2. WPF 기본구조 살펴보기

01. WPF 실행하기
01.1 WPF 프로젝트 초기 화면을 확인합니다.
*Template 어떤 것을 만들 때 안내 역할을 하는, 사용상의 형식.

01.2 WPF 기본 템플릿 실행하고 살펴봅니다.

Ctrl + F5 를 누르거나, "Visual Studio 상단 메뉴"에서 [Debug] > [Start Without Debugging] 로
WPF 기본 템플릿으로 자동 생성된 WPF 프로젝트를 실행해 봅시다.
실행 후 보이는 화면이 개발자가 구현 할 WPF 프로그램의 초기 모습입니다.
02. Visual Studio에서 WPF 개발 구조 살펴보기

1. XAML UI 디자이너
2. XAML 소스코드 에디터
3. 솔루션 탐색기
4. UI 컨트롤 속성 창
03. XAML 디자이너, XAML 에디터

❶ MainWindow.xaml
WPF 프로젝트를 실행하면, 기본값으로 “WPF UI 창” 하나를 기본 템플릿으로 생성합니다.
(기본 “WPF UI 창” 이름은 MainWindow 입니다. main 함수와 다릅니다. 창 이름이 MainWindow 입니다.)

❷ XAML - UI 디자이너
XAML UI 디자이너는, UI를 마우스로 직접 수정 가능한 툴입니다.
❸ XAML - 소스코드 에디터
XAML 에디터는, XAML 소스코드를 직접 입력하여 UI를 수정하는 툴입니다.
04. XAML 컨트롤
* WPF에서 "컨트롤"이란 무엇이고, "XAML 디자이너"와 "XAML 에디터"에서 어떻게 사용되는지 확인합니다.
04.1 ToolBox에서 XAML 컨트롤 사용하기

❶ 상단 메뉴의 [View] 탭에서
❷ [ToolBox]를 찾습니다.

❸ [ToolBox]에서 "Button 컨트롤"을 찾아
❹ XAML 디자이너의 MainWindow 창 위에 마우스로 드레그 하여 끌어다 놓습니다.
04.2 "XAML UI 디자이너"와 "XAML 소스코드 에디터" 연동 확인하기

❶ 버튼을 클릭하고, 하단의 XAML 소스코드 에디터를 확인합니다.
"XAML 디자이너"에서 Button 컨트롤을 추가했었습니다.
이에 해당하는 XAML 태그가 하단의 "XAML 에디터"에 자동으로 추가되었습니다.
❷ 반대로, "XAML 에디터"에서 Button 태그 부분을 잘라내거나 삭제하고, 상단 "UI 디자이너"에 반영되는 결과를 확인합니다.
❸ XAML 소스코드 에디터와 XAML 디자이너는 상호 연동되어 있음을 확인합니다.

❹ 디자이너에서 UI 컨트롤을 선택하면
❺ "XMAL 소스코드 에디터"에서도 디자이너에서 선택한 UI 컨트롤에 해당하는 XAML 태그가 자동으로 선택됩니다.
05. 추가 구조
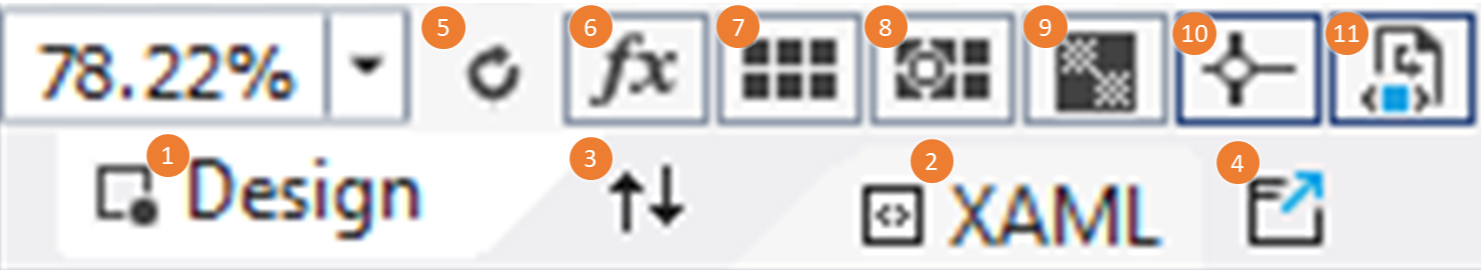
05.1 XAML UI 디자이너 인터페이스 살펴보기
다시 MainWindow.xaml 디자이너로 돌아와, XAML 디자이너의 인터페이스 요소들을 살펴봅시다.
아래 이미지와 같은 버튼 각각의 기능에 대해 한 번이라도 확인합시다.



