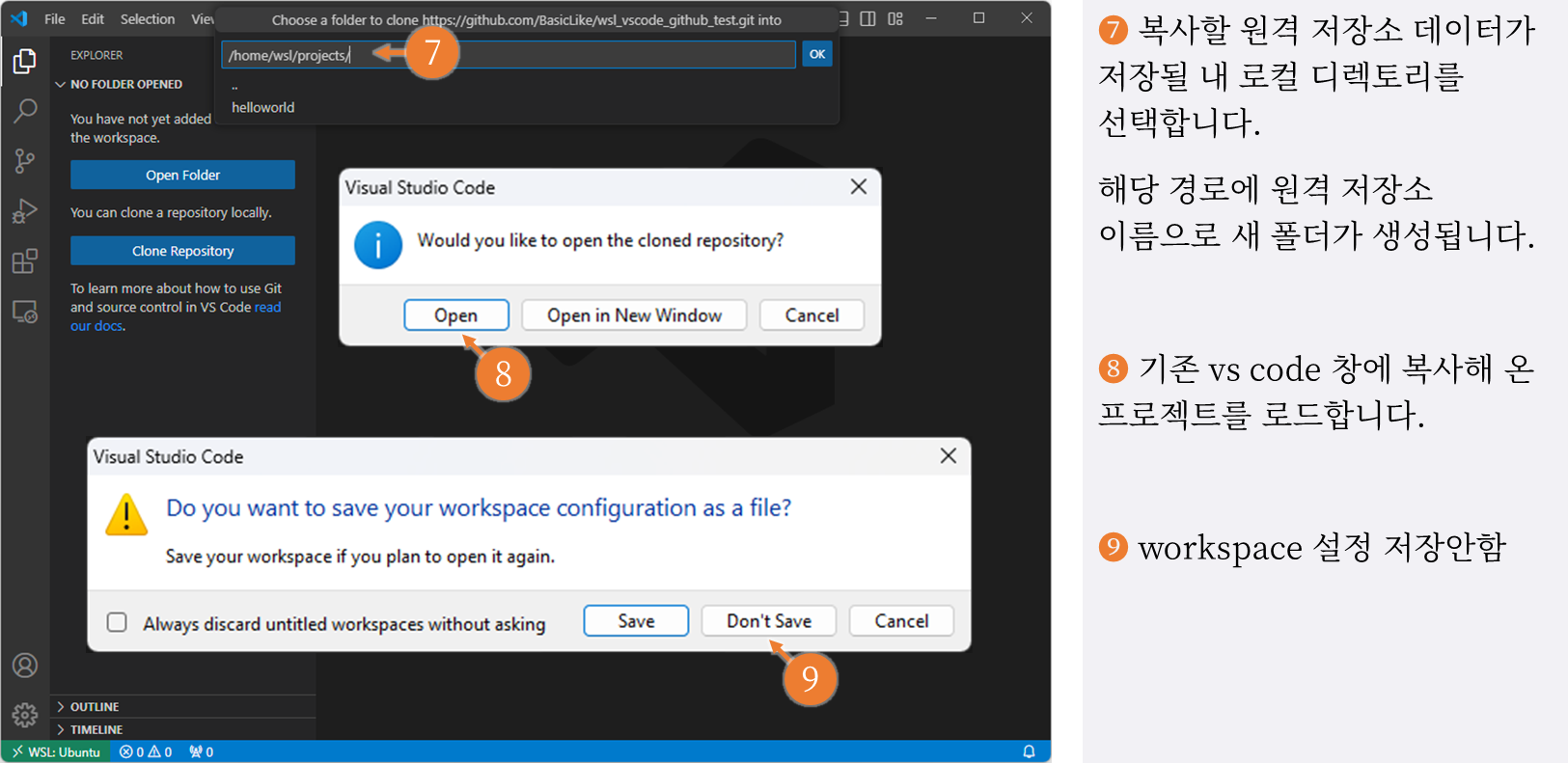
Step 4. Github Clone
01. 원격 저장소에서 가져 오기 1 - GitHub 계정 정보로 접근하기





참고) 원격 저장소에서 가져 오기 2 - GitHub 원격 저장소 주소로 접근하기


https://github.com/BasicLike/wsl_vscode_github_test.git