1. UI Design 탭을 선택하여 포커스를 가져갑니다.
2. XAML 탭을 선택하여 포커스를 가져갑니다.
3. UI Design 텝과 XAML 텝의 위치를 바꿉니다.
4. XAML 탭을 새창으로 엽니다.
5. UI Design 탭을 새로고침 합니다.
6. -
7. 전체 grid 표시
8. grid 표시되었을때 컨트롤이 sticky 하게 grid에 붙음
9. 사용하지 않는 배경 음영처리
10. 컨트롤간에 가이드라인
11. 사용자가 만든 컨트롤 표시/제외 선택
12, 13, 14 직접 클릭하여 확인하기

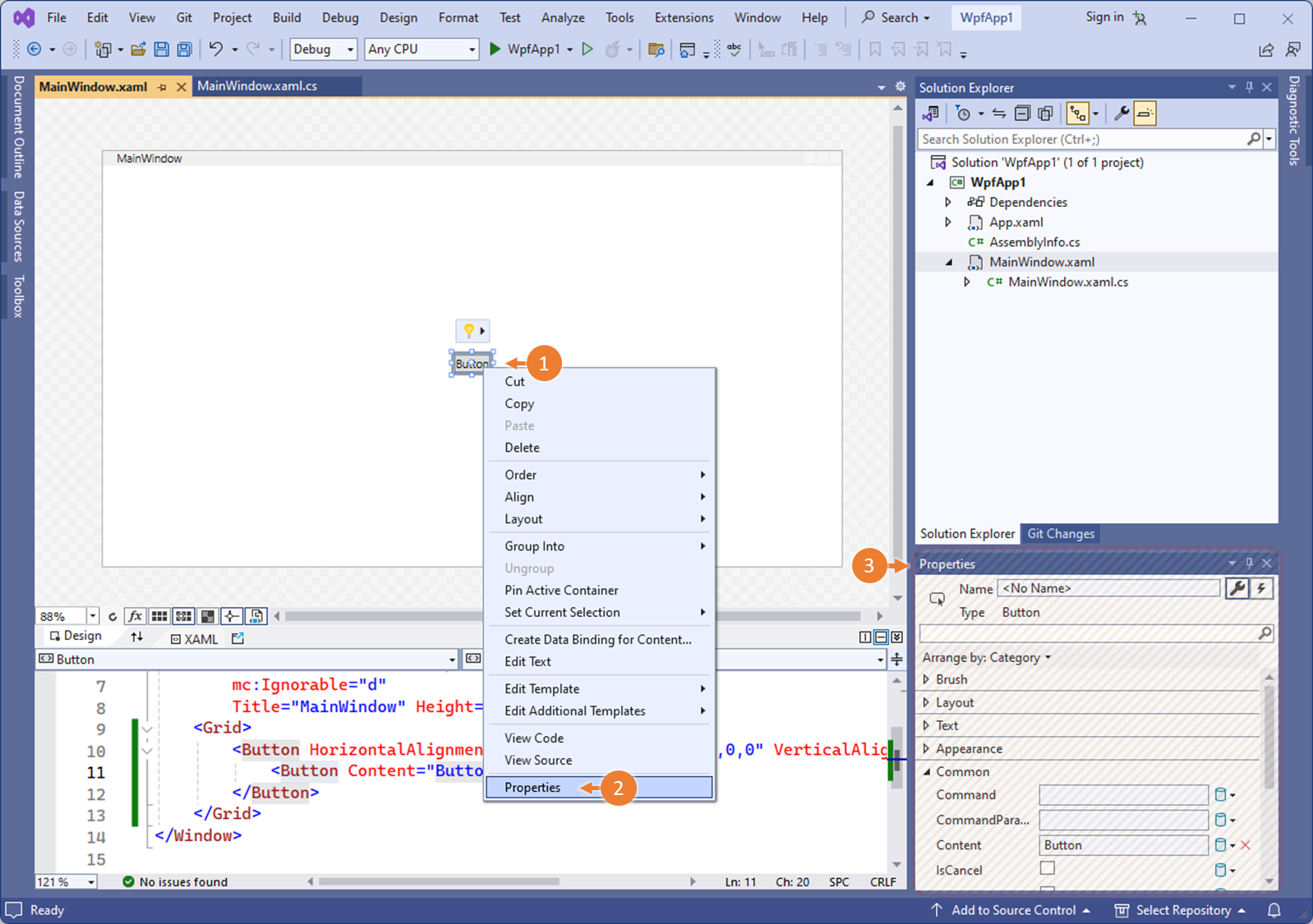
05.2 "XAML 디자이너"와 "XAML 에디터" 연동 확인하기
*목표: "XAML 디자이너"와 "XAML 에디터", WPF 버튼 컨트롤의 속성 창이 연동되어 있음을 확인합니다.

① 버튼 UI 컨트롤을 선택하고, 마우스 오른쪽 버튼을 클릭해서 상세 메뉴 리스트를 출력합니다.
② 상세 메뉴 리스트 가장 아래의 속성(Properties) 메뉴를 누르면
③ XAML 소스코드 에디터 오른쪽에 "버튼 UI 컨트롤의 속성(Properties)" 창이 표시됩니다.

④ UI 컨트롤의 Name 속성은 UI 컨트롤의 객체를 식별하는 객체 변수명입니다.
Code Behind(MainWindow.xaml.cs)에서 비지니스 로직을 작성할 때 식별하는 식별자(변수명)로 사용됩니다.

⑤ Content 속성은, 버튼 위에 표시되는 문자열을 의미하는 속성입니다.
⑥ 번개 모양 (⚡) 의 버튼은 UI 컨트롤의 이벤트 함수를 자동으로 생성하기 위한 창으로 이동합니다.
옆의 렌치는 현재 보이는 UI 컨트롤의 "속성" 창을 보여줍니다.
05.3 소스 보기


05.4 코드 보기


06. Code behind 로직 연동하기
*목표: WPF의 UI와 인터페이스와 C# 로직이 어떻게 연동되는지 확인합니다.
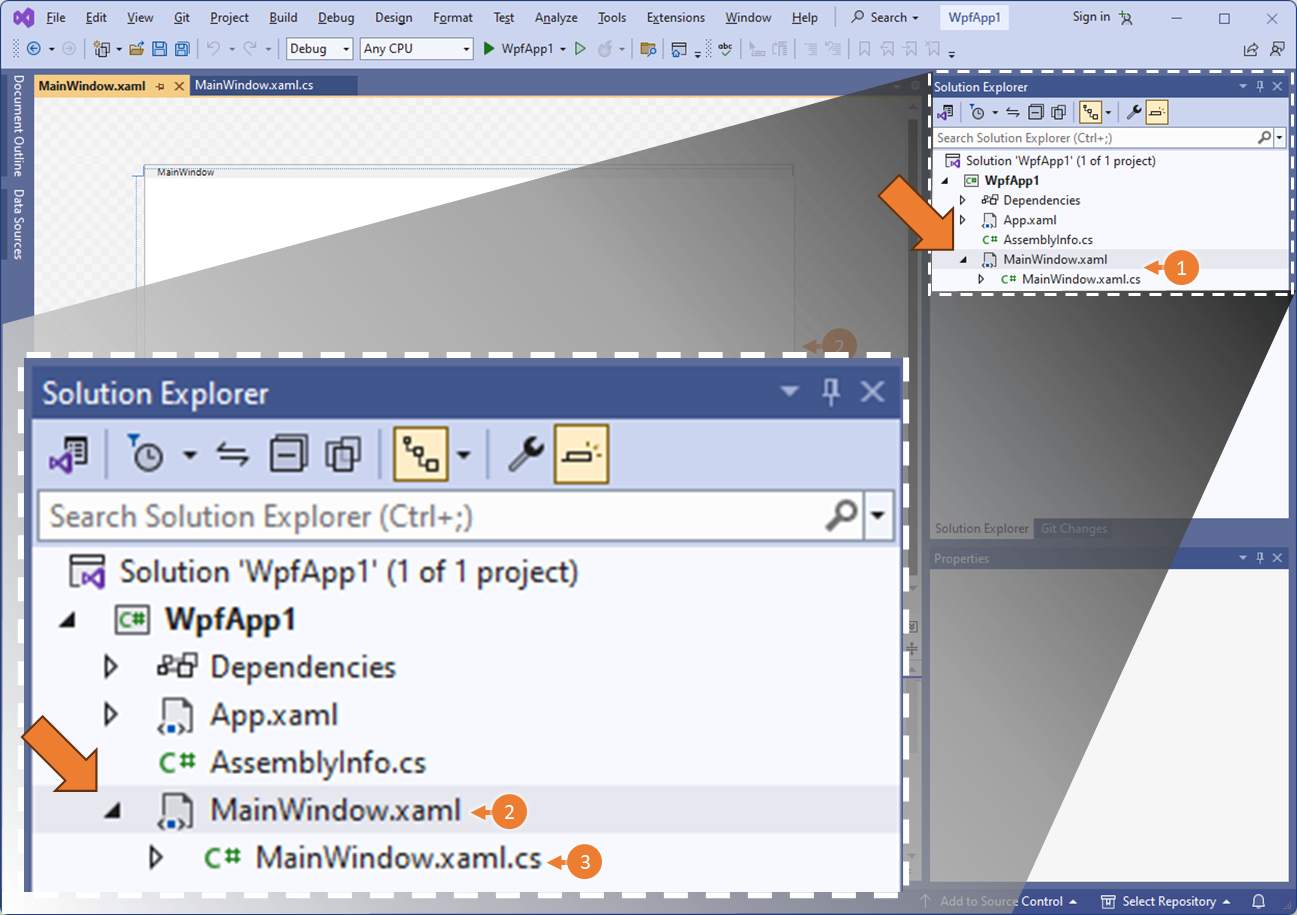
06.1 XAML & Code behind 살펴보기

❶ Visual Studio의 Solution Explorer(솔루션 탐색기) 에서 MainWindow.xaml 파일 부분을 살펴봅니다.
❷ MainWindow.xaml 파일 왼쪽의 세모(▷) 를 클릭하면, ❸ MainWindow.xaml.cs 파일을 확인 할 수 있습니다.
❷ MainWindow.xaml 파일에 XAML(자믈)이라는 언어로, UI 구현을 담당합니다.
❸ MainWindow.xaml.cs 파일은, MainWindow.xaml 과 한쌍인 C# 소스코드 파일로 로직 구현을 담당합니다.
- MainWindow.xaml.cs 파일은, XAML UI 파일의 Code behind(코드 비하인드)라고 합니다.
- UI 컨트롤 기능이나, 사용자 눈에 보이지 않는 비즈니스 로직을 C# 문법으로 구현합니다.
06.2 MainWindow.xaml.cs 비지니스 로직 동작 테스트

(XAML 디자이너에서 UI 컨트롤을 오른쪽 클릭하고, "코드 보기"를 누르면 코드 비하인드로 이동한다.)
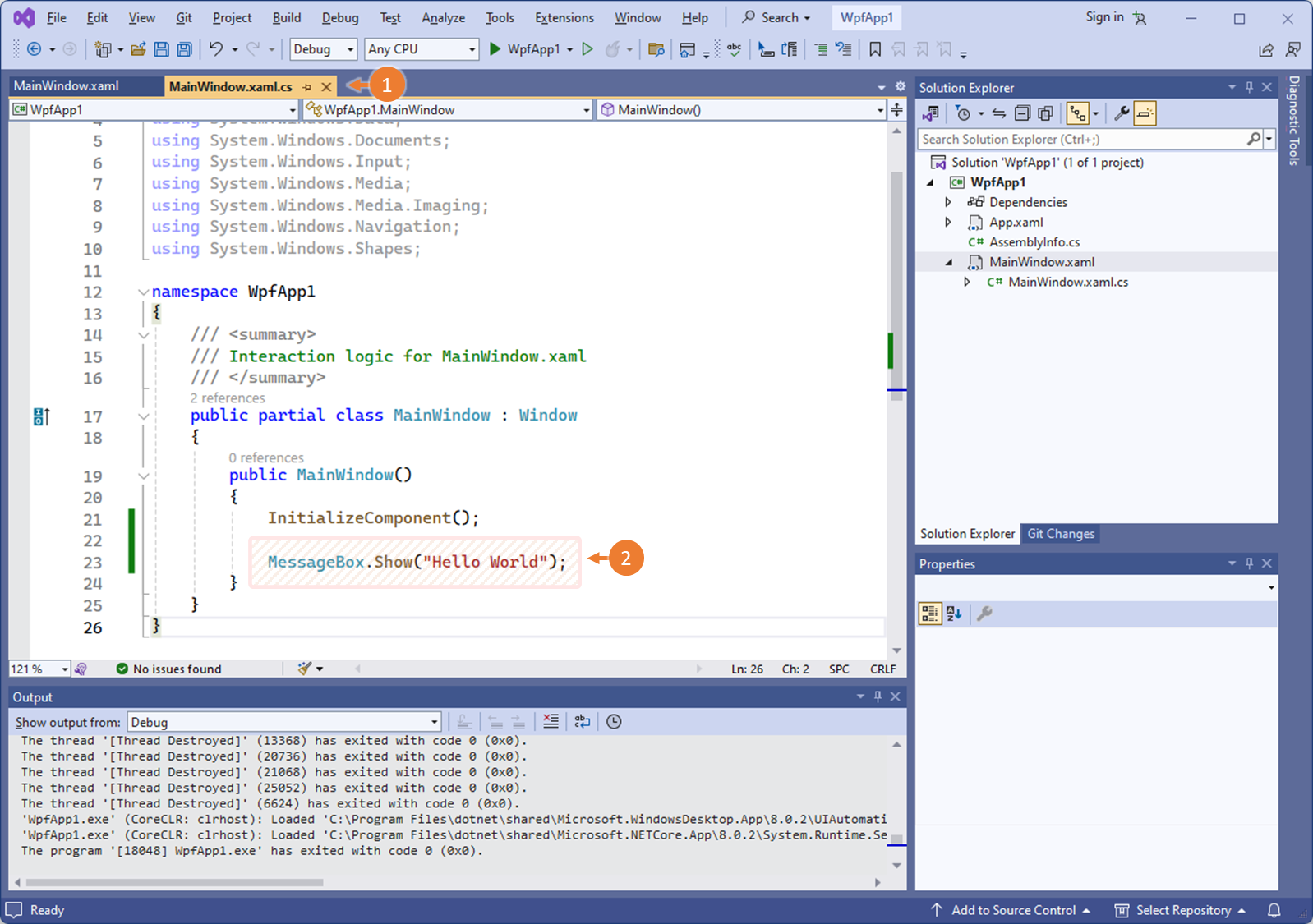
❶ MainWindow.xaml.cs 를 클릭하여 Code behind(C# 소스 코드)로 이동합니다.
❷ MainWindow( ) 생성자에 MessageBox가 출력되는 소스코드를 추가합니다.
프로젝트가 시작될 때, MainWindow 객체가 생성되며, 생성자 함수가 호출되고, 메시지 박스가 실행됩니다.
이때, 메시지 박스에 "Hello World" 문장이 함께 출력되도록 구현합니다.
MessageBox.Show("Hello World");

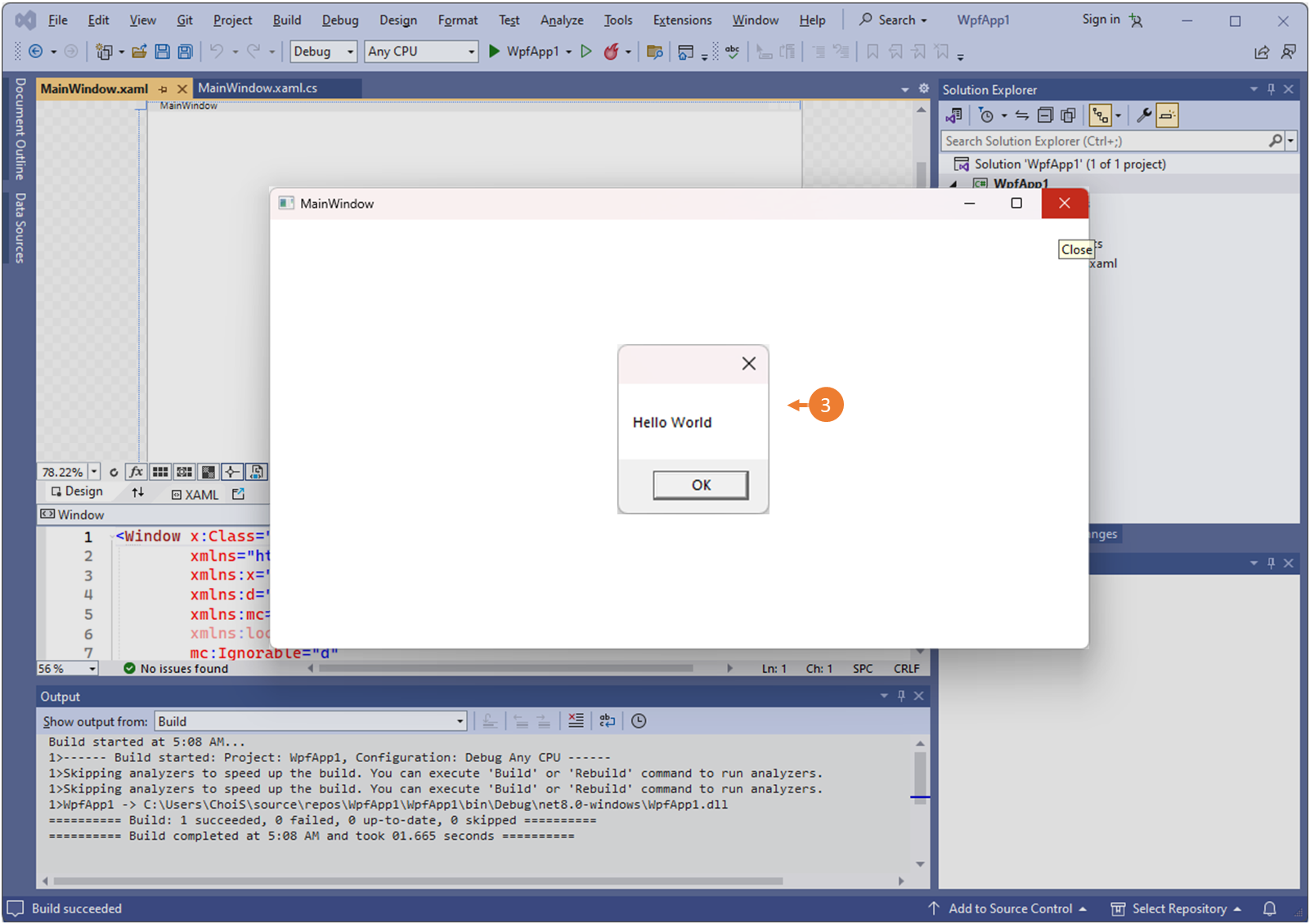
❸ 실행 결과를 확인합니다. MainWindow 객체가 생성될 때, "Hello World" 메시지 박스가 실행됩니다.
(메시지 박스가 띄워지는 시점이 MainWindow 창이 띄워지는 시점보다 빠를 수 있습니다.)
07. UI 컨트롤에 이벤트 로직 추가해보기
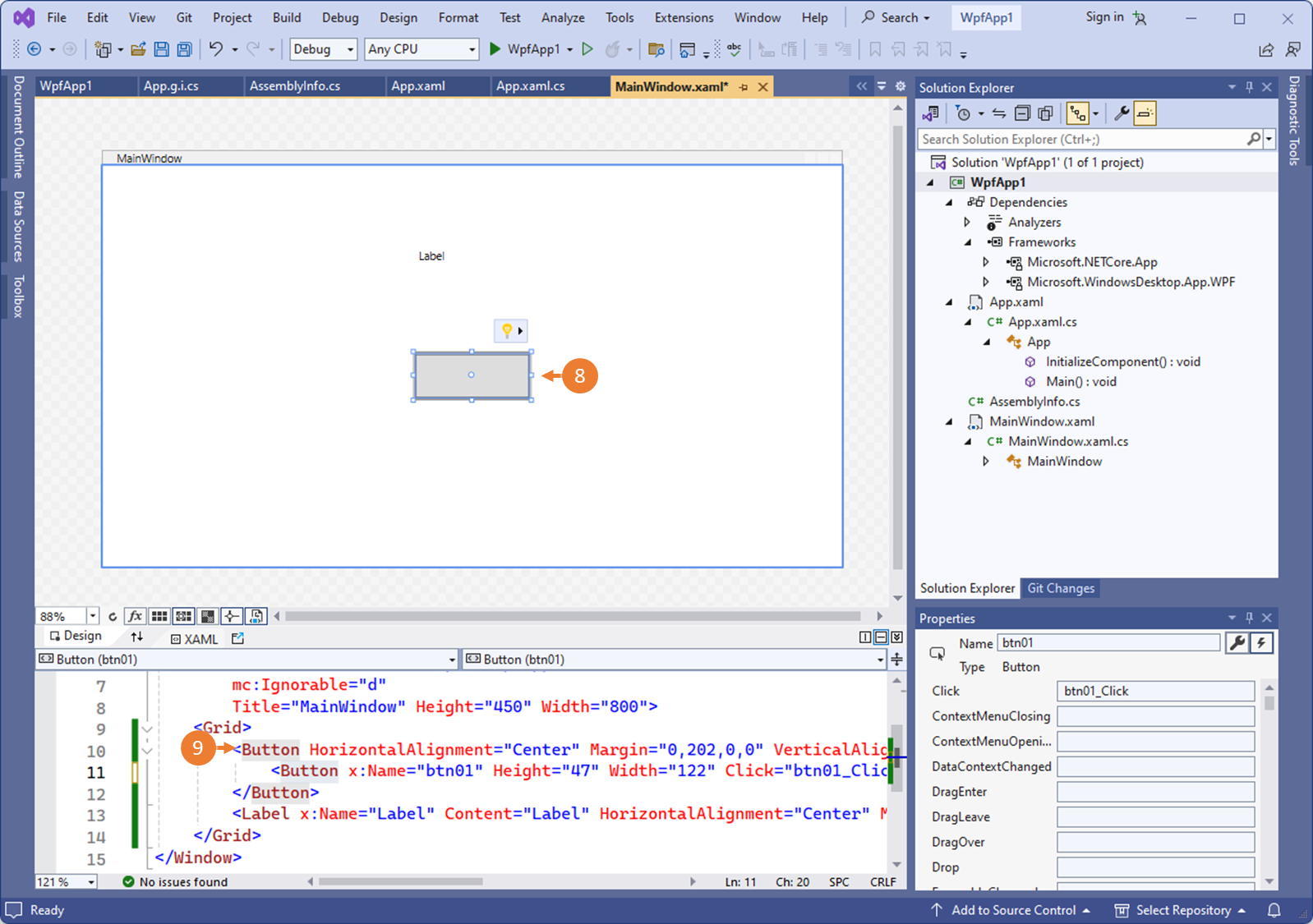
*목표: 버튼을 눌렀을때, Label에 "Hello WPF" 문자열이 출력되도록 구현해봅시다.

❶ ToolBox에서 레이블(Label) 하나를 MainWindow 창에 추가합니다.
❷ 추가한 Label의 식별자를 Label 로 설정합니다. (객체의 변수명으로 생각하면 됩니다.)
아래는 XAML 에디터에 자동 반영되어 생성되는 XAML 소스 코드 입니다.
x:Name="Label"

❸ 버튼 UI 컨트롤의 속성창을 확인합니다.
❹ 이벤트 헨들러를 생성하는 속성 창으로 이동하기위해 번개 모양 (⚡) 의 버튼을 클릭합니다.
❺ UI 컨트롤의 이벤트 중 Click 이벤트 입력칸을 더블클릭합니다.
(또는 디자이너에서 UI 컨트롤을 더블클릭합니다.)

❻ Code Behind가 자동으로 보여지고, btn01_click( )이벤트 함수가 자동 생성되었음을 확인 할 수 있습니다.
버튼을 누르면, 추가한 Label의 Content가 "Hello WPF"가 되도록 구현합니다.
Label.Content = "Hello WPF"; // Label이라는 객체의 Content 라는 속성 값을, "Hello WPF"라는 문자열로 수정합니다.

❼ 프로젝트를 실행하고 버튼을 눌러봅니다.
버튼을 눌렀을 때, 레이블에 출력되는 문자열이 "Hello WPF"로 변경됩니다.
08. WPF 컨트롤 이벤트 함수 자세히 살펴보기

① Code Behind (MainWindow.xaml.cs, C# 소스 코드)에서
② public partial class MainWindow : Window 코드 상단의 2 references 에 마우스 커서를 올리고
③ 참조된 MainWindow.g.i.cs 파일을 클릭합니다.
④ MainWindow.g.i.cs 파일로 이동됩니다.
g.i.cs (generated by intellisense.C#)

⑤ click 이벤트를 검색하면
⑥ btn01 객체의 Click 이벤트에
⑦ MainWindow.xaml.cs 에 자동 생성된 btn01_Click 이벤트 핸들러가 대리자 형태로 연결 되어 있음을 알 수 있습니다.
해당 코드는 XAML 디자이너와 Code Behind 에서 작업한 내용을 기반으로 자동 생성된 코드입니다.
this.btn01.Click += new System.Windows.RoutedEventHandler(this.btn01_Click)
09. WPF 솔루션 구조 살펴보기
09.1 WPF 솔루션 구조 살펴보기(1)

Visual Studio 오른쪽의 솔루션 탐색기를 보면, 솔루션이 최상단에 위치하고, 솔루션 아래 프로젝트가 존재합니다.
WPF 기본 템플릿 프로젝트에는 Dependencies(종속성), App.xaml(앱.자믈), Assemblyinfo.cs, MainWindow.xaml 로 이루어져 있습니다.
(현재 솔루션 내에 존재하는 프로젝트는 단 하나입니다.
이후, 하나의 솔루션 아래 여러개의 프로젝트를 생성하여 관리 할 수 있습니다.)
09.2 WPF 솔루션 구조 살펴보기(2)

① Dependencies(종속성)에는 WPF에 필요한 핵심 패키지가 참조되어 있습니다.
그리고 프로젝트에 사용할 라이브러리를 개발자가 추가하거나 .dll 사용자(동적) 라이브러리를 추가할 수 있습니다.
WPF, C#에 필요한 .NET 라이브러리 만이 아니라, 외부의 보안이나 암호화 같은 기술이 필요한 경우 외부 라이브러리를 추가해 작업중 WPF 프로젝트에 적용시킬 수 있습니다.
② App.xaml 파일과, App.xaml.cs 파일 한쌍이 있습니다.
이 파일은, MainWindow.xaml 과 같은 UI 창을 의미하지 않습니다.
작업중인 어플리케이션 프로그램 자체를 의미합니다.
③ 프로그램의 시작점인 Main( ) 함수는 App.xaml.cs 에 있습니다.
④ MainWindow( ) 는 UI의 화면 창의 시작점이라는 의미에서 Main이라는 단어가 포함됩니다.
10. App.xaml
10.1 App.xaml 구조 살펴보기

<Application x:Class="WpfApp1.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApp1" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
② App.xaml 소스코드의
1번째 라인은, 이 어플리케이션이 WpfApp1이라는 이름의 앱 프로젝트 임을 명시합니다.
4번째 라인에, namespace:WpfApp1 네임스페이스로 WpfApp1이 사용되고
5번째 라인의, StartupUri="MainWindow.xaml"은 이 어플리케이션의 시작 UI 창이 MainWindow.xaml임을 명시합니다.
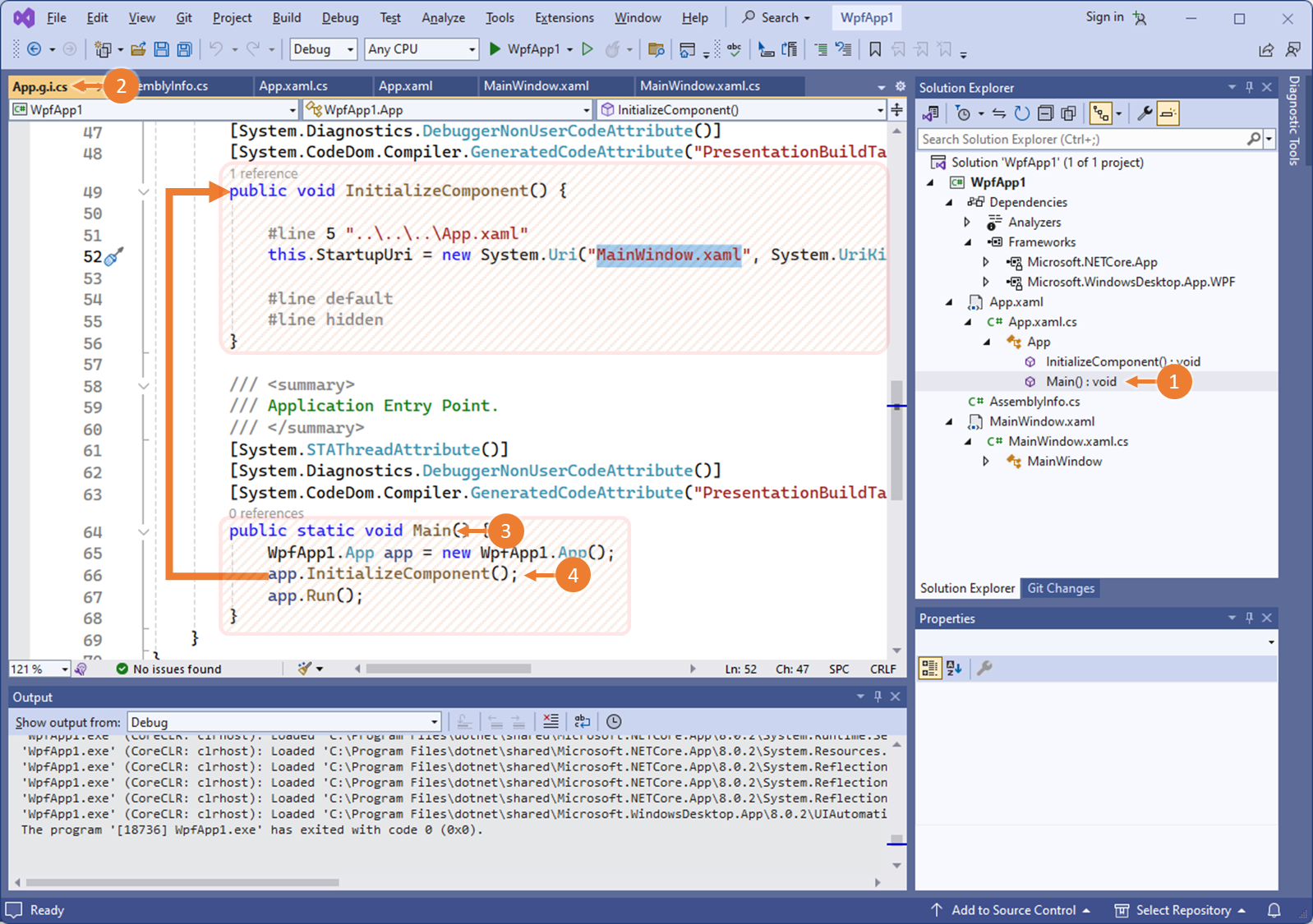
10.2 App.xaml.cs 구조 살펴보기

5번째 라인의, StartupUri="MainWindow.xaml"은 이 어플리케이션의 시작 UI 창이 MainWindow.xaml임을 명시합니다.
App.xaml의 Code behind(App.xaml.cs, C# 소스 코드)를 열어보면, 프로그램의 시작점인 Main 함수를 확인할 수 있습니다.
WpfApp1.App app = new WpfApp1.App( ); 객체를 생성하여
app 객체의 app.InitializedComponent( ); 함수로 MainWindow.xaml 을 초기화하고
app.Run( ); 함수로 시작됨을 확인 할 수 있습니다.
댓글을 사용할 수 없습니다